mui.init({
gestureConfig: {
longtap: true //默认为false
},
swipe:true, //启用右滑关闭功能
pullRefresh : {
container:".mui-scroll-wrapper",//下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down : {
height:50,//可选,默认50.触发下拉刷新拖动距离,
auto: true,//可选,默认false.首次加载自动下拉刷新一次
contentdown : "下拉可以刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新..."//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
}
}
});
在下面预加载时可以对左右滑动到开关进行关闭js代码
mui.plusReady(function() { //mui('.mui-slider').slider().setStopped(true); //禁止左右滑动关闭 mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006 });
//mui-scroll-wrapper1左滑动监听
document.getElementById('mui-scroll-wrapper1').addEventListener("swiperight", function() {
document.getElementById('xinzengMx').classList.add("mui-hidden");
document.getElementById('mingxi').classList.remove("mui-active");
document.getElementById('jibenxiangqing').classList.add("mui-active");
});
//mui-scroll-wrapper2右滑动监听
document.getElementById('mui-scroll-wrapper2').addEventListener("swipeleft", function() {
if(isactive == 'null' || !isactive) {
document.getElementById('xinzengMx').classList.remove("mui-hidden");
}
document.getElementById('jibenxiangqing').classList.remove("mui-active");
document.getElementById('mingxi').classList.add("mui-active");
});
});
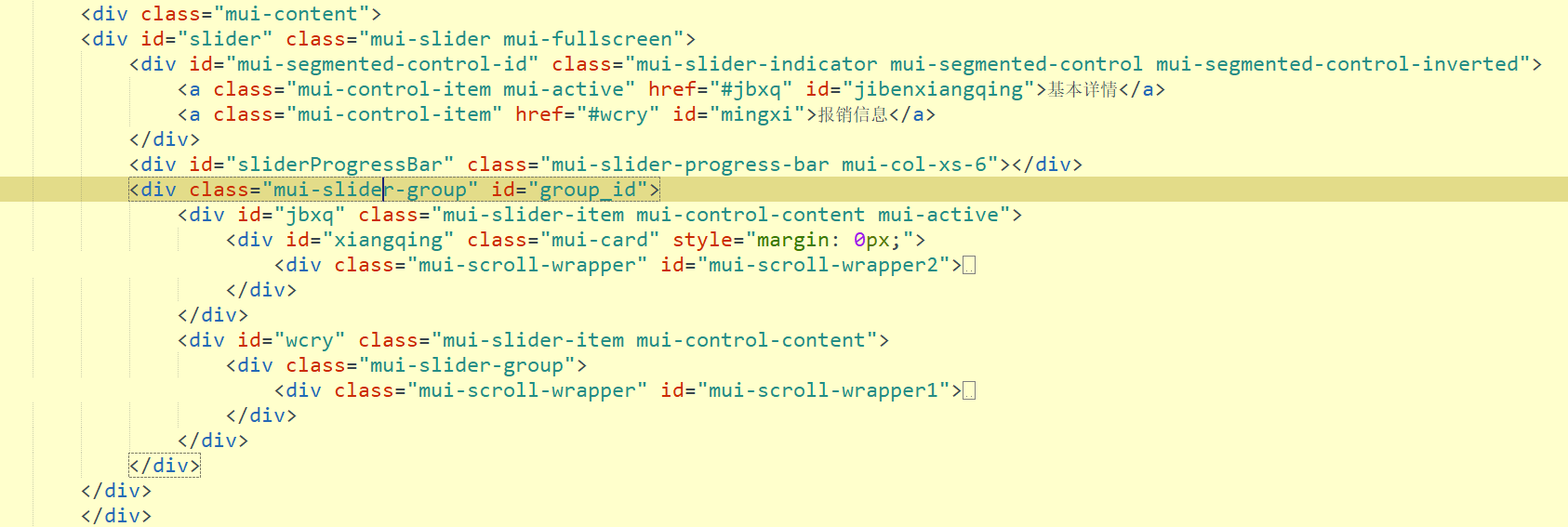
html代码

###########
MUI各种手势事件:滑动、拖动、点击等
MUI集成了很多手势事件,单击、长按、滑动等等。
点击事件:
1. tap 单击屏幕
2. doubletap 双击屏幕
长按事件:
1. longtap 长按屏幕
2. hold 按住屏幕(为什么我想起了顶住屏幕)。。。
3.release 离开屏幕
滑动事件:
1. swipeleft 向左滑动
2. swiperight 向右滑动
3. swipeup 向上滑动
4. swipedown 向下滑动
拖动事件:
1. drastart 开始拖动
2.drag 拖动中
3. dragend 拖动结束
根据使用频率,mui默认会监听部分手势事件,如点击、滑动事件;为了开发出更高性能的moble App,mui支持用户根据实际业务需求,通过mui.init方法中的gestureConfig参数,配置具体需要监听的手势事件

注意:dragstart、drag、dragend 共用drag开关、swipeleft 、swiperight 、swipeup 、swipedown 共用swipe开关

关注公众号,回复c+兴趣的东西 24小时内即可领取学习。2T资料任君挑选!