1、数组
- push() -----> 向数组末尾添加新的数组项,参数为要添加的项,返回值是新数组的长度,原数组改变;
- pop() -----> 删除数组末尾的最后一项,参数无,返回值是删除项,原数组改变;
- unshift() -----> 向数组头部添加新的数组项,参数为要添加的项,返回值是新数组的长度,原数组改变;
- shift() -----> 删除数组头部的第一项,参数无,返回值是删除项,原数组改变;
- splice() -----> 终极神器(添加、删除、替换)参数(开始索引(绝对索引),删除元素的个数(删除动作执行次数),插入的新元素(可以有多个)),返回值是删除项,原数组改变;
- 删除:
console.log(this.arr.splice(1,3))//[2,3,4] 原数组[1,2,3,4,5] console.log(this.arr)//[1,5] - 增加:第二个参数为0;
this.arr.splice(1,0,7,77);//[]没有删除,返回空数组 原数组[1,2,3,4,5] console.log(this.arr)//[1, 7, 77, 2, 3, 4, 5] - 替换:
this.arr.splice(1,2,7,77);//[2,3] 原数组[1,2,3,4,5] console.log(this.arr)//[1, 7, 77, 4, 5] - slice(start,end) -----> 从开始索引处的字符串截取到结束索引(不包括结束索引的字符),返回值是截取好的新数组,原数组不改变;参数支持负数,从倒数项开始,-1为最后一项,slice(n)表示从第n项截取到最后一项,slice()与slice(0)表示复制整个数组;
- join() -----> 用指定的分隔符将数组每一项拼接为字符串,参数为分隔符,默认为逗号,返回值是拼接好的新数组,原数组不改变;
- concat() -----> 用于连接数组,参数为数组,返回值是连接好的数组,原数组不改变;
- sort() -----> 用于对数组元素进行排序,返回值时排序好的新数组,原数组改变;
- 升序:arr.sort( function(a , b){ return a - b })
- 降序:arr.sort( function(a , b){ return b - a })
- 当没有参数时,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较,如果要进行排序,则需要使用函数;
- reverse() -----> 将数组进行倒序,参数无,返回值是倒序后的新数组,原数组改变;
- indexOf( item,start ) -----> 查找指定字符在字符串中首次出现的位置,返回值是查找到的元素索引,如果不存在,返回-1,原数组不改变;
- lastIndexOf( item,start ) -----> 查找指定字符在字符串中最后一次出现的位置,返回值是查找到的元素索引,如果不存在,返回-1,原数组不改变;
- 数组循环的方法:
- while
var i = 0;
var length = this.arr.length while(i < length - 1){ console.log(this.arr[i]); i++; } - do......while
var i = 0; var length = this.arr.length;
do { console.log(this.arr[i]); i++; } while (i < length); - for循环
// 正向循环 for (var i = 0; i < this.arr.length; i++) { console.log(this.arr[i]); }
// 反向循环 for(var j = this.arr.length-1;j >= 0;j--){ console.log(this.arr[j]) } - for....in(性能比较差,主要用于循环对象)
for(let key in this.arr){ console.log(key);//key表示键值 console.log(this.arr[item]) }
存在以下问题: 1、index索引为字符串型数字,不能直接进行几何运算 2、遍历顺序有可能不是按照实际数组的内部顺序 3、使用for in会遍历数组所有的可枚举属性,包括原型。例如上栗的原型方法method和name属性 - forEach()(ES5)-----> 没有返回值,原数组不改变;不支持低版本浏览器
forEach方法中的this是原数组,匿名回调函数中的this默认是window;
var res = this.arr.forEach(function(item, index, ary) { return item; }); console.log(res);//undefinedthis.arr.forEach(function(item,index,ary){//item:数组的每一项 index:索引 ary:当前数组 console.log(item,index,ary) }) - map() -----> 数组中的元素为原始数组元素调用函数处理后的值,支持返回值,返回值是新数组,原数组不改变;不支持低版本浏览器
var res = this.arr.map(function(item, index, ary) {// arr: [1, 2, 5, 6, 8, 9, 10]//item:数组的每一项 index:索引 ary:当前数组 return item + 1;
}); console.log(res);//[2, 3, 6, 7, 9, 10, 11] - filter() -----> 返回符合条件的数组,用来过滤,支持返回值,返回值是新数组,原数组不改变;
var res = this.arr.filter(function(item, index, ary) { // arr: [1, 2, 5, 6, 8, 9, 10] //item:数组的每一项 index:索引 ary:当前数组 return item < 5;
}); console.log(res); //[1,2] - every() -----> 检测数组的每一项是否都符合指定条件,返回值是布尔值,原数组不改变;如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测; 如果所有元素都满足条件,则返回 true。
var res = this.arr.every(function(item, index, ary) { // arr: [1, 2, 5, 6, 8, 9, 10] //item:数组的每一项 index:索引 ary:当前数组 return item < 5; }); console.log(res); //false
- some() -----> 检测数组中的元素是否满足指定条件,返回值是布尔值,原数组不改变;如果数组中检测到有一个元素满足条件,则表达式返回 true , 剩余的元素不会再执行检测;如果没有满足条件的元素,则返回 false。
var res = this.arr.some(function(item, index, ary) { // [1, 2, 5, 6, 8, 9, 10] //item:数组的每一项 index:索引 ary:当前数组 return item > 20; }); console.log(res);//false - reduce(prep,index) -----> 归并,遍历数组元素,prep代表上一次的返回值,next代表下一个数组元素,第一次计算为arr[0]与arr[1];
var res = this.arr.reduce(function(prep,next){//arr: [1, 2, 3, 4, 5] return prep + next }) console.log(res)//10 - find() -----> 这个方法是返回数组中符合条件的第一个元素,否则返回undefined;
let arr = [1, 1, 3, 7, 10]; let res = arr.find((item) => { return item > 3 }) console.log(res)//7
- findIndex() -----> 这个方法是返回数组中符合条件的第一个元素的索引值,否则就返回-1;
let arr = [1, 1, 3, 7, 10]; let res = arr.findIndex((item) => { return item > 3 }) console.log(res)//3
- includes() ----- > 这个方法是判断数组中是否包含有指定的值,包含就返回true,否则就是false,它接受两个参数,第一个为搜索的值(必填),第二个为搜索开始的位置(选填,默认从0开始)
let arr = [1, 1, 3, 7, 10]; let res = arr.includes(10) console.log(res)//true let arr = [1, 1, 3, 7, 10]; let res = arr.includes(20) console.log(res)//false
- while
2、字符串
- 定义:
- 实例方式:
- 字面量的方式:
- API:str = "this is a cute dog!"
- length -----> 返回字符串的长度;
- charAt(index) -----> 返回在指定位置的字符;
- charCodeAt(index) -----> 返回在指定位置的字符的ASCII码值;
- fromCharCode -----> 参数为一个ASCII码值,然后返回指定的字符串,为String的静态方法,只能String调用;
- indexOf() -----> 返回指定字符在字符串中出现的位置(从左到右),否则返回-1;
- lastIndexOf() -----> 返回指定字符在字符串中最后一次出现的位置(从右到左),否则返回-1;默认从末尾开始搜索;
- concat() -----> 用于连接字符串,为拼接;
- slice(start,end) -----> 用于截取开始索引到结束索引(不包括结束索引)的字符串,支持负数;
- split() -----> 用于把字符串分隔为数组;
- substr(start,length) -----> 从开始索引出发,提取指定长度的字符串;length不存在则返回到末尾的字符串;
- substring(start,end) -----> 提取从start到end(不包括end)处的字符串;
- toUpperCase() -----> 将指定字符串转化为大写格式;
- toLowerCase() -----> 将指定字符串转化为小写格式;

