- html方法,给元素添加html代码或者清空html代码(参数为空字符串);
- append向元素的末尾添加html代码;
- appendTo这个方法跟append方法的很像,只是要添加的html代码的目标有所不一样;
- after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入;
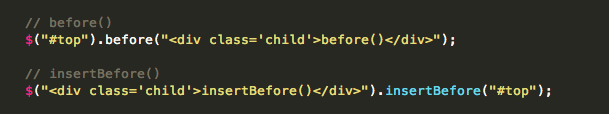
- before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插入;
- insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
- insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
- empty清空元素内部的html代码,它只是清空内部的html代码,但是标记仍然留在DOM中;
- remove从DOM中移除整个元素。
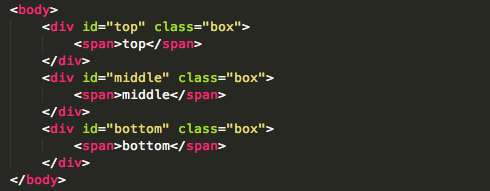
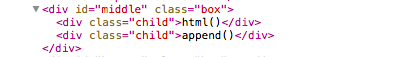
下面进行简单的测试和验证,首先是页面结构:

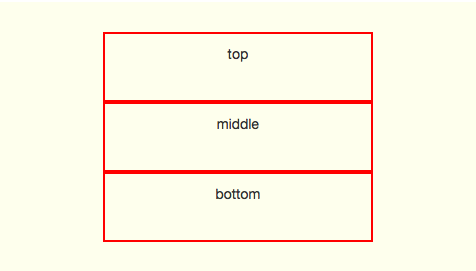
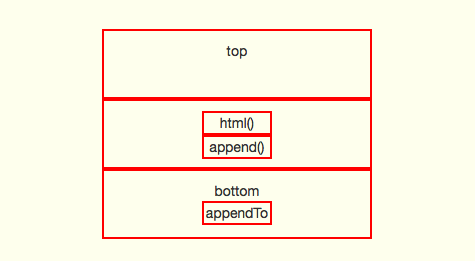
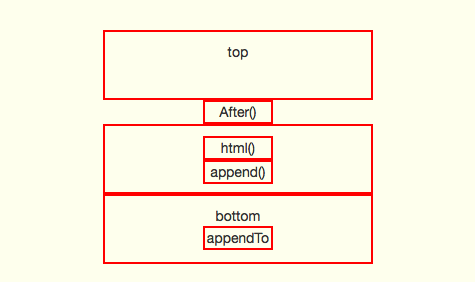
对应的效果如下:

一、html()方法 $(selector).html(content);

注意,这里所填写的html()方法中的代码是不完整的。
查看结果:

查看对应的最终代码:

这是完整的html代码,也就是说JQuery为我们补全了代码,为我们带来了方便,但是当我们需要精确控制html代码的时候,需要注意这一点。
html函数的作用原理首先是移除目标元素内部的html代码,然后将新代码添加到目标元素。
二、append()方法 $(selector).append(content);

查看结果:

查看对应的最终代码:

由此可见,append的内容添加到了选中内容的内部,并且对其原有的内容不影响。
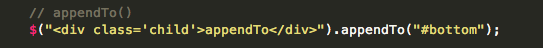
三、appendTo()方法 $(content).appendTo(selector);

查看结果:

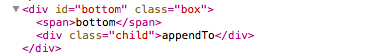
查看对应的最终代码:

appendTo()和append效果相同,只是写法不同。
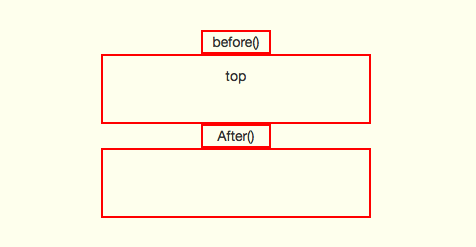
四、after()方法 $(selector).after(content);

查看结果:

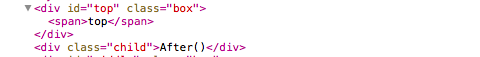
查看对应的最终代码:

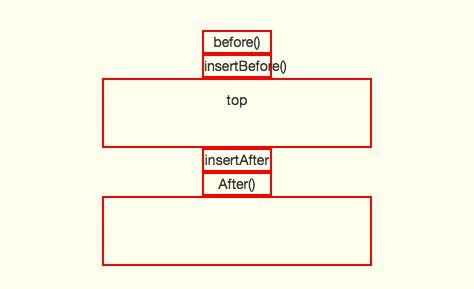
after()方法将html代码插入到指定元素的后面,如果后面有元素,则将元素后移,再插入html代码。
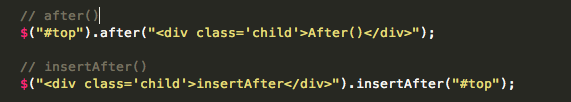
*insertAfter()和after()使用的方法和效果相同,只是写法不同:

同理,before()方法将html代码插入到指定元素前面,如果前面有元素,则将元素前移,再插入html代码。
insertBefore()和before()使用的方法和效果也相同。如下:


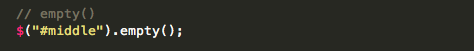
五、empty()方法 $(selector).empty();

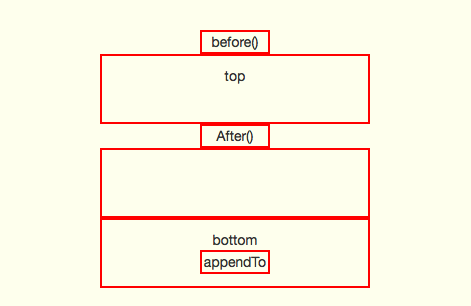
查看结果:

查看对应代码:

可以看出,使用empty()方法,被选中的元素中的html内容都被清除了,但元素本身还存在。
六、remove()方法 $(selector).remove;

查看结果:

查看对应的最终代码:

可以发现,使用remove()方法,被选中的整个元素包括其内部的子元素都被移除了(remove方法将目标元素整个的从DOM中移除)。