前言:
从Teamcneter11版本开始,搜索界面中时间的控件做了重构,会带出来一些以前版本不会有的控件渲
染问题,遇到过几次,知道解决问题的方法,但一直比较好奇其中的机制,于是对底层进行了追根溯源。
问题:
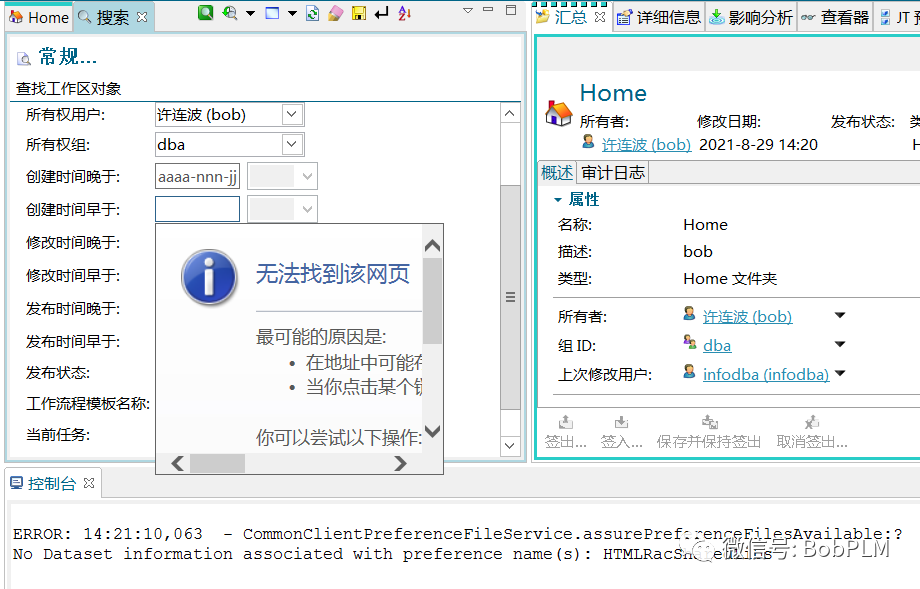
从Teamcenter11版本开始,遇到好几次搜索界面中时间控件显示异常情况(图1),由于本地IE版本不
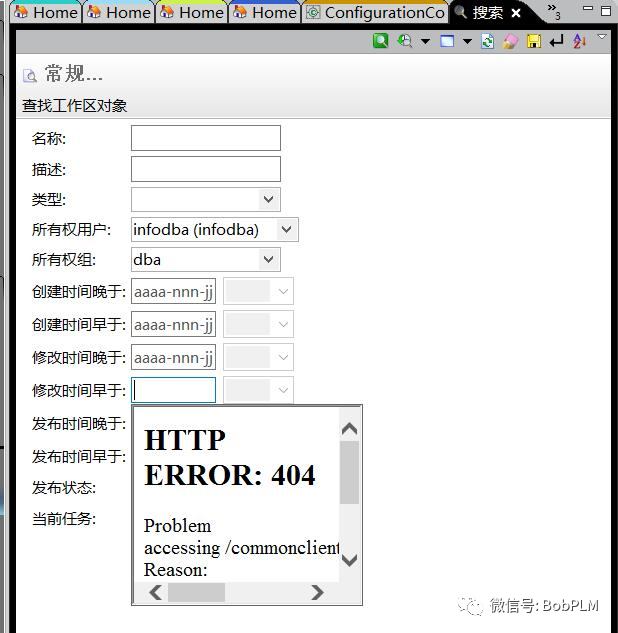
同,或者关联浏览器的不同,报错可能不一样(图2)

