前端时间在面试过程中问到了父元素中子元素水平和垂直居中的实现方法,因为平时疏于整理,只想到两种,现在回想到这个问题,所以针对各种情况集中整理一下。
首先看页面结构和元素的基本样式:
<div class="parent" style=" 400px;height: 200px;background: #797099;"> <div class="child" style=" 200px;height: 100px;background: #eee;"></div> </div>
注:为了便于演示,这里给父元素和子元素都设置了宽高,但是实际情况下,这两者的宽高经常都是未知的。
要实现的效果如下:

1、父元素设置高度等于行高
只在父元素高度已知,并且子元素是文本的情况下适用。

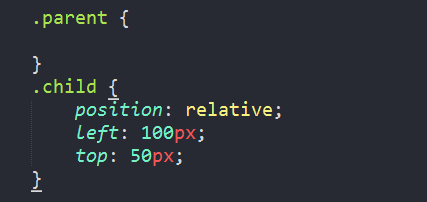
2、子元素相对定位
这种方法只在子元素宽高已知的情况下适用。

3、子元素相对于父元素绝对定位,并配合使用负值的 margin
最常见的方法,这种方法只能在子元素宽高已知的情况下使用。

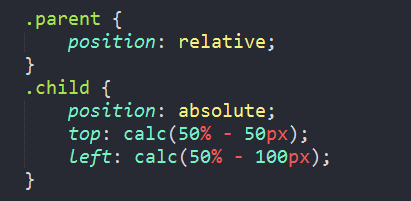
4、子元素相对父元素绝对定位,并使用 calc() 计算属性
思想同上一种方法,只不过用计算属性替代了偏移量和 margin

5、子元素相对于父元素绝对定位(偏移量都为0),子元素设置margin:auto;
这种方式同样只在子元素高宽已知的情况下使用。

6、父元素设置 display:table-cell 和 vertical-align:middle; 子元素设置 margin: auto;(低版本IE会有问题)

7、父元素设置 display:table-cell 以及内容的水平和垂直居中,子元素设置为行内块(低版本IE没有问题)

8、父元素 display:flex; 子元素 margin:auto;
最简单的方式,子元素宽高已知未知的情况都适用。

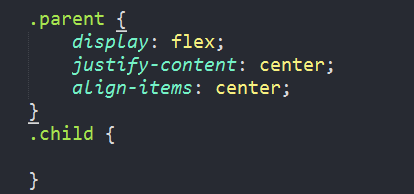
9、父元素设置 display:flex; 以及内容的水平和垂直居中(有兼容问题)

10、子元素相对父元素决定定位,并使用 transform 属性
这种方式和第三、四种方法类似,只不过是用了 translate 偏移量实现了负值 margin 的效果。
不过不同的地方在于,使用 translate 对子元素的宽高没有要求,在未知宽高的情况下依然适用。
这种方式在子元素是单行或多行文本的时候要求垂直居中的情况下十分适用。
