css中position定位有四个属性,分别是:static、fixed、relative、absolute。
其中,static是默认值,未脱离文档流,元素的位置即按照文档结构的顺序进行定位排序;
fixed是固定定位,和absolute定位不同的是,设置为固定定位的元素不会随页面滚动而改变位置,所以经常用在登录框和导航中。
relative,相对定位,相对元素原来的位置进行定位。脱离文档流。
absolute,绝对定位,需要一个父元素作为参考,并且父元素设置不能为static。如果无父元素则默认为body元素。脱离文档流。
几个属性的概念都比较简单,下面通过代码效果讲解一下需要注意的问题:

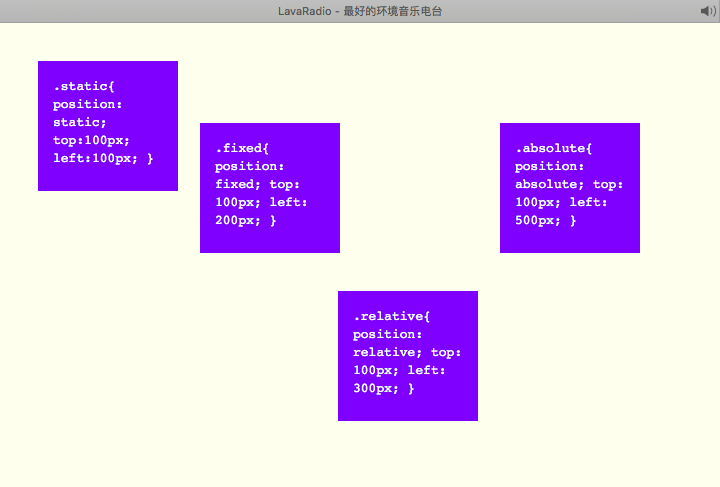
如上图所示,从左到头依次是定位为static、fixed、relative、absolute的元素。
需要提醒的是,在样式中设置了body的padding值为30px。
其中,定位为static的元素尽管设置了偏移量,但是其位置仍然和标准的文档流无任何区别,即偏移量是无效的。
定位为fixed的元素相对浏览器进行定位,所以可以发现尽管设置了body的padding为30px,但是当给元素进行固定定位时,会忽略页面的padding值,始终根据浏览器窗口的位置进行定位。
另外一个问题是,定位为fixed的元素自动拥有了z-index的偏移量,即脱离文档流,浮动在其他元素的上方。所以当滚动页面时会发现后面的元素会从其下方穿过。
定位为relative的元素相对元素原来的位置(处于标准文档流中的位置)进行定位,所以仍会受body的padding值的影响。
定位为absolute的元素需要有定位不为static的元素进行参照定位,其位置相对与当前页面固定,但是随着浏览页面的滚动,其位置会跟着滚动,这也是和定位为fixed的元素的区别。
关于position定位的小问题还有很多,相信今后的学习和工作中还会再遇到,所以还会再补充。