-
- str.match(regExp) -----> 在字符串内检索与正则表达式匹配的值,匹配不到返回Null;
看完文档在进行扩展
-
- str.search(reg/str) -----> str中第一个与正则或者字符串相匹配的起始位置,无匹配返回-1;
console.log("search-----" + this.str.search('i')); //2 - replace() -----> 看完文档在进行扩展;
- trim() -----> 消除字符串前后的空格;
- str.search(reg/str) -----> str中第一个与正则或者字符串相匹配的起始位置,无匹配返回-1;
3、日期
- 定义:var date = new Date(),结果为中国标准时间,表现为:Tue Jul 16 2019 14:54:32 GMT+0800 (中国标准时间)
- 指定时间转化为标准时间:new Date(value)
console.log(new Date(1563260303738)) //Tue Jul 16 2019 14:58:23 GMT+0800 (中国标准时间)
- API
-
getFullYear -----> 返回年份;
- getMonth -----> 返回月份(0~11),实际月份需要 +1 ;
- getDate -----> 返回一个月中的某一天(1~31);
- getHours -----> 返回小时(0~23);
- getMinutes -----> 返回分钟(0~59);
- getSeconds -----> 返回秒数(0~59);
- getMilliseconds -----> 返回毫秒值(0~999);
- getDay -----> 返回一周中的某一天(0~6),0代表周日;
- getTime -----> 返回从1970年1月1日到现在的ms数,为一个时间戳;
-

4、正则
- 定义:
- 实例方式:
- 字面量方式:
- 参考资料:https://blog.csdn.net/chad97/article/details/82769067#_3
- 常用的元字符串:

- 限定符:

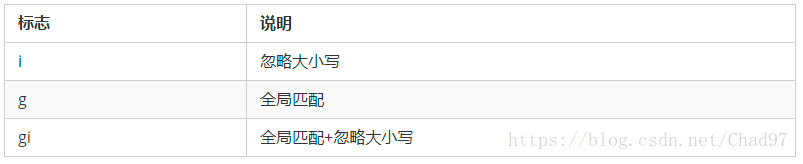
- 参数:

- 其他:
- 后续扩展
- 111
5、Math(Object)
- API:
- Math.abs() -----> 获取绝对值;
- ceil() -----> 向上取整;
- floor() -----> 向下取整;
- round() -----> 四舍五入(正数时,包含5向上取整,负数时,包含5向下取整);
- max() -----> 最大值;
- min() -----> 最小值;
- pow(n,m) -----> n的m次方;
- sqrt(n) -----> 对n进行开方;
- random() -----> 获取 [0,1) 之间的随机小数,Math.round(Math.random() * (m - n) + n ),获取[ n , m ] 之间的随机整数;
6、遇到的问题