图1:搜索中时间控件渲染异常

图3:控件中报错的详细信息
控制台中的报错信息:
1.non-dba user unable to access date property
2.No Dataset information associated with preference name(s): HTMLRacSharedLibs
分析:
通过报错现状可以看到,这个控件渲染应该是swt中包了一个网页,而渲染时候未能正确找到或者显示
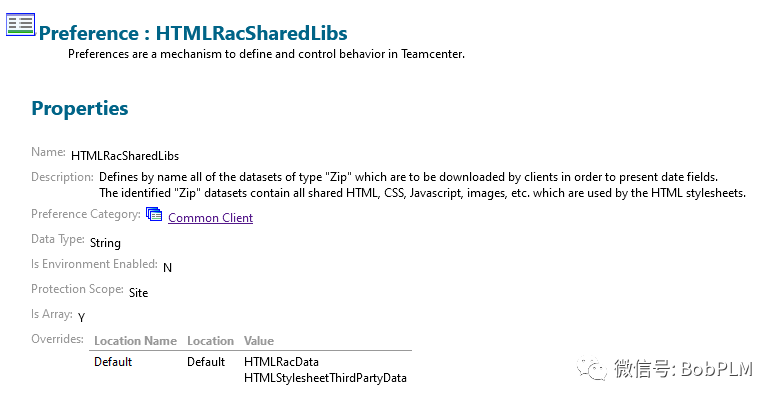
这个网页。控制台中打印信息提到了一个首选项HTMLRacSharedLibs,该首选项描述如下

图4:HTMLRacSharedLibs首选项定义
的HTML、CSS、JS、IMAGES等文件。
HTMLRacSharedLibs默认会有HTMLRacData和HTMLStylesheetThirdPartyData两个值,对应的
Zip数据集都是在infodba用户的Newstuff文件夹下。
通过对不同版本Teamcenter搜索界面中源码对比发现,时间控件渲染这块从Teamcenter11版本开始做
了重构,由utils包中的com.teamcenter.rac.util.controls.DateControl控件改为了commonclient包中的
com.teamcenter.rac.commonclient.date.DateControl控件。新的控件在使用时候会下载首选项
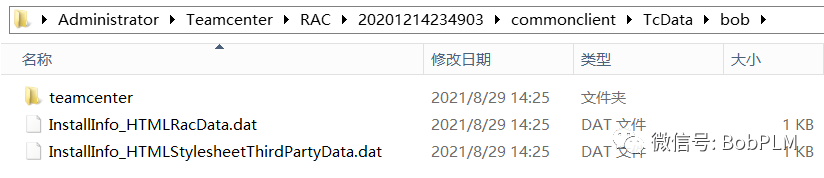
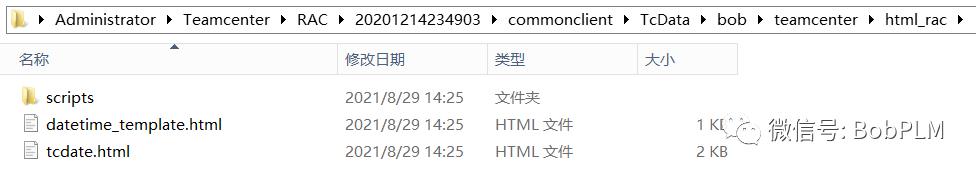
HTMLRacSharedLibs中的HTMLRacData对应Zip数据集到本地并解压(图7),然后显示解压后的网页。

