本方法来自官网,详情可参考官网,这是我在创建时候遇到的坑,忘共勉
1. 前置条件,安装node>=8.10、npm>=5.6
2. 执行命令
npx create-react-app my-react
cd my-react
npm start
官网地址:https://react.docschina.org/docs/create-a-new-react-app.html#create-react-app
注意点:
a/如果你是用git bash执行npm create-react-app my-react,你是看不到进度条的,而且会很慢,慢到怀疑自己,你可以换成命令提示符运行该命令,此时就可以看到进度,又或者在在vs code中Terminal-New Terminal方式打开终端。解决创建慢,我百度到的一种解决方式是换源,如下:
npm config set registry https://registry.npm.taobao.org
npm config get registry //配置后可以执行该命令验证是否更换成功,如果显示是上述set地址,则更换成功
原文链接:https://www.cnblogs.com/princesong/p/12372726.html
b/第一行npx不是拼写错误 —— 它是npm5.2+附带的package运行工具
npx 是 npm 的高级版本,npx 具有更强大的功能
npx的用途可以参考:http://www.ruanyifeng.com/blog/2019/02/npx.html
接下来,分析一下初始安装react后,react默认的目录结构
***********************************************************************************************************************************************************

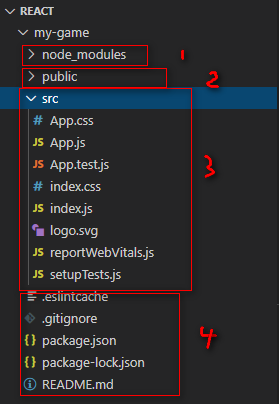
如上图,我主要分成四块区域(这只是我个人的理解,如果有什么不对的,望指正,共成长
1. node_modules文件夹:我们运行npx时就产生的依赖包,主要存放了node下载的各类工具包
2. public文件夹:主要用于存放一些公共文件,通常是静态文件,对比/src/assets,该文件不会被webpack编译,减少文件构建时间
3. src文件夹:这里就是我们写代码的主要地方了,
./index.js挂载起当前整个react项目,
./APP.XX主要就是本地运行react后,我们看到的页面的展示内容的代码实现
./reportWebVitals 目测主要是集成了web-vitals库的一个js库,是Google提供的一个小型可以生产环境使用的统计性能的库,涵盖了基本所有指标
4. 其余的文件,大致都是一些配置相关的文件,详细可参考:https://blog.csdn.net/wuchen092832/article/details/107775408
./.eslintcache 开发模式下,改动代码就会自动生成.eslintcache文件,会规范你代码的输入或提示一些简单的语法错误
./.gitgnore 允许你指定要忽略的文件
./package.json 这个文件是webpack配置和项目包管理文件,项目中依赖的第三方包(包的版本)和一些常用命令配置都在这个里边进行配置
./package-lock.json 锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
(pakage.json package-lock.json之间的区别可以参考:https://www.cnblogs.com/cangqinglang/p/8336754.html
./README.md 类似一个记事本的功能