前言
页面上的数据过多的时候,要定位页面底部的元素,需要下拉滚动条才可以操作。
直接定位,会提示元素不存在。需要操作页面上的滚动条,使被操作的元素出现在页面上,才能定位到,比如一些翻页的操作。
Selenium 中没有具体的方法来定位滚动条,需要借助 javascrit 进行对滚动条操作。
Selenium 中提供了一个操作 javascript 的方法,execute_script 可以直接执行 javascript。
JavaScript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,
更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
- JavaScript 是脚本语言
- JavaScript 是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码。
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
具体去菜鸟教程看一下基础的操作即可,后续需要再去学。
https://www.runoob.com/js/js-intro.html
一、js 处理 alert 弹窗
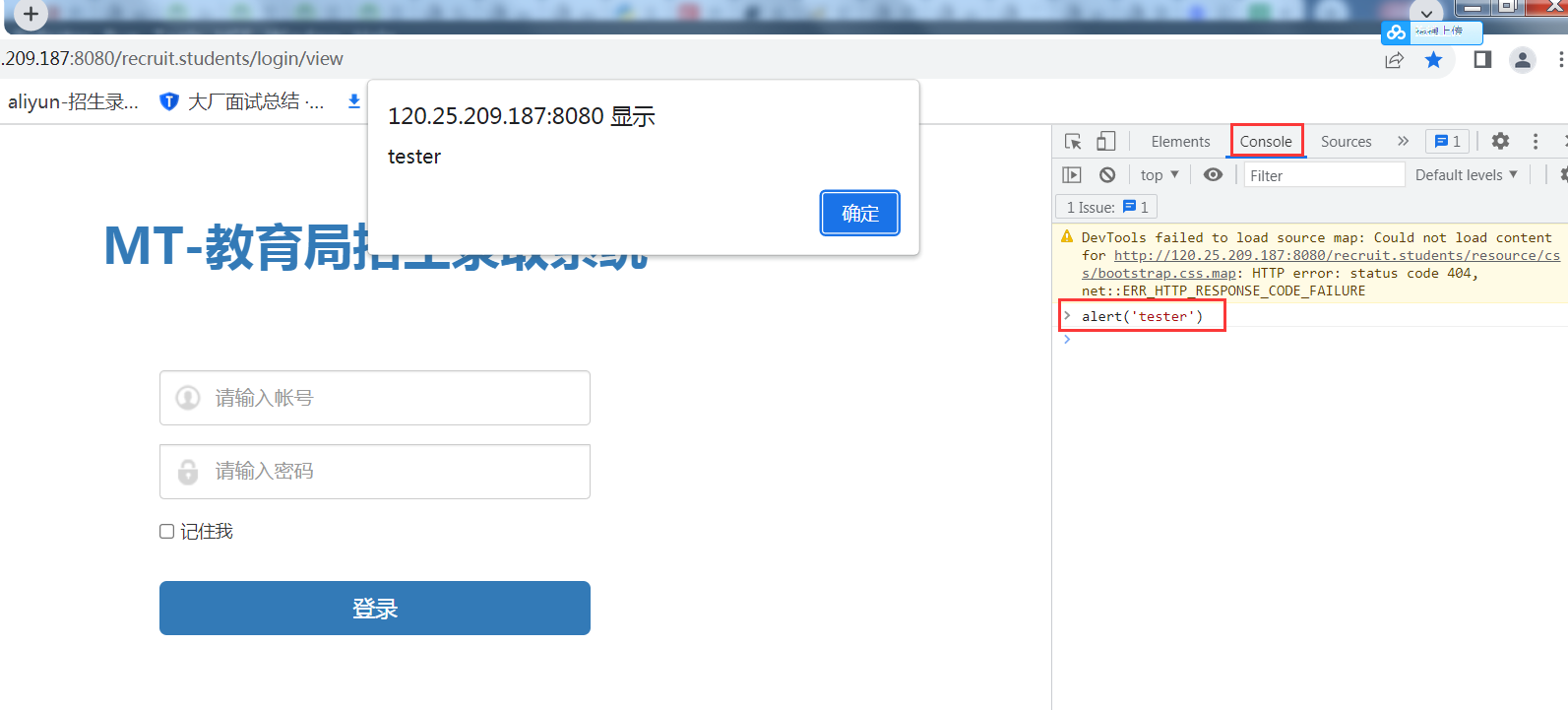
控制台调试输入:alert(“tester”)
按回车,页面会出现一个弹窗,想这种弹窗怎么处理呢