图5:Teamcenter11版本之前搜索中的时间控件

图6:Teacener11版本(包括11版本)之后搜索中时间控件


图7:HTMLRacData下载路径及解压路径
commonclient包也是从Teamcenter11版本开始才有的插件包,目前里面全部为时间控件相关代码。这个地方的重构,猜测是将RCP客户端中一些复杂界面渐渐的用网页来实现,比如这里的时间控件,显示更美观,控件的交付更好,读了底层网页代码发现本地化已经改为使用jquery的本地化方式,弥补了swt和swing中控件本地化方面的缺陷,估计以后这个包里内容还会增加,期待。
新老版本时间控件使用对比,感觉新控件加载稍微有点延迟,分析了下主要有下面三个原因导致:
1.当前session第一次点击这个控件时候,会下载zip并解压消耗一点时间,下次再点击时候就直接从本地缓存中直接使用了;
2.使用了swt的browser控件包裹浏览器来显示html的,比原生的swt或者swing控件显示多了一些额外消耗;
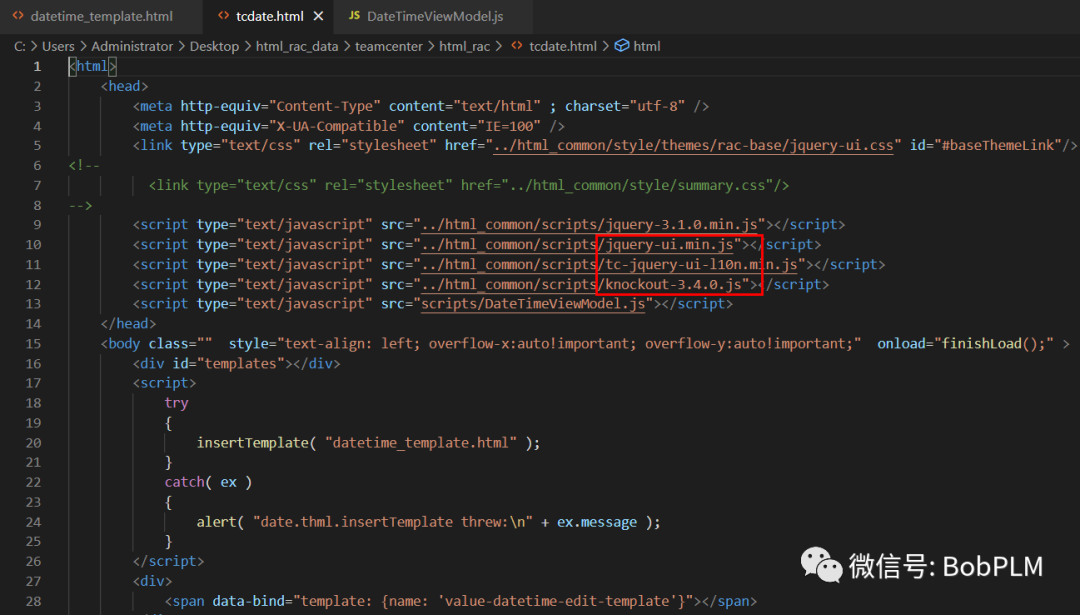
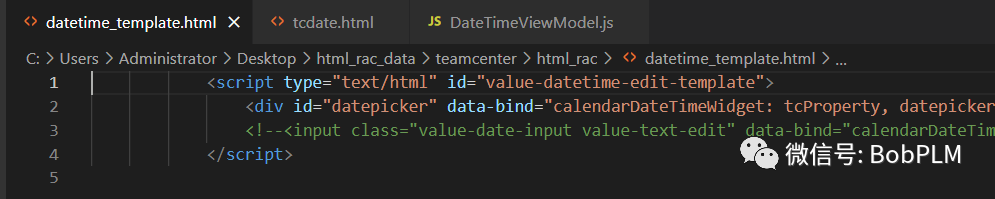
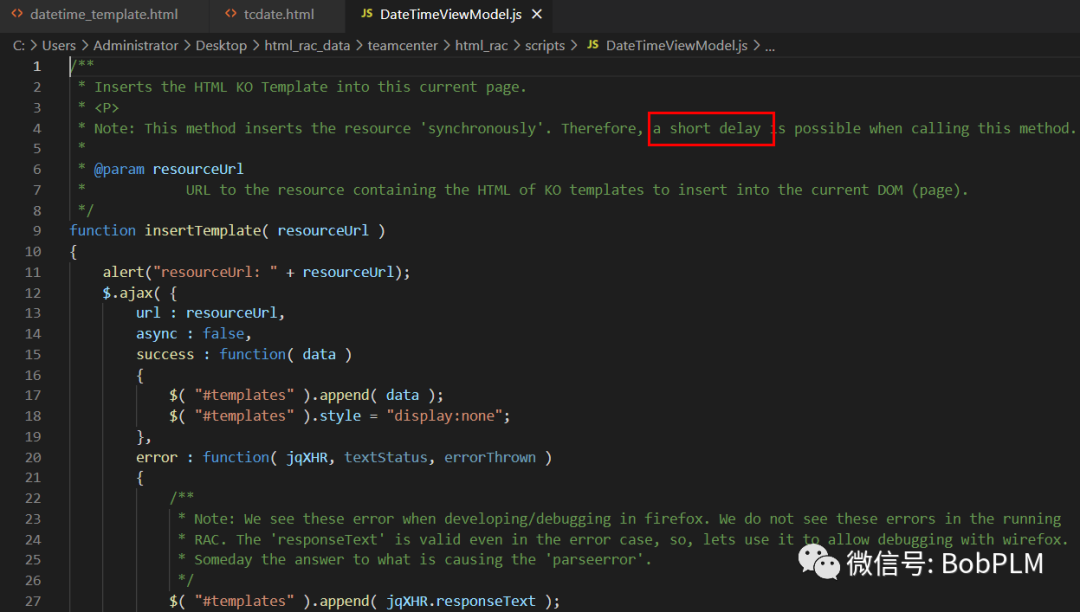
3.HTMLRacData里对应的网页使用了比较重的框架,总共有三个文件tcdate.html、datetime_template.html、DateTimeViewModel.js(mvvc模式),控件会加载tcdate.html,其中使用的是jquery和knockout框架,搞过前端的应该知道jquery是一个比较底层的javascript库,这里knockout会依赖jQuery框架,knockout是一个声明式javascript库,简称KO,该框架可以比较少的js代码写出界面逻辑,能最低兼容到IE6(我想这个应该就是这里使用这个比较老的框架原因,因为很多Teamcenter运行的客户端运行的浏览器都是比较老的IE),DateTimeViewModel.js中描述了KO模板是同步的(很多声明式框架显示渲染时候都是异步的),因此会有一点点延迟。

