1、什么是微信小程序
- 概念:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用,体现了“用完即走”的理念,用户不需要关心是否安装太多应用的问题,应用将无处不在,随时可用,但又无需安装卸载;
- 微信之父 ----- 张小龙
- 特点:一次性开发,可以跨终端、跨平台(不需要像开发APP那样满足IOS与android两个平台)
2、微信小程序与APP的区别

3、微信小程序的注册
- 注册过程
- 打开微信公众平台官网https://mp.weixin.qq.com/cgi-bin/loginpage?t=wxm2-login&lang=zh_CN
- 点击右上角的 “立即注册” 字段,进行注册
- 注意:在选择主体类型的过程中,需要慎重选择,例如 “微信支付、卡包、搜索附近小程序”等功能,只有符合企业资质的用户才可以使用,个人无法使用;
- 注册注意事项
- 使用邮箱进行注册时,一个邮箱仅能申请一个小程序;
- 邮箱不能使用注册过公众平台、开放平台、企业号及绑定过个人号的邮箱;
- 进行资料完善时保持信息的准确性,主体信息一旦填写则无法进行修改;
- 上传企业基本资料时需要签名加盖公章,保证图片清晰度,否则导致审核不通过;
- 已经申请微信公众号的企业可直接在首页中点击小程序进入下一步;
4、微信小程序的创建
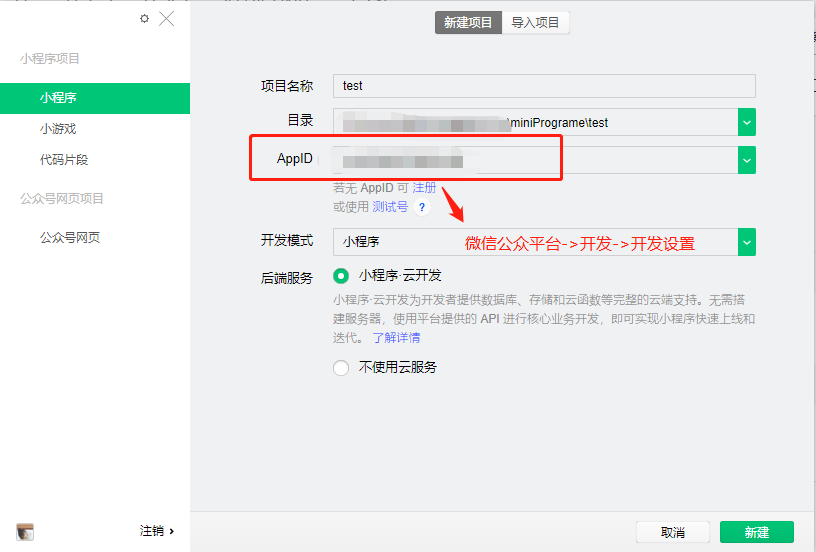
- 创建过程

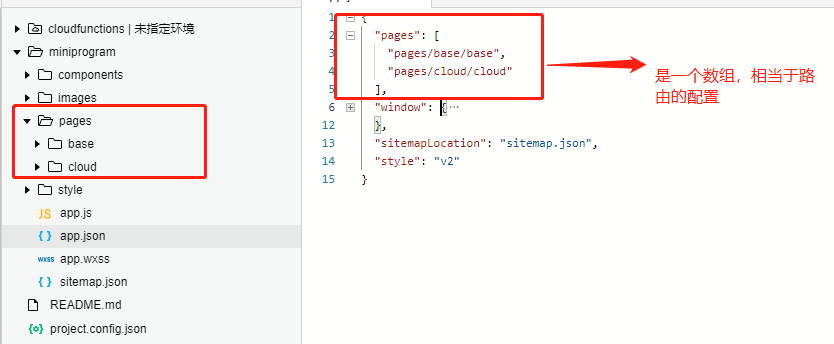
- 代码结构介绍
- .json:配置文件,以json格式存储一些配置;
- project.config.json:项目配置
- .json:配置文件,以json格式存储一些配置;

-
-
- app.json:全局配置 (将pages下面的页面删除,重新进行路由的配置,在pages文件下面自动生成相应的页面)https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
-

-
-
-
- 注意:tabBar中,目前图片路径不支持网路路径 只支持本地的
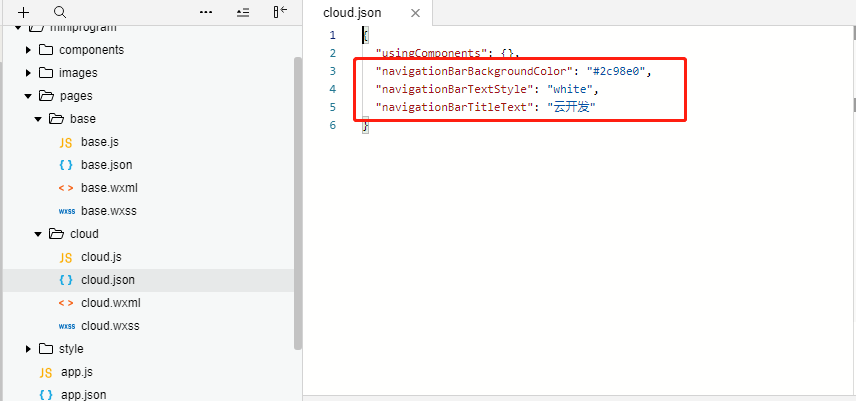
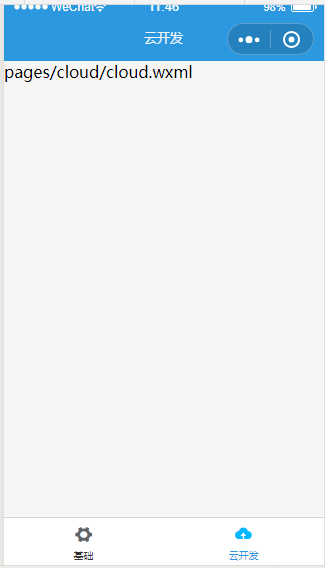
- page.json:页面配置,对页面的窗口表现进行配置,页面中配置项会覆盖
app.json的window中相同的配置项。(例如:我们希望不同的界面有不同的导航栏)
-
-



