1. npm run build 报错
Module not found: Error: Can't resolve 'main.js' in 'D: est02'
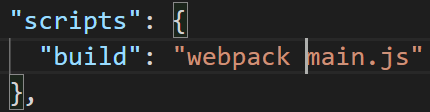
表明没有找到main.js,查看使引用main.js的路径是否正确,我这里是package.json内路径错误
 改成
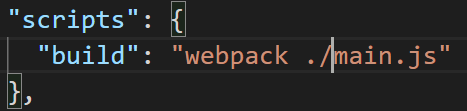
改成
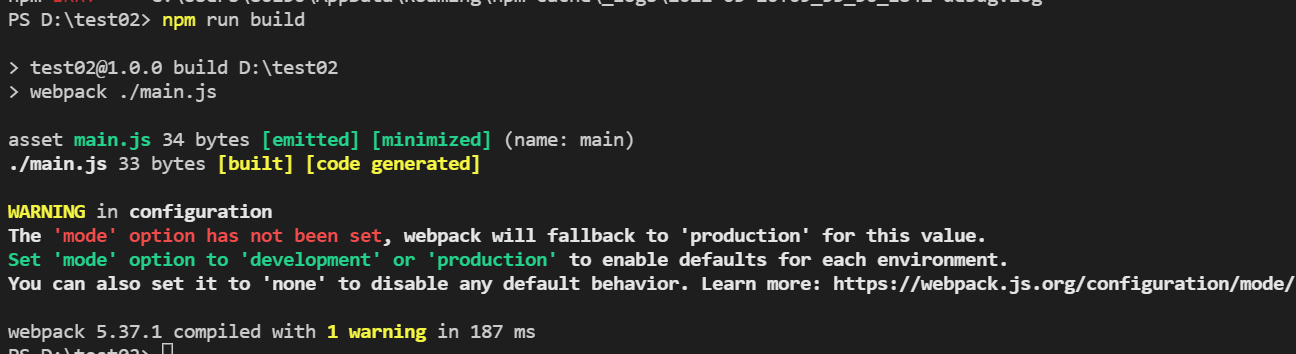
就打包成功了,结果如图:

翻译:‘mode'选项,你没有设置,webpack 默认给你一个值'production',
【注:如果没有设置mode配置项,webpack会默认提供 生产环境production】
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
翻译:可以设置两个值:'development' 'production'
'production': 生产/发布(代码压缩)
'development':开发环境(代码不压缩)
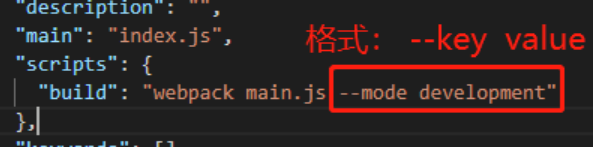
如何设置mode?
命名行设置选项有个格式: --key value ==> --mode production/development
项目开发的两种环境:
1、开发环境(development):开发过程就是开发环境
2、生产环境(production):线上环境,就是--项目做好了,发布上线
3、生产环境下,打包生产的js文件都是压缩后的,开发环境下代码一般是不压缩的。
警告处理:
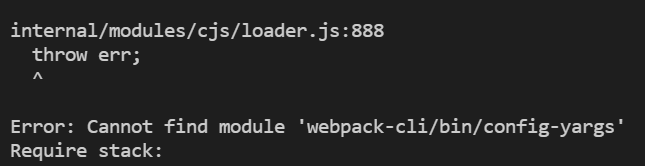
2. webpack-cli版本冲突

解决:将webpack-cli降级为"webpack-cli": "^3.3.12", npm install webpack-cli@3 -D
-
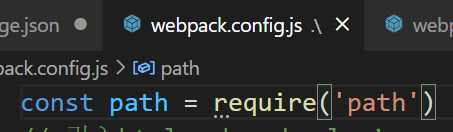
webpack.config.js path未定义,解决:

-
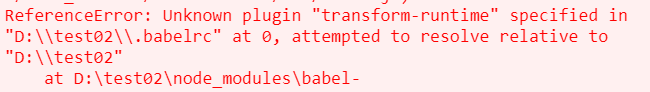
控制台报错

解决:npm install --save-dev babel-plugin-transform-runtime -
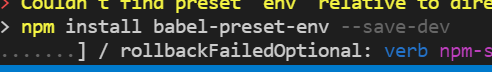
重新npm run dev报错 Couldn't find preset "env" relative to directory
解决:npm install babel-preset-env --save-dev

- 接着报错: Couldn't find preset "stage-2" relative to directory "D: est02"
解决:npm install --save-dev babel-preset-stage-2
