使用pycharm写html文件:首先新建工程——新建文件夹——右键新建HTML file文件
html-head:
1 <!--自闭合标签:没有另一半,自动闭合叫自闭和标签--> 2 <!--主动闭合标签:有另一半叫主动闭合标签--> 3 <!--head当中 大多数标签是看不到的--> 4 <head> 5 <meta charset="UTF-8"> 6 <!--间隔x秒后,跳转到指定url--> 7 <meta http-equiv="refresh" content="1;url='https://www.baidu.com/'"> 8 <title>Title</title> 9 </head> 10 11 12 <head> 13 <meta charset="UTF-8"> 14 <!--关键字检索--> 15 <meta name="keywords" content="北京"> 16 <title>Title</title> 17 </head> 18 19 20 <head> 21 <meta charset="UTF-8"> 22 <!--网站的描述--> 23 <meta name="decription" content="j"> 24 <title>Title</title> 25 </head>
1 <head> 2 <meta charset="UTF-8"> 3 <title>天蓝蓝</title> 4 </head>

<head> <meta charset="UTF-8"> <title>天蓝蓝</title> <!--tag标签的图标--> <link rel="shortcut icon" href="timg.jpg"> </head>

html-body:
<!--标题标签-->
<body> <h1>h1标签</h1> <h2>h1标签</h2> <h3>h1标签</h3> <h4>h1标签</h4> <h5>h1标签</h5> <h6>h1标签</h6> </body>

<body> <!--白板标签--> <!--没有任何css的样式--> <!--内联标签真白板标签--> <!--有多大占多大--> <span>这是span标签</span> <span>这是span标签</span> </body>

<body> <!--块级伪白板标签--> <!--无论有多大都占一行--> <div>这是div标签</div> <div>这是div标签</div> </body>

<body> </br>断行 <!--段落标签--> <p>媒体里总会说某某明星是实力派,某某明星是偶像派,说是偶像派的人一般都长得帅,说是实力派的一般都其貌不扬,在木生这里夸谁有实力基本上等同于贬义词。 </br>烫头的想法木生已经有很长时间,他觉得这样可以和偶像派更接近。即使他的头发只有5厘米长,但这并没有什么关系,就像有钱能使鬼推磨一样的道理。他又想起了吸引力法则,心里想什么便会得到什么,这样的论据让他很满意。 李木生今年大学三年级,家在南方的一个小镇上,家里有一个妹妹两个哥哥。他那两个哥哥一个在父亲的家具厂当副厂长,另一个当厂长助理,妹妹还在上初中,但已经留了个秘书长的职务。木生是家里的第一个大学生,只是他的读书之路有些曲折,小学、初中各留了一级,高考的时候又复读了一年才考到现在的这所大学,宿舍里的人叫他生哥这是很有科学依据的。 一转眼2个多小时就过去了,日头渐渐沉了下来,木生改头换面的工作已经完成。他站起身凑近镜子来看自己新鲜出炉的发型,像是要将每一根头发都分清楚,之后他又将头缩回向后退了两步,正着看、侧着看,他从每一个角度欣赏自己,看来这第一次烫头让他十分满意。</p> <p>出了理发店,木生看这天比刚进来的时候更蓝,阳光好像也比上午更足,走着走着他吹起了口哨,将双手插进红色秋衣兜里。 “夜太美,尽管再危险,总有人黑着眼眶熬着夜。爱太美,尽管再危险,愿赔上了一切超支前年的泪,痛太美,尽管再卑微,也想尝粉身碎骨的滋味。你太美…..你….”像是急刹车一般,唱到这个“你”字,音节从原来的节奏跳了出来,所谓“车祸现场”就这样形成了。 “阿峰,你已经把“王妃”唱死了,要是再唱我都要咽气了。”木生也是无奈,离宿舍两米李峰的声音就穿透了他的耳膜,这辨析度远超一般流行歌手。</p> </body>
<!--输入框--> <!--name是向后端传递数据的,必须填,value可以不填,自动获取输入框中输入的内容--> <!--<placeholder>是输入框内的默认值,一旦输入内容,默认值消失--> <input type="text" name="" placeholder="请输入用户名"> <!--若name不填,则向后端传空--> <input type="text" name="username" value="" placeholder="请输入用户名"> <input type="text" name="username" value="mike"> 用户名为:</br> <input type="text" name="username" value="mike" placeholder="请输入用户名"> <!--输入框内输入密码时为....密码不显示状态-> <input type="password" name="passwd"> <!--多选框--> <input type="checkbox" name=""> <!--多选框checked 默认勾选--> <input type="checkbox" name="" checked="checked"> <!--单选框--> <input type="radio" name=""> <!--当name字段相同时,单选框互斥--> <div> <span>男</span><input type="radio" name="sex"> </div> <div> <span>女</span><input type="radio" name="sex"> </div>
<!--form表单提交会刷新页面 ajax不会刷新页面--> <!--form表单提交,form相当于一张白纸,提交input里填写的内容--> <!--action表示将数据传送到到页面--> <form action="s.html" method="post"> <input type="text" name="username" value="已经被重置了"> </form> <!--没有任何外加操作--> <form action="s.html" method="post"> <input type="button" value="增加"> </form> <!--与form表单连用,会提交form表单中的数据--> <!--button和reset只是个按钮,submit可以跳转到action的地址--> <form action="s.html" method="post"> <input type="button" value="增加"> <input type="submit" value="提交"> <input type="reset"> </form>
<body> <!--label与input连用 通过for属性 映射到input的id属性--> <label for="i1">用户名:</label> <!--id属性是选择器--> <input id="i1" placeholder="请输入用户名" name="username" type="text"> </body>
<!--多行文本--> <!--value值写在textarea标签中间--> <textarea name="cintent">这是textarea的内容</textarea>

