1.什么是vuex
vuex是vue的状态管理工具,可用于传参及各种组件中的数据状态管理
2.vuex的几个js分别代表了什么
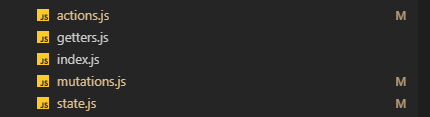
一个完整的vuex分别有state,mutation,action,getters 4个js文件;

- state负责存储数据;
- mutation负责修改state里面的数据,并且修改state里面的数据只能使用mutation里面的方法,且mutation中不可使用异步函数;
- action负责异步函数,当我们所需要使用到异步函数来改变state里面的数据时,就会考虑到使用action来介入了
- getters 用于对store中的数据进行加工处理形成新的数据,且store中数据发生变化,getters中的数据也会发生变化
3.在项目中我们如何去使用vuex的东西
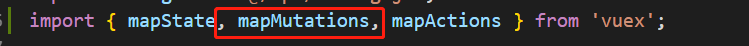
首先我们需要全局注册vuex,在main.js中引入并且注册


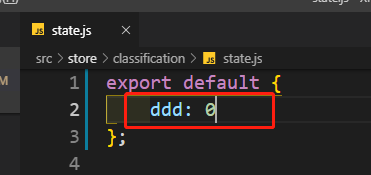
- 当我们需要在项目中使用state中的值时,首先我们需要在state中定义一个字,如图(名字起的比较随意,大佬勿喷):

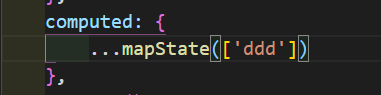
此时我们再在所需要使用的vue页面中引入mapState函数,并且在计算属性computed中将其拿出,拿出以后我们就可以通过this.ddd去拿到我们之前定义的state中的ddd了,如图:


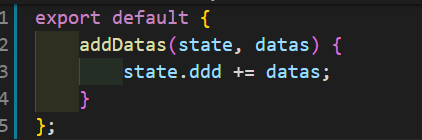
- 当我们需要在项目中使用mutations值时,首先我们在mutation中定义一个函数,如图(名字起的比较随意,大佬勿喷):

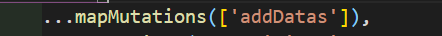
此时我们在所需要使用这方法的vue页面引入mapMutations,并且在methods将其拿出,拿出以后我们就可以通过this.addDatas()调用之前在mutation中定义的方法了,此处给的形参为5,则为调用一次,ddd的值加5,如图:



- 当我们需要使用异步函数时,则可以使用vuex的action,首先我们在action中定义一个函数,如图(名字起的比较随意,大佬勿喷):

此处方法为1秒后执行我们之前在mutation中定义的addDatas函数,因为只要需要改变state中的值就必须使用mutation来改变,所以此处我们通过commit方法来调用mutation中的函数,并且传入形参time
此时我们也需要在所需要的vue页面引入mapActions,并在methods中将其拿出,拿出以后即可通过this.addtime()方法来调用我们之前在action中定义的addtime函数,此时就是1秒以后再加5



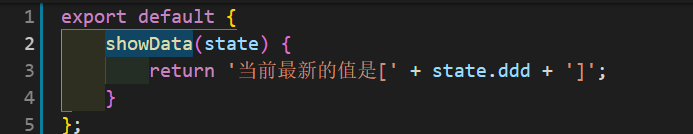
- 当我们需要使用到加工处理state中的数据并形成一个新的数据时,我们可以使用getters ,首先我们需要在getters里面定义一个函数,如图(名字起的比较随意,大佬勿喷):

此方法弹出的是一个处理过后的数据,我们需要在需要使用的vue页面引入mapGetters,并且在computed将数据拿出,此时在调用this,showData即可调用出处理以后的数据(注意:此处不是函数式的调用,是和state一样的调用方式!!!),如图:




好了,这便是我vuex学历笔记,感谢各位大佬的观看,告辞!!!