Katalon Studio中元素属性定位有三种方式,分别是XPath、Attributes(元素)、CSS(样式),KS的界面展示如右图
打开网站,按F12或进入浏览器设置->更多工具->开发者工具,进入Elements页签,点击左上角指针图标,然后将鼠标移动到测试界面,点击需要获取地址的界面元素

方式一、.通过界面定位到的元素的id或者name键值对,这种情况需要界面上没有重复的id或者name,如果有同样的id或name,则无法定位引起不能生效;
方式二、:通过XPATH来进行定位分手动和自动两种
1. 通过浏览器自动获取XPath路径:右键元素代码,进入copy -> copyXpath,将复制的路径放入KS对应元素的属性中
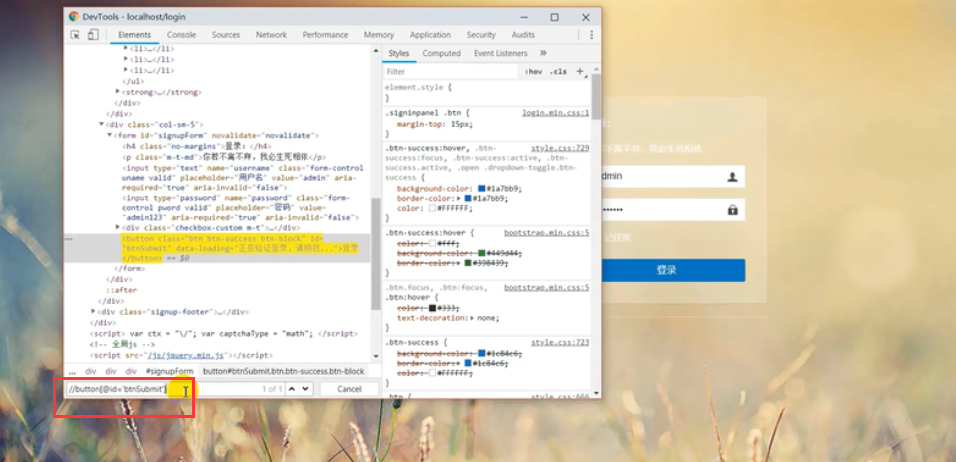
2. 手动编写XPath路径:定位到元素后按Ctrl+F,在搜索框中输入相对路径,例如下图中登录按钮的相对路径为 //button[@id='btnSubmit'] ,其中button是标签名,id为定位元素,btnSubmit为id的值,将该路径复制到KS中元素属性中

以上通过id或name获取元素路径的最终结果如下图(选择方式为Attributes),执行时只能有一个XPath

选择XPath选项则只需要输入路径即可

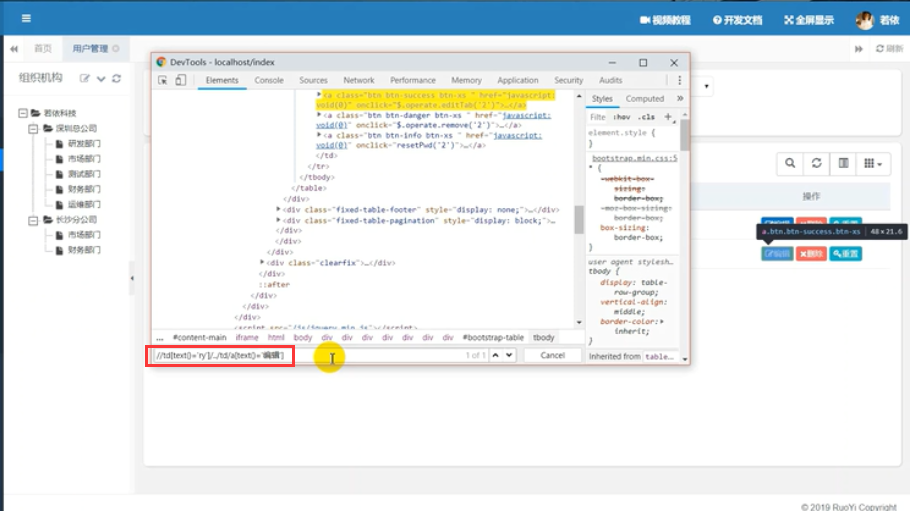
方式三:通过界面样式元素定位,如果是动态变化的界面,新增记录无法定位元素,无法准确拿到定位时,可以通过手动编写CSS路径进行定位,如下图通过ry来定位后面的编辑,CSS定位路径为://td[text[]='ry']/../td/a[text[]='编辑'] ,其中../表示返回父节点,第一个td为ry的CSS元素(标签名),第二个td为编辑的CSS元素


附KS规范标准:
KS命名规范:
1、对象库(Object Repository)命名规范
文件夹(Folder)命名:
WebUI: 功能模块英文拼(大驼峰)+Page;
WebService: 模块-分类-功能(英文小写);
测试对象(Test Object)命名:
文本框:tbox_元素名称英文拼(小驼峰);
传统按钮(重名按钮):btn_元素名称英文(小驼峰)_功能模块英文名称(大驼峰);
传统按钮:btn_元素名称英文(小驼峰);
图片按钮:ibtn_元素名称英文(小驼峰);
文字按钮:tbtn_元素名称英文(小驼峰);
下拉框:dbtn_元素名称英文(小驼峰);
复选框:cbtn_元素名称英文(小驼峰);
单选框:rbtn_元素名称英文(小驼峰);
滚动条:sbar_元素名称英文(小驼峰);
网络服务请求(Web Service Request)命名:
API接口功能英文(小驼峰)
2、测试用例(Test Case)命名:
文件夹(Folder)命名:
WebService:用例场景名英文拼(大驼峰)+CASE+_API
WebUI:用例名英文拼(大驼峰)_+CASE+_UI
测试用例(Test Case)命名:
WebService:用例英文拼(大驼峰)+编码+_API
WebUI:用例名英文拼(大驼峰)_+编码+_UI
3、测试套件(场景)命名:
文件夹(Folder)命名:
WebUI:英文场景名称(大驼峰)_+Test_UI
套件(Test Suites)命名:
WebUI:场景名英文拼(大驼峰)_Test
常用关键字:
拖拽:Drag And Drop To Object
切换框架:Switch To Frame
切换回原框架:Switch To Default Content
文本框输入:Send keys
用例中调用已有用例:Call Test Case