alert.accept() 方法处理即可。
driver.switch_to.alert.accept()
使用豆瓣电影来演示,具体代码:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('https://movie.douban.com/')
driver.maximize_window() # 窗口最大化
# alert 弹窗
driver.execute_script("alert('tester')")
sleep(2)
# 关闭 alert 弹窗
driver.switch_to.alert.accept()
二、获取页面 title
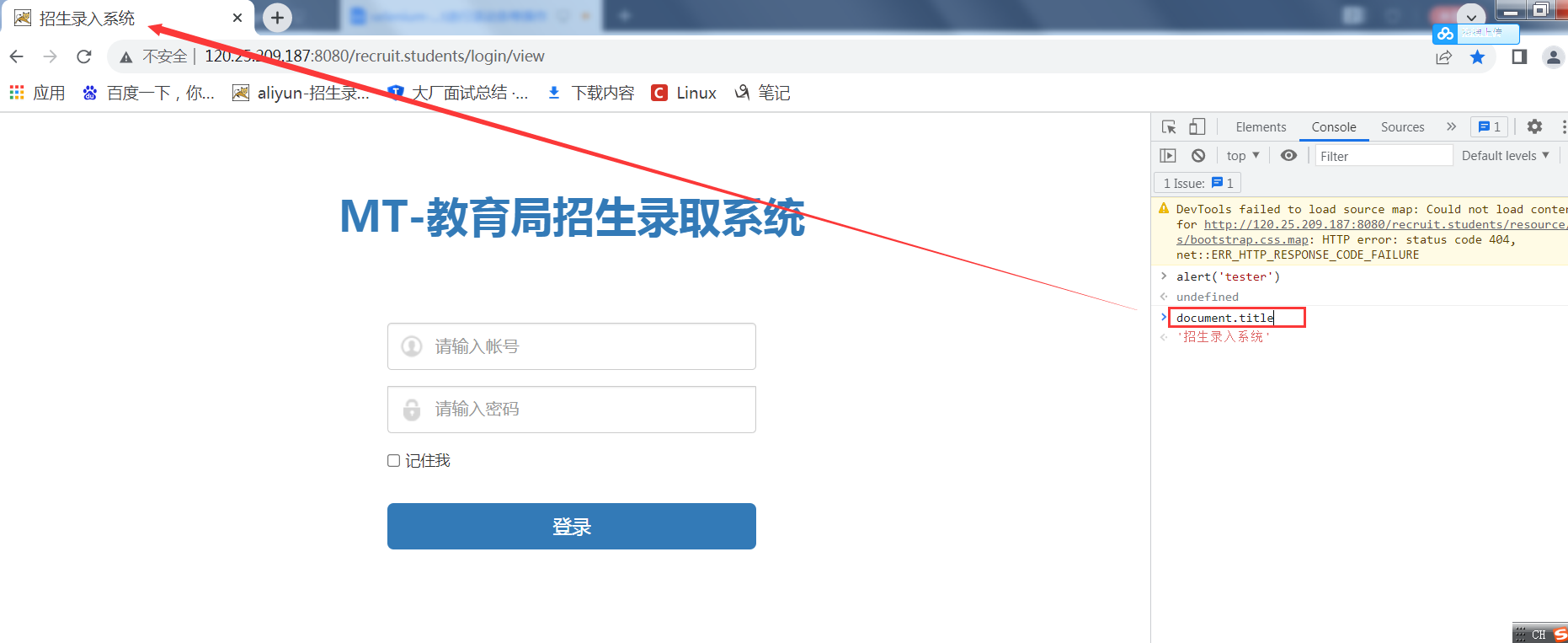
在控制台输入:document.title
获取页面title :招生录入系统

获取豆瓣电影首页 title
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('https://movie.douban.com/')
driver.maximize_window()
# 获取 title
sleep(2)
js = 'return document.title'
title = driver.execute_script(js)
print(title) # 豆瓣电影
三、处理滚动条
方法1.
