VS Code 中删除一行的快捷键默认是 cmd + shift + k,或者使用简介 cmd + x,对于一个长期使用 Sublime 和 Atom 的程序猿来说,在VS Code 上删除行,特别是 删除光标左边单词的 的操作是十分不习惯的(一度想要为此放弃VS Code...),百度上折腾了一大圈,最后还是自己动手修改了快捷键,这下写代码舒坦了,贴一下快捷键的配置过程。
1. cmd + K + S,呼出快捷键配置界面,如下
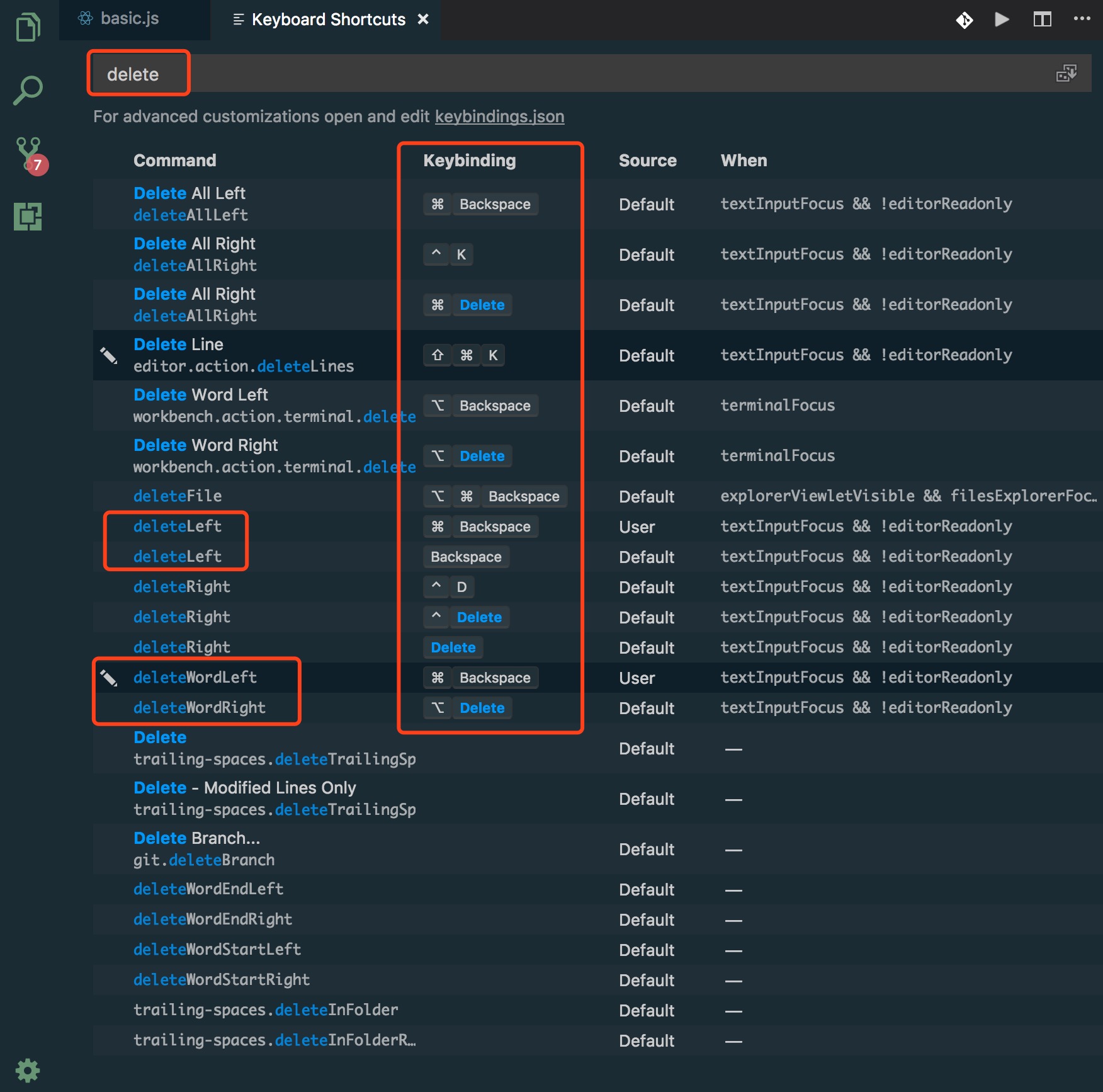
2. 输入要修改的快捷键(支持模糊搜索),这里我要修改的是 deleteLeft
3. 选择相关的快捷键,点击 Keybinding 对应的快捷键,会弹出修改框
4. 在输入框中输入想要改成的快捷键,在右边会自动生成对应的快捷键 json 文件(会覆盖默认快捷键)
5. 保存 keybinding.json 文件,回到代码中测试,大功告成。


当然,直接把下面的配置文件复制到 keybinding.json 中然后保存也是可以的。
// Place your key bindings in this file to overwrite the defaults [ { "key": "cmd+backspace", "command": "deleteLeft", "when": "textInputFocus && !editorReadonly" }, { "key": "ctrl+backspace", "command": "-deleteLeft", "when": "textInputFocus && !editorReadonly" }, { "key": "ctrl+h", "command": "-deleteLeft", "when": "textInputFocus && !editorReadonly" }, { "key": "shift+backspace", "command": "-deleteLeft", "when": "textInputFocus && !editorReadonly" }, { "key": "cmd+backspace", "command": "deleteWordLeft", "when": "textInputFocus && !editorReadonly" }, { "key": "alt+backspace", "command": "-deleteWordLeft", "when": "textInputFocus && !editorReadonly" } ]