<!--select 下拉框标签--> <!--value值代表和黑龙江等的映射关系--> <select name="city"> <option value="1">黑龙江</option> <option value="2">河北</option> <option value="3">河南</option> </select> <!--size表示框内展示几个,multiple表示按着ctrl可以多选--> <select name="city" size="2" multiple="multiple"> <option value="1">黑龙江</option> <option value="2">河北</option> <option value="3">河南</option> </select> <!--selected默认选中--> <!--河北默认被选中状态--> <select name="city" size="2" multiple="multiple"> <option value="1">黑龙江</option> <option value="2" selected="selected">河北</option> <option value="3">河南</option> </select>
<select multiple="multiple"> <optgroup label="黑龙江"> <option>牡丹江</option> <option>哈尔滨</option> <option>鸡西</option> </optgroup> <optgroup label="河北"> <option>邯郸</option> <option>石家庄</option> <option>衡水</option> </optgroup> </select>

<!--链接跳转:target="_blank"表示在新窗口中打开链接;style="text-decoration: none"表示去掉下划线--> <a href="http://www.imdsx.cn" target="_blank" style="text-decoration: none">大师兄博客</a>
<!--alt属性当图片加载失败,所展示的文案:假设图片不存在--> <img src="tim.jpg" alt="这是logo"> <!--title鼠标悬浮时显示logo--> <img src="timg.jpg" alt="这是logo" title="logo"> <img src="timg.jpg">
<!--列表标签--> <url> <li>用例名称</li> <li>用例方法</li> <li>返回参数</li> </url> <!--数字列表--> <ol> <li>用例名称</li> <li>用例方法</li> <li>返回参数</li> </ol>
<dl> <dt>黑龙江</dt> <dd>牡丹江</dd> </dl> <dl> <dt>河北</dt> <dd>衡水</dd> </dl>

<!--表格标签--> <table border="1"> <thead> <tr> <th>id</th> <th>caseName</th> <th>Method</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>抽奖</td> <td>post</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>2</td> <td>抽奖</td> <td>post</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>3</td> <td>抽奖</td> <td>post</td> <td>编辑</td> <td>删除</td> </tr> </tbody>
</table>

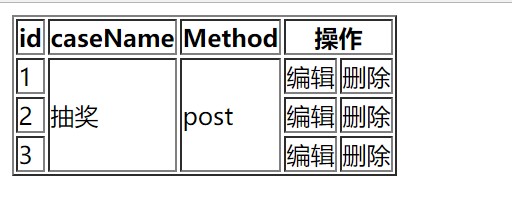
<table border="1"> <thead> <tr> <th>id</th> <th>caseName</th> <th>Method</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <!--合并行的单元格--> <td rowspan="3">抽奖</td> <td rowspan="3">post</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>2</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>3</td> <td>编辑</td> <td>删除</td> </tr> </tbody> </table>