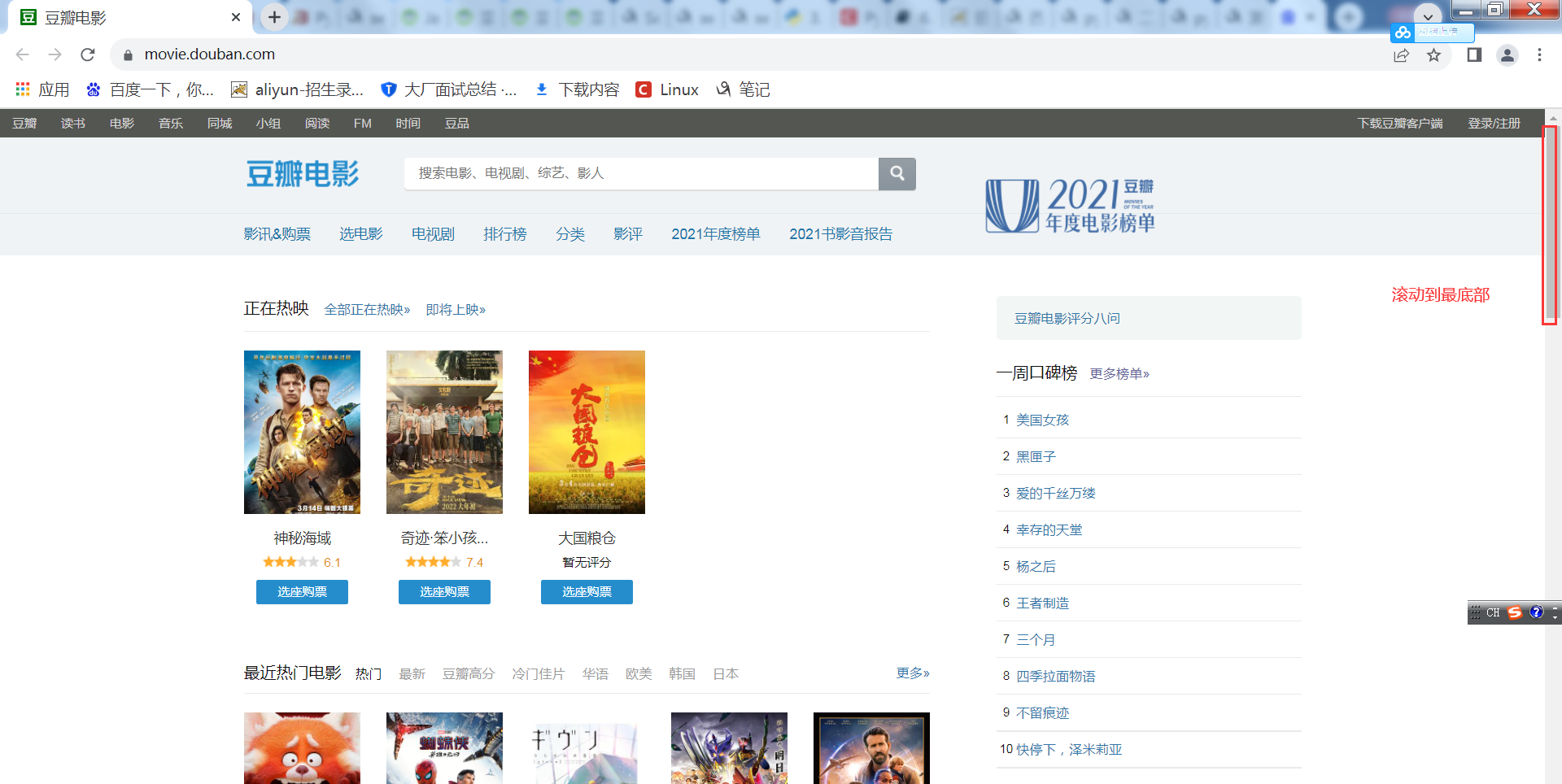
使用 scrollTo() 方法
滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)
把豆瓣电影首页滚动条滚动到底部。

代码实现:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('https://movie.douban.com/')
driver.maximize_window()
sleep(2)
# 滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
方法2:
js = "var q=document.getElementById('id').scrollTop=10000"
- id 为元素 id
driver.execute_script(js)
