一、JMeter配置原件-HTTP信息头管理器

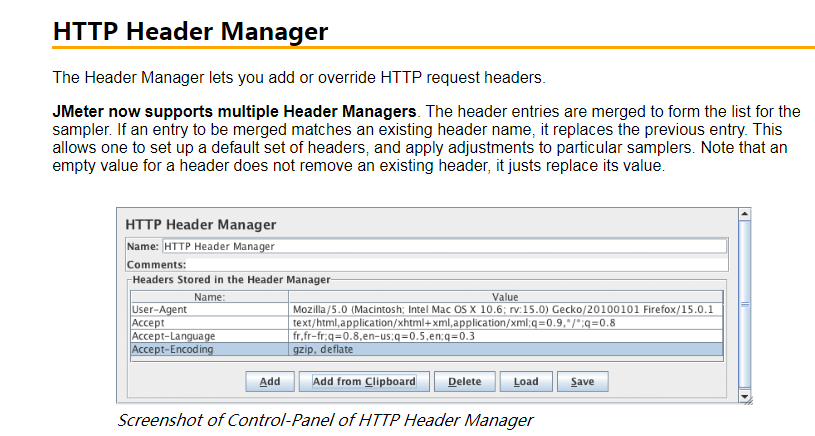
看一下官方文档介绍
咋一看,这个解释有点懵。我尝试解释一下,前面我们学过HTTP协议的基础知识,HTTP有请求行,请求头,空一行以及body组成。请求头中比较重要的值是user-agent、content-type以及sign签名等。User-agent声明是通过客户端进行访问。
HTTP协议发送请求给服务器的时候,会发送请求行、请求头以及请求体等信息。请求中的参数正确,请求不一定执行成功,还要看请求头是否正确。请求头也正确了,这样才能告诉服务器,我们的请求是合法的。
举个实例:
JMeter发送的请求,content-type默认的格式是www-form-urlencode格式,如果要发送json格式的请求,那么就要定义信息头管理器。
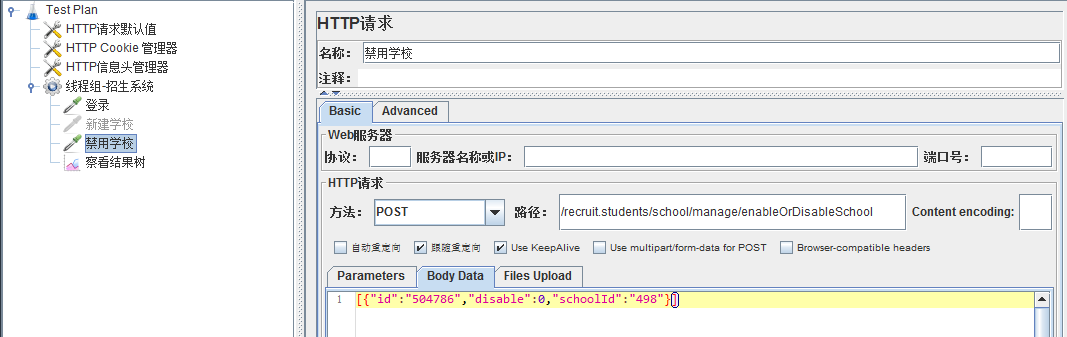
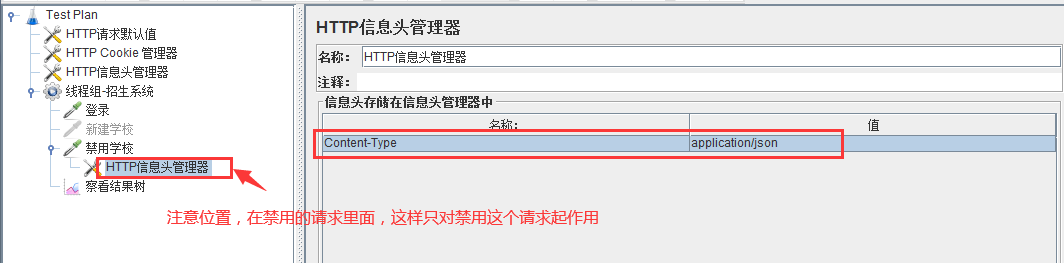
看一下禁用学校的请求:

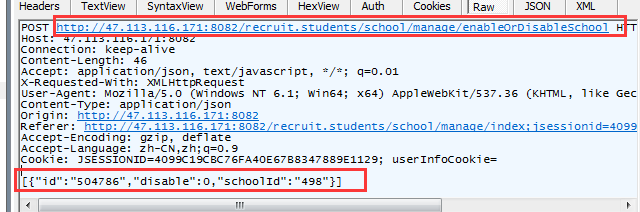
再对比抓包(有接口文档就不用抓包了)