图8:tcdate.html

图9:datetime_template.html

图10:DateTimeViewModel.js
解决:
1.检查首选项 HTMLRacSharedLibs是否配置,且其中的值HTMLRacData是否正确;
2.检查infodba用户的Newstuff文件夹下HTMLRacData对应的Zip包是否存在,且当前用户对其有访问权限;
3.检查本地缓存目录中commonclient\TcData下对应当前用户的目录中是否能正确下载HTMLRacData并解压(图7)(问题修复过程中最好每次登录前都删除掉Teamcenter缓存);
4.检查本地浏览器是否能正常运行;
总结:
1.在RCP开发中,如果遇到复杂界面或者交互的开发时候,可以借鉴新版本时间控件的思路,在swt中用browser控件显示网页来实现;
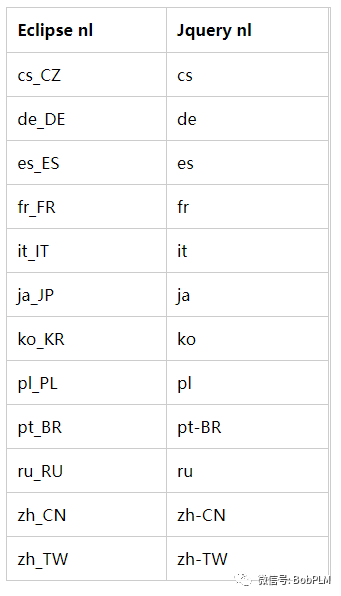
2.新版时间控件对本地化的支持遵循jquery的本地化机制,硬编码了如下几种本地化对照,如果有其它语言需要本地化的可以配置首选项TC_Additional_Date_Region,值格式[Eclipse nl]=[Jquery nl]

图11:Eclipse和Jquery本地化对照
转自:微信公众号“PLM有个号”