1.JSX语法
JSX语法就是,可以在js文件中插入html片段,是react自创的一种语法
JSX语法会被Babel等转码工具进行转码,得到正常的js代码再执行。
注意:
1.所有的html标签必须是闭合的
2.再jsx语法中,只能有一个根标签
2.组件
组件是react中核心概念,一个网页,可以被拆分成一个个组件。
react中自定义组件四个步骤:
//1.引入react
import React from 'react';
//2.编写类继承React.Component
class HelloWorld extends React.Component{
//3.重写render方法,用于渲染页面
render() {
return (
<div>
hello world,我是{this.props.name},年龄{this.props.age},{this.props.children}人
</div>
);
}
}
//4.导出该类
export default HelloWorld;
导入自定义组件:
import React from 'react';
import HelloWorld from "./HelloWorld";
class Show extends React.Component{
render() {
return (
<HelloWorld name="张三" age="18">安徽合肥</HelloWorld>
);
}
}
export default Show
组件是可以传递参数的 ,
name="张三"就是参数传递,安徽合肥就是标签包裹的内容传递。
在HellloWorld组件中,接收参数:
属性:this.props.name 接收
标签内容:this.props.children 接收
组件的状态:
每一个组件都有一个状态,保存在this.state中,当state值发生变化后,react会自动调用render()方法,重新渲染页面
注意:
this.state值要设置在构造参数中完成
修改this.state的值,需要调用this.state()完成
案例:
import React from 'react';
class MyList extends React.Component{
constructor(props) {
super(props);
this.state = {
dataList : [1,2],
num: 2
}
}
render() {
return (
<div>
<ul>
{
this.state.dataList.map((value,index)=>{
return <li key={value}>{value}</li>
})
}
</ul>
<button onClick={()=>this.ck()}>点击</button>
</div>
);
}
ck(){
let dl = this.state.dataList;
let max = dl.length+1;
let list = [...dl,max];
this.setState({
dataList: list,
num: max
});
}
}
export default MyList;
生命周期:
组件的运行过程中,存在不同的阶段。React 为这些阶段提供了钩子方法,允许开发者自定义每个阶段自动执行的函 数。这些方法统称为生命周期方法(lifecycle methods)
class LifeCycle extends React.Component{
constructor(props) {
super(props);
//构造方法
console.log("constructor()");
}
componentDidMount() {
//组件挂载后调用
console.log("componentDidMount()");
}
componentWillUnmount() {
//在组件从 DOM 中移除之前立刻被调用。
console.log("componentWillUnmount()");
}
componentDidUpdate() {
//在组件完成更新后立即调用。在初始化时不会被调用。
console.log("componentDidUpdate()");
}
shouldComponentUpdate(nextProps, nextState){
// 每当this.props或this.state有变化,在render方法执行之前,就会调用这个方法。
// 该方法返回一个布尔值,表示是否应该继续执行render方法,即如果返回false,UI 就不会更新, 默认返回true。
// 组件挂载时,render方法的第一次执行,不会调用这个方法。
console.log("shouldComponentUpdate()");
}
render() {
return (
<div>
<h1>React Life Cycle!</h1>
</div>
);
}
}
export default LifeCycle;
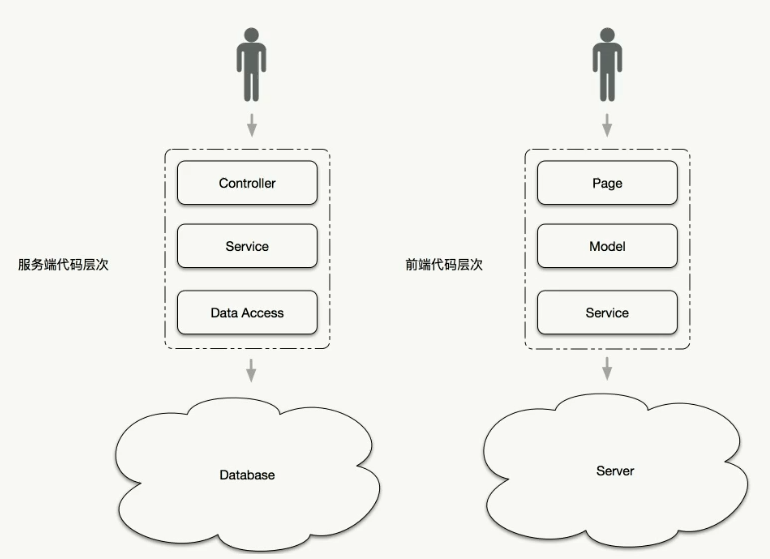
3.分层

前端层次介绍:
Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互 性逻辑。
Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
Service 负责与 HTTP 接口对接,进行纯粹的数据读写
4.DVA进行数据分层管理
dva 首先是一个基于 redux 和 redix-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架
ListData.js
export default{
namespace:'list',
state : {
