目录:
一、什么是接口?
二、接口测试流程
三、接口测试工具
四、接口测试技术点
五、总结
导读:
为什么要做接口测试
接口测试本质上是功能测试的一种,属于后端服务器测试。但是它的影响范围要远广于web,app层面。原因很简单,因为目前很多公司,服务架构都是多端共用一套接口。和用户直接交互的UI界面,web,app,小程 序,H5,它们有可能都是公用一套接口逻辑。后端如果服 务器挂了,或者出bug了,这些终端可能都会出问题。所以,做接口测试就非常有必要的。重要性:
1.越底层发现bug,它的修复成本是越低的。
2.前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。
3.检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是通过接口可以传入-1元。
4.如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口测试可以提供这种情况下的解决方案。
5. 接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。
6. 现在很多系统前后端架构是分离的,从安全层面来说:
(1)只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。( 想了解更多测试内容,加入我们,642830685,免费领取最新软件测试大厂面试资料和Python自动化、接口、框架搭建学习资料!技术大牛解惑答疑,同行一起交流)
(2)前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。

一、什么是接口
接口测试是目前测试的主流手段之一,采用接口测试也有许多优点:
1.提高测试效率:可通过自动化手段实现重复验证,也可以在依赖服务没有开发完成时优先测试部分服务
2.方便定位Bug:通过接口的抓包和分析,可以清楚的知道问题是来源于前端还是后台服务
3.提高服务端健壮性:通过接口测试可以测出来开发是否在后端做了校验,帮助提高服务的健壮性
对很多新手来说接口测试很高大上,但实际上接口测试很简单,掌握关键技术以后就可以把接口测试应用到日常工作中。开始讲解接口测试之前,先看看当你在浏览器中输入地址,并看到Web页面的时候底层问题:
1.浏览器根据输入把请求发送到服务器
2.服务器获取到请求以后生成响应文件,把响应文件发送给浏览器
3.浏览器解析响应,渲染数据生成Web页面的展示效果

说了这么多,接口测试到底有重要呢,那么作为小白应该如何学习接口测试呢?
重点来了
首先你要学习网络协议知识,因为大部分接口都是基于http协议的,当然还有其它的比如dubbo协议。
其次你需要学习两款测试工具,postman用来调用接口,fiddler用来抓包定位bug,当然,你使用浏览器自带的F12也是可以的。
二、接口测试流程
接口测试流程和手动测试/UI测试流程类似,但是侧重点不同:
需求分析:需求文档 VS 接口文档。
编写和评审用例:根据需求变更结合业务优先级,边界值等价类等分析方法设计手动测试用例;根据接口的参数组合以及接口的预期返回设计接口测试用例。
准备测试环境和测试脚本:接口测试需选择合适的工具实现步骤2中评审的用例。
执行测试用例,发送测试报告:接口测试自动运行脚本,生成和发送测试报告。
三、接口测试工具
接口测试的实现有多种工具,可根据团队情况选型:
Postman:谷歌提供的开源接口测试工具,支持Http接口的调用和验证
Jmeter:Apache提供的开源接口测试工具,除了支持Http接口还有很多扩展功能(Mysql,Redis,RabbitMQ…)
Fiddler:抓包工具,常用于接口分析以及Mobile端接口自动化
HttpComponents:Apache提供的开源包,可以基于它实现接口代码的编码

四、接口测试技术点
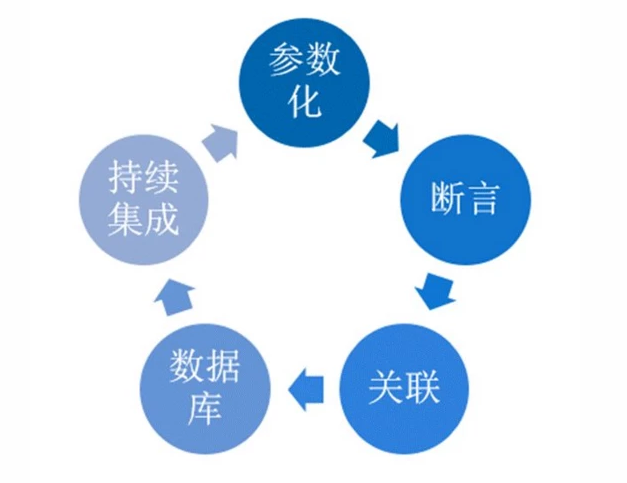
接口测试最常用的技术点:
1.参数化:自动生成不同的接口数据,或者符合后端服务校验规约的接口数据(eg: 手机号,身份证,邮箱,用户姓名)
2.断言:验证接口的返回,包括响应码,响应字段的校验(Json报文,HTML或XML报文)
3.关联:多接口测试时,不同接口间的参数传递
4.数据库:除了验证相应报文,还可验证数据库字段确保程序逻辑的正确性
5.持续集成:接口工具或框架和Jenkins等持续集成工具的结合,实现无人值守或者自动触发

以上就是一个简单的接口测试涉及到的方方面面,小伙伴们在日常工作中可以按这个思路开启接口测试之路,并不断丰富总结自己对接口测试工具,知识点以及流程的灵活应用,为什么让大家一定要掌握好接口测试?
原因也简单,因为它是你后续深入进阶学习自动化和性能测试的基础。拿接口自动化来说,这是目前公司使用性价比最高的自动化,原因就在于ui自动化成本太高,经常页面大改,可能整个框架就废了,所以很多公司都优先做接口自动化,比较稳定,目前需求最多的。所以找工作,优先学习掌握接口自动化。
五、总结:
接口测试不仅仅是你找工作的必备技能,更是你以后深入学习自动化以及性能测试的基础。除非,你想一直做点点点工程师,不然自动化测试和性能测试重要性不言而喻。当然,也不是你想点就一直能点的,非常容易就被淘汰!
希望本文对你有所帮助,想要了解更多,可以加入我们哦