请求行和请求体都没有错,但是查看结果树报错了。在这里也总结一下:接口报错要怎么办?
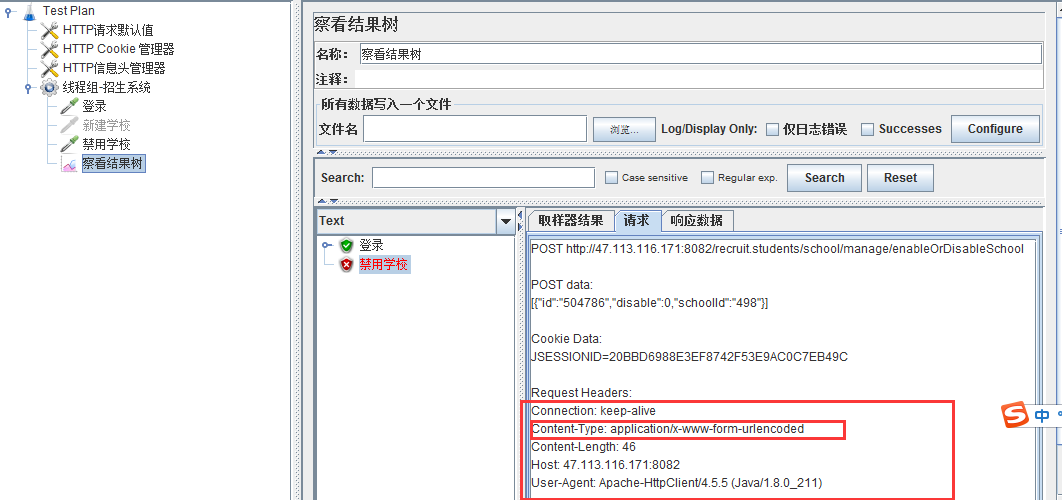
1.查看结果树
先看一下“取样器结果”,在里面可以看到大概的信息,然后重点是看请求,一个个对比,看看请求行,请求体,请求头是否都正确了。

信息头中content-type类型不对,因为禁用的接口,content-type数据类型是json类型,所以要在请求头中加上Content-Type: application/json
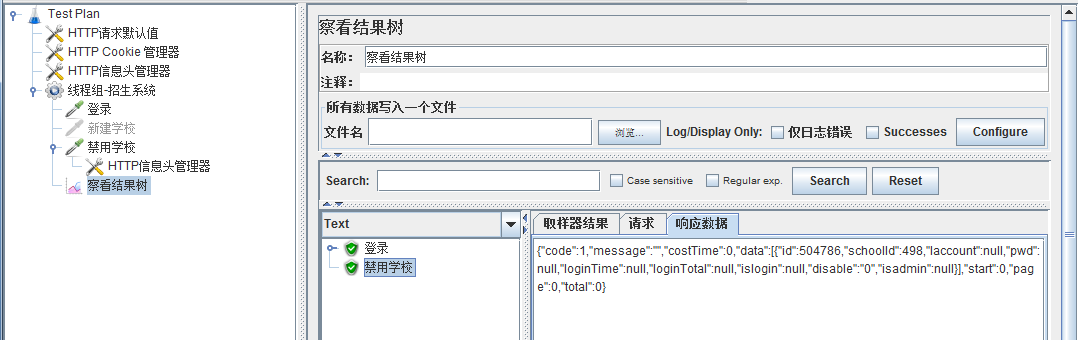
2.最后看一下“响应数据”
看看响应有什么有用的提示。


加上信息头管理器后,请求就发送成功了。
要注意加信息头管理器的位置,如果只想对单个请求起作用,那么信息头管理器就加在请求里面。
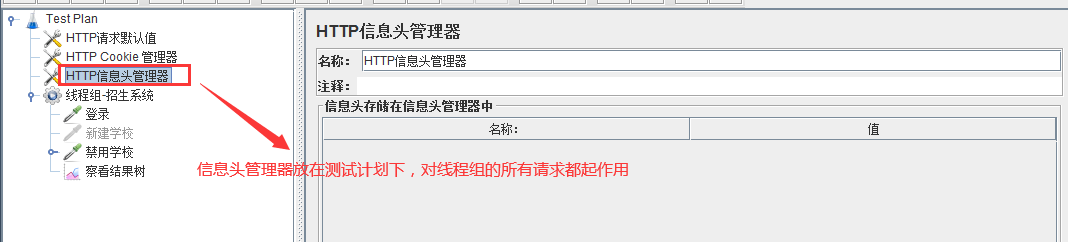
如果信息头管理器放在测试计划下,看图

这样的话信息头管理器中定义的信息头,线程组中的所以请求都会继承。登录、新建学校、禁用学校的信息头都会继承刚才定义的信息头。
存在的问题是,登录和新建学校的接口的请求方式是Content-Type: application/x-www-form-urlencoded格式的,这种情况怎么办呢?
跟请求HTTP请求默认值一样的思路:
如果接口的请求格式是application/json类型的多,那么信息头管理器就放在测试计划上面,线程组中的请求如果有的请求是application/x-www-form-urlencoded格式的,那么在该请求里面加一个信息头管理器,名称和值填上Content-Type: application/x-www-form-urlencoded即可。