dataList : [1,2],
num: 2
},
reducers : {
//state指的是更新之前的状态数据
addNewData : function (state) {
let dl = state.dataList;
let max = dl.length+1;
let list = [...dl,max];
return {
dataList: list,
num: max
};
}
}
}
MyList.js
import React from 'react';
import { connect } from 'dva'
const namespace = 'list';
//第一个回调函数,作用:将page层和model层进行连接,返回model中的数据
//并且,将返回的数据,绑定到this.props
//第二个函数:将定义的函数绑定到this.props,调用model层中定义的函数
@connect((state)=>{
return {
dataList :state[namespace].dataList,
num : state[namespace].num
}
},(dispatch)=>{
//dispatch:可以调用model层定义的函数,通过type属性,指定函数命名
return {
ck : function () {
dispatch({
type:namespace+"/addNewData"
})
}
}
})
class MyList extends React.Component{
constructor(props) {
super(props);
}
render() {
return (
<div>
<ul>
{
this.props.dataList.map((value,index)=>{
return <li key={value}>{value}</li>
})
}
</ul>
<button onClick={()=>this.props.ck()}>点击</button>
</div>
);
}
}
export default MyList;
5.在model中请求数据
MockList.js模拟接口
export default {
'get /ds/list':function (req,res) {
res.json({
dataList:[1,2,3],
num:3
});
}
}
Model层:
import request from "../util/request";
export default{
namespace:'list',
state : {
dataList:[1],
num:1
},
reducers : {
//state指的是更新之前的状态数据
//result:请求到的数据
addNewData : function (state,result) {
if(result.data){
return result.data;
}
let dl = state.dataList;
let max = dl.length+1;
let list = [...dl,max];
return {
dataList: list,
num: max
};
}
},
effects: {
//新增effects配置,用于异步加载数据
*initData(params, sagaEffects) {
//定义异步方法
const {call, put} = sagaEffects;
//获取到call、put方法
const url = "/ds/list";
// 定义请求的url
let data = yield call(request, url);
//执行请求 通过put可以调用reducers中的函数
yield put({
type : "addNewData",
data : data //传递回来的ajax数据
});
}
}
}
page层:
import React from 'react';
import { connect } from 'dva';
const namespace = 'list';
//第一个回调函数,作用:将page层和model层进行连接,返回model中的数据
//并且,将返回的数据,绑定到this.props
//第二个函数:将定义的函数绑定到this.props,调用model层中定义的函数
@connect((state)=>{
return {
dataList :state[namespace].dataList,
num : state[namespace].num
}
},(dispatch)=>{
//dispatch:可以调用model层定义的函数,通过type属性,指定函数命名
return {
ck : function () {
dispatch({
type:namespace+"/addNewData"
})
},
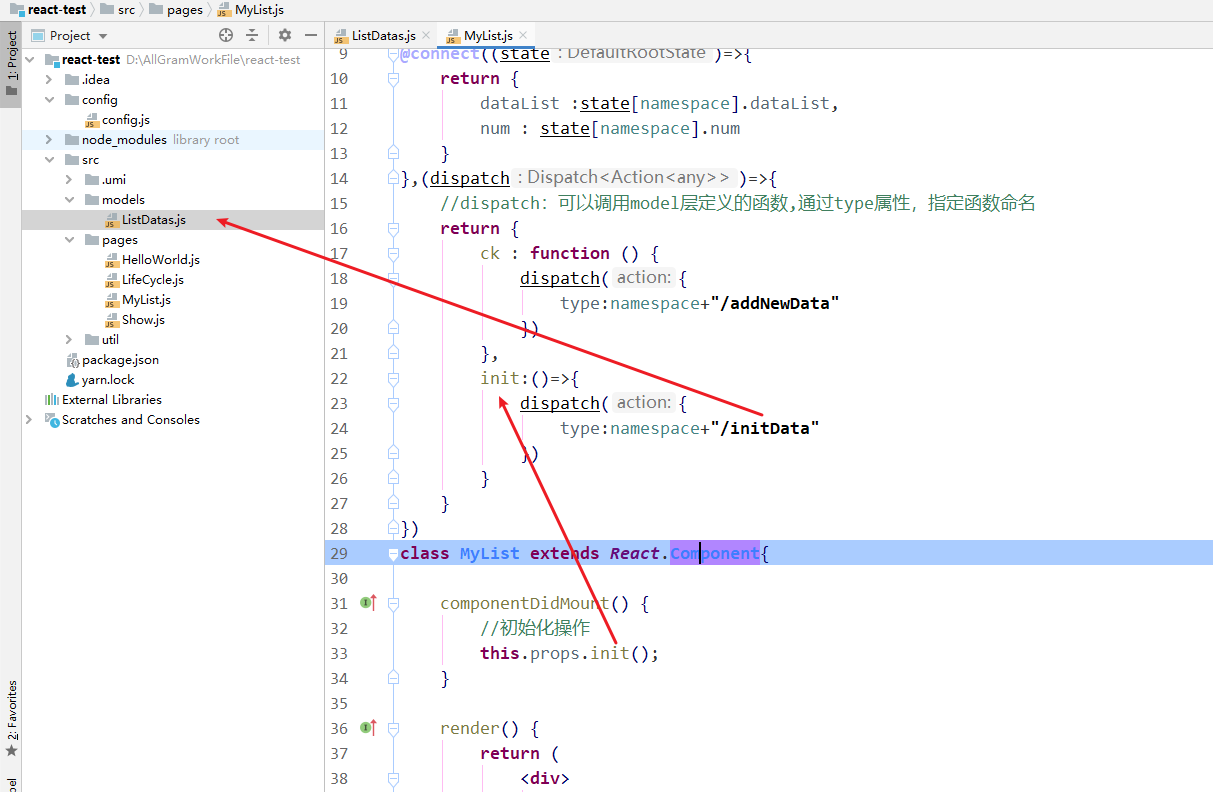
init:()=>{
dispatch({
type:namespace+"/initData"
})
}
}
})
class MyList extends React.Component{
componentDidMount() {
//初始化操作
this.props.init();
}
render() {
return (
<div>
<ul>
{
this.props.dataList.map((value,index)=>{
return <li key={value}>{value}</li>
})
}
</ul>
<button onClick={()=>this.props.ck()}>点击</button>
</div>
);
}
}
export default MyList;