8.1 window对象
window有双重的角色,既可以通过JavaScript访问浏览器窗口的接口,又是ECMAScript规定的Global对象。
全局作用域中声明的变量、函数都会变成window对象的属性和方法。
8.1.2 窗口关系及框架
如果页面中有frames,则每个frames都拥有自己的window对象,并且保存在frames对象中。
可以用window.frames[0]或者window.frames[framesName]来引用框架
8.1.3窗口位置
moveTo():接收新位置的x,y坐标值
moveBy():接收在水平和垂直方向上移动的像素数
8.1.4窗口大小
resizeTo():接收浏览器窗口的新宽度和新高度
resizeBy():接收新窗口与原窗口的宽度和高度之差
8.1.5 导航和打开窗口
window.open
8.1.6间歇时间调用和超时调用
超时调用使用window对象的setTimeout()方法,接受两个参数,第一个是要执行 的代码,第二个是以毫秒表示的时间
间隙调用setINterval()
8.1.7系统对话框
alert()、confirm()、prompt()
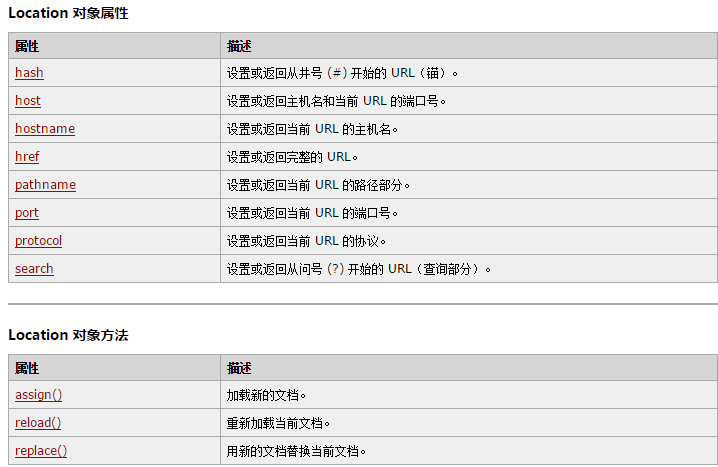
8.2location对象
Location 对象包含有关当前 URL 的信息
location.search返回从问号到URL末尾的所有内容,但却没有办法逐个访问其中的每个查询字符串参数。
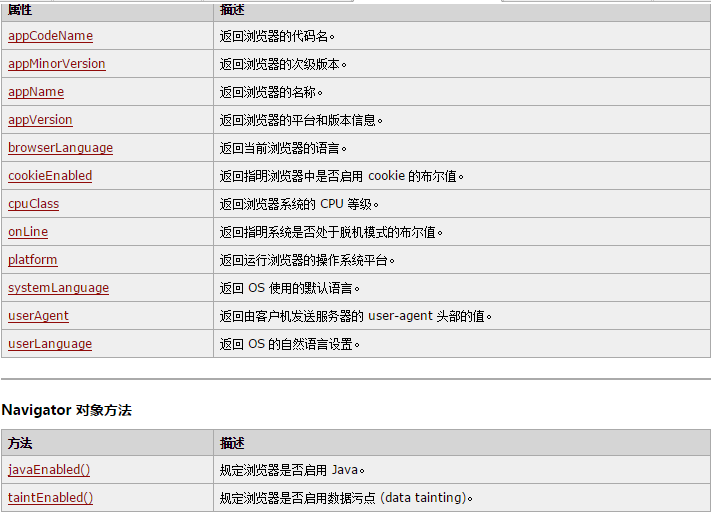
8.3navigator对象
Navigator 对象包含有关浏览器的信息。

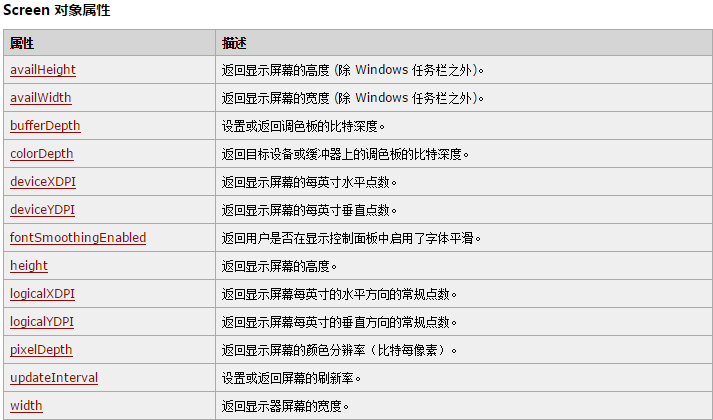
8.4 screen对象
Screen 对象包含有关客户端显示屏幕的信息。

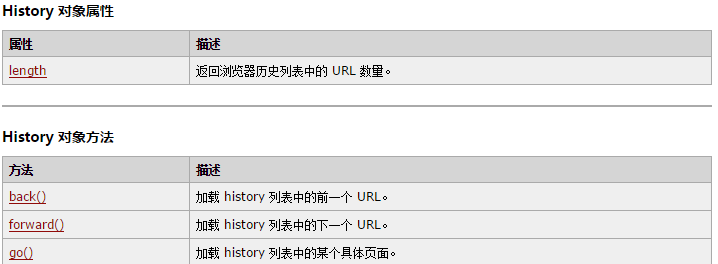
8.5 history对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。