-
- .wxml:模板文件,描述页面结构,相当于HTML;
- 常见的组件
- <view></view>、<image></image>、<text></text>等。
- 数据绑定:
- 小程序中的数据一般情况下需要动态的从服务端获取,然后再渲染输出到视图上显示;
- WXML中的动态数据均来自对应page的data;
- 小程序中的数据绑定类似与Vue的数据绑定,使用的是Mustache语法;
- 常见的指令:
- 列表渲染:wx:for="{{数组/对象}}" wx:key="{{唯一的索引}}" index表示索引,item表示数组中的每一项;
 View Code
View Code<view>我要循环遍历一下数组</view> <view wx:for="{{arr}}" wx:key="{{index}}"> <text>{{index}} ----- {{item}}</text> </view> <view>我要循环遍历一下对象</view> <view wx:for="{{personData}}" wx:key="{{index}}"> <text>{{item.name}} ----- {{item.age}} ----- {{item.job}} </text> </view> 数据是: data: { msg : 'Hello Word!', imgSrc : '/images/peppaPig.jpg', arr : ["a","b","c"], personData:[ { "name" : "妈妈", "age" : "52", "job" : "no" }, { "name": "爸爸", "age": "52", "job": "eletrictic" } ] },
- 条件渲染:我们需要通过变量来判断是否需要渲染该代码块,可以用wx:if和wx:else指令;
<view wx:if="{{isLogin}}">小仙女</view> <view wx:else>请登录</view> <view hidden="{{isLogin}}">v-show</view>
- wx:if 和hidden的区别,相当于v-if与v-show的区别
- 列表渲染:wx:for="{{数组/对象}}" wx:key="{{唯一的索引}}" index表示索引,item表示数组中的每一项;
- 常见的组件
- .wxss:样式文件,调整页面样式,相当于CSS;
- 尺寸单位:rpx ----- 可以根据屏幕宽度进行自适应,适配不同宽度的屏幕,因此支持 响应式
开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,
由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差
- 尺寸单位:rpx ----- 可以根据屏幕宽度进行自适应,适配不同宽度的屏幕,因此支持 响应式
- .wxml:模板文件,描述页面结构,相当于HTML;

-
-
- 可以通过@import方式引入外部的wxss;
/* 引入的时候路径必须为相对路径 */ @import "../../style/common.wxss"; .imgDiv{ 200rpx; height: 200rpx; }
- 常见的第三方样式库:
- WeUI:微信官方提供,基本跟微信原生视觉体验一致,是一个基础样式库
- iView Weapp:高质量的微信小程序UI组件库,并且含有PC端UI,并且还有一个iView Admin后台管理的专业界面库;
- Vant Weapp:小程序、PC都支持;
- 项目右键在终端打开:npm init 在根目录下生成一个package.json文件
- 打开官网https://youzan.github.io/vant-weapp/#/quickstart,运行 npm i @vant/weapp -S --production
- 在开发工具左侧中点击 工具 ----- 构建npm,生成miniprogram_npm文件夹
- 在开发工具右侧点击详情,本地设置,勾选使用npm模块
- 在app.json文件里面
"usingComponents": { "van-button": "@vant/weapp/button" }
- 可以通过@import方式引入外部的wxss;
- .js:脚本逻辑文件,页面和用户的交互逻辑;
- 事件机制:如果我们想对data里面的数据进行修改,必须调用setData方法;
 View Code
View Code<!-- 用js来模拟一个计数器 --> <view> <button size="mini" bindtap="handlerTapAdd">点我加1</button> <text>{{num}}</text> </view> js文件中 data: { imgSrc: "/images/peppaPig.jpg", num: 0 }, handlerTapAdd() { // 要想改变data里面的值,必须调用setData this.setData({ num: this.data.num + 1 }) },
- 点击事件 bind 与 catch的区别:bind允许事件冒泡,catch不允许事件冒泡,也支持catch:tap或者bind:tap的写法
- WXML:
<view class="parent" bindtap="onTapParentHandler"> <view class="child" bindtap="onTapChildHandler"></view> </view>
- 采用bindTap事件:
 View Code
View CodeonTapParentHandler(){ console.log("parent") }, onTapChildHandler(){ console.log("child") },
- 点击parent

- 点击child
- 点击parent
- WXML:
- 事件机制:如果我们想对data里面的数据进行修改,必须调用setData方法;
-

-
-
-
-
- 分析:产生了事件冒泡
- WXML
<view class="parent" catchtap="onTapParentHandler"> <view class="child" catchtap="onTapChildHandler"></view> </view>
- JS事件不变
- 点击parent

- 点击child

- 点击parent
-
-
事件对象以及自定义属性
- WXML:
<view class="parent" catch:tap="onTapParentHandler" data-id="我的ID"></view>
- JS:
onTapParentHandler(event){ var id = event.target.dataset.id; console.log(id) },
- WXML:
-
-
5、遇到的问题
暂无
