
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM获取节点属性</title>
</head>
<script type="text/javascript">
function showImgAttr(nid){
var imgNode=document.getElementById(nid);
if(!imgNode.hasAttributes()) return;
for (var i=0;i<imgNode.attributes.length;++i)
{
var _node=imgNode.attributes[i];// 获取attr对象
if(_node.nodeType==_node.ATTRIBUTE_NODE){
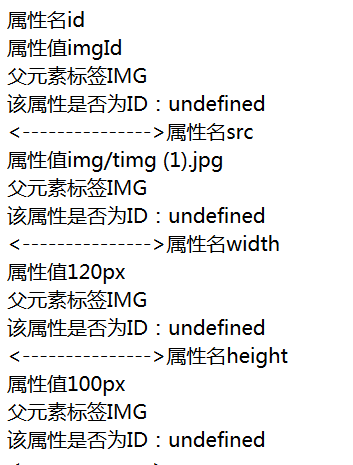
document.write("属性名"+_node.name+"<br />")
document.write("属性值"+_node.value+"<br />")
document.write("父元素标签"+_node.ownerElement.tagName+"<br />")
document.write("该属性是否为ID:"+_node.isId+"<br />");
document.write("<--------------->");
}
}
}
</script>
<body>
<img id="imgId" src="img/timg (1).jpg" width="120px" height="100px" /><br />
<input type="button" value="显示IMG属性" onclick="showImgAttr('imgId')" />
<div id="divId"></div>
通过Node.attributes获取节点中所有属性,在使用attr 接口中定义的属性(property)依次访问
每个属性的信息。
</body>
</html>