翻遍了各大网站,StakeOverFlow也每一篇仔细看过。
发现对于如何一步步将Angular Universal完整部属到IIS上的步骤,不是内容过时,就是步骤漏了不少。
因此撰写一篇完整的将SSR专案部属到IIS上的步骤。
相信我,这一篇绝对会是最完整的部属流程文章,如果不是,倒想看看你的完整流程。
在上一篇的教学中,我们成功的将Client-Side-Render的专案,导入了SSR
并且透过cli帮我们生成了两个资料夹server/browser。
接下来要介绍,拿到这两个资料夹后,我们要如何将专案部属到IIS上,让其顺利执行。
毕竟在本地端上可以执行与在Server上运行是完全不同的事。
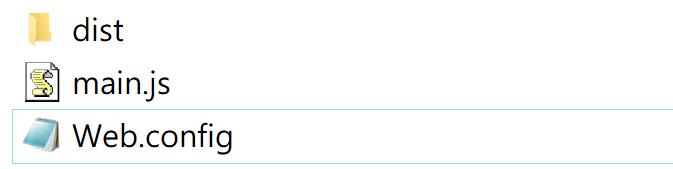
Step1: 将我们dist的资料夹直接复制,贴到你要运行IIS站台的资料夹中。
Step2: 将dist/专案名称/server内的main.js放入IIS站台根目录资料夹内。
Step3.将IIS WebConfig放入IIS站台根目录资料夹内
此时,我们的资料夹的目录中,应该会长这个样子:

Step4.安装Url Rewrite2.1,iisnode,iisexpress
由于当User连线到我们的Server时,我们必须要先将首页的内容给编译完成,因此存取的档案会是刚刚放在外层的main.js
所以,我们需要透过UrlRewrite,帮我们做重导向,强制执行main.js。
而要能够执行main.js,我们需要透过iisnode以及iisexpress来运行。
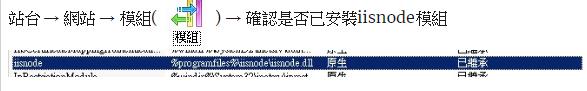
要确认是否有安装iisnode模组,我们可以到:
站台→网站→模组→确认是否已安装iisnode模组

Step5.若没有在模组中看到iisnode,我们可以到C:Program Filesiisnode执行setupsamples.bat
Step6.安装Node.js
如同上述所说,我们需要透过node.js来帮我们编译,因此在Server上我们仍需要安装node.js,并透过它安装一些指令与编译。
Step7透过cmd.exe进入专案后利用npm安装express module
npm install express
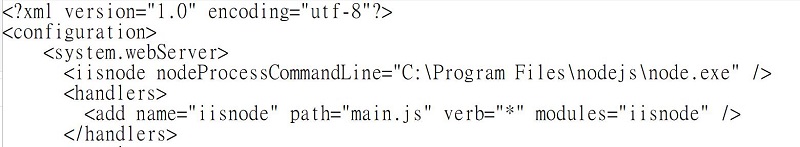
Step8.到刚刚我们下载的webconfig设定node.js读取路径(放在webServer标签底下)
<iisnode nodeProcessCommandLine =“ C: Program Files nodejs node.exe” />

9.设定IISUser存取整个资料夹的权限
由于我们连线进来后,IIS会根据我们上面webconfig中的urlRewrite,将所有的连线都Redirect到main.js,并驱动node.js来执行我们的专案。
因此我们需要让IIS能存取整个资料夹的权限。如果没有设定,就会喷出以下错误:
node.exe进程尚未将任何信息写入stderr,否则iisnode无法捕获此信息。常见原因是iisnode模块无法创建日志文件来捕获来自node.exe的stdout和stderr输出。请检查运行node.js应用程序的IIS应用程序池的标识是否具有对node.js应用程序所在的服务器上目录的读写访问权限。
Step10.将专案的package.json复制过去到IIS站台根目录
这点笔者也很是疑惑。由于在过去的Angular专案,当我们执行ng build --prod 时,会帮我们产生已打包好的专案,并放到dist中。
此时理当所有有使用到的Module都会一并放到dist中,因此dist应该就够用了,但不知为何在导入SSR之后,还是需要整包的nodeModules,否则仍然会报错,回应找不到该Module。这点若有其他读者有发现其他解法的话,再请留言告知。
因此目前的解法是将专案的package.json复制过去,并安装其使用到的套件。
Step11.执行npm insall
将所有package.json的套件都安装到站台中。
Step12.设定不想要Rewrite的Url
若网站底下还有其他子站台(API或是其他的),则需要进行在webconfig中撰写 urlRewrite的role。
由于webconfig会将所有输入的url,全部转址到main.js,所以要在上方增加不允许转址的url role。
如:
<rule name="apiContent" patternSyntax="Wildcard" stopProcessing="true"> <match url="api/*" /> <action type="None" /> </rule>
Step13.收工! PS 记得开防火墙
以上文章叙述如有错误及观念不正确,请不吝啬指教:)
有任何家教、案子或技术相关问题请都欢迎联系我