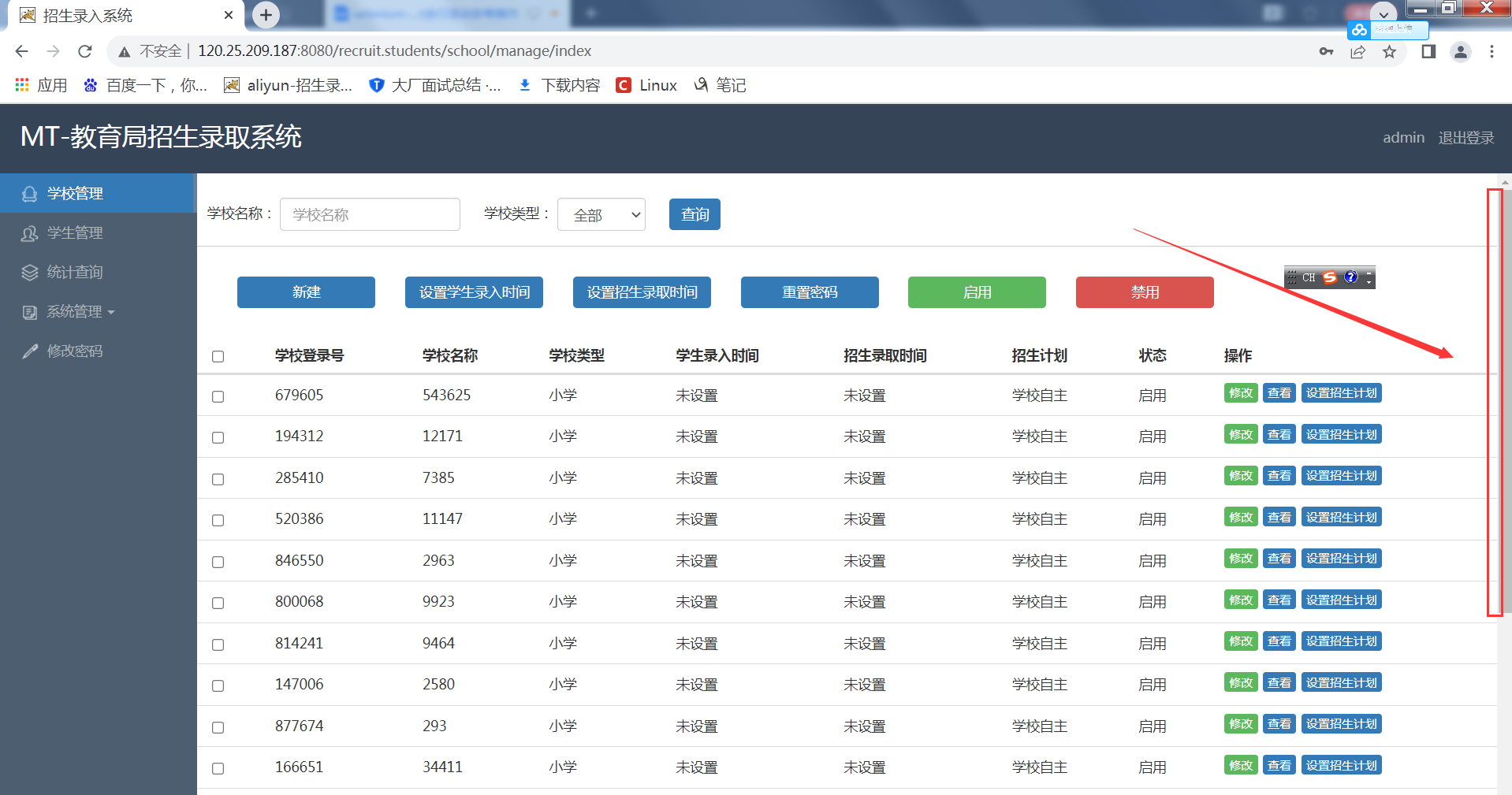
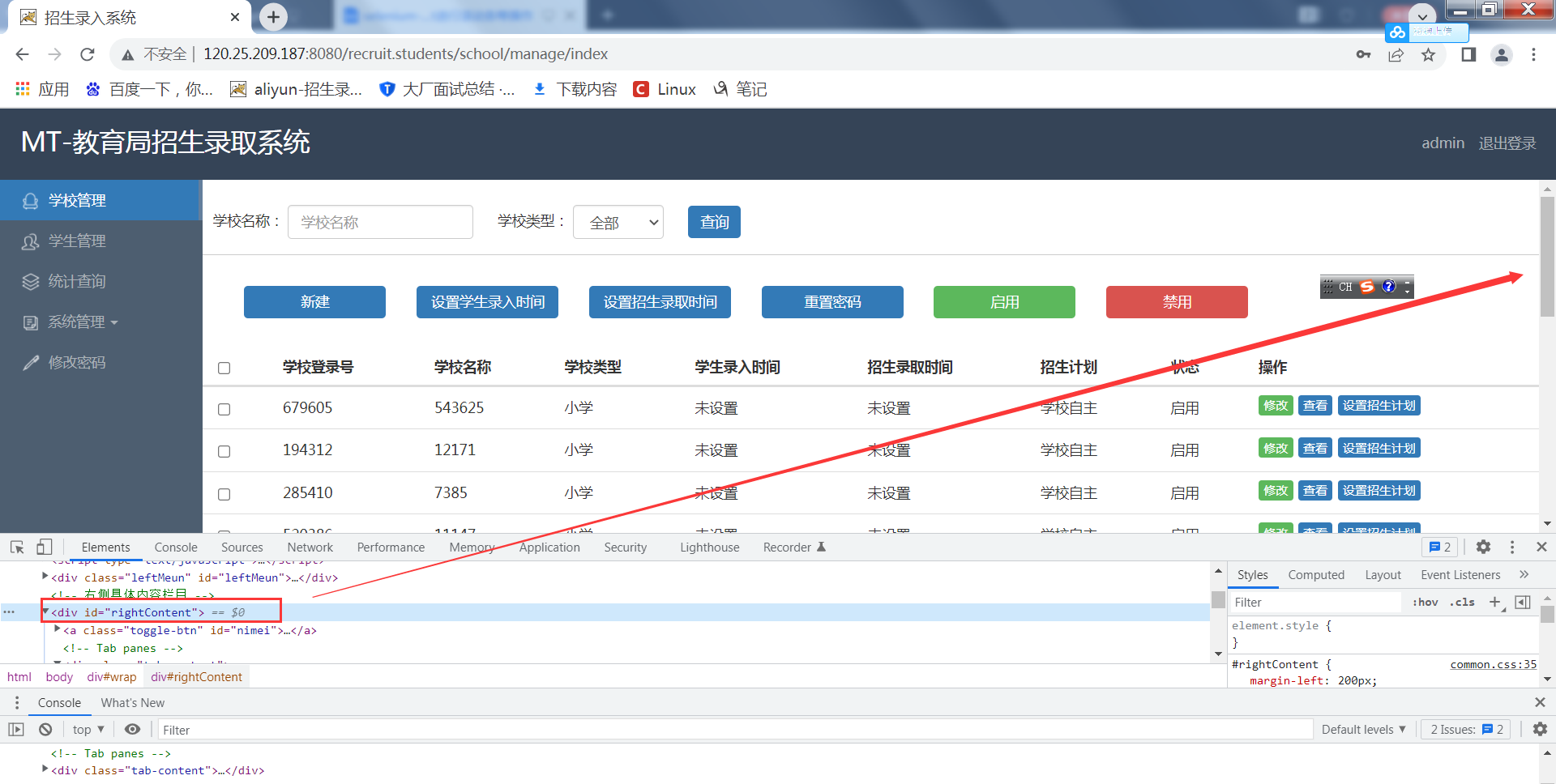
使用上面的方法处理不了下面这个下拉框,换一种方式。

这个下拉框有个 id

实现代码:
from time import sleep # 导入时间模块
from selenium import webdriver # 从 selenium 导入 webdriver 驱动
driver = webdriver.Chrome() # 驱动谷歌浏览器
driver.get('http://120.25.209.187:8080/recruit.students/login/view') # 打开网页
driver.maximize_window() # 浏览器最大化
driver.find_element_by_id('txtUserName').send_keys("admin") # 找到登录账号输入框,输入 admin
sleep(3) # 休眠 3 s
driver.find_element_by_id('txtPassword').send_keys("test123") # 找到登录密码输入框,输入 test123
sleep(3)
driver.find_element_by_xpath("//a[text()='登录']").click()
# 滚动到底部
sleep(5)
js = "var q=document.getElementById('rightContent').scrollTop=10000"
driver.execute_script(js)
# 滚动到顶部
sleep(3)
js = "var q=document.getElementById('rightContent').scrollTop=0"
driver.execute_script(js)