beforeCreate => 组件实例刚刚被创建,属性和方法都没有;
create => 属性和方法已经绑定成功,但DOM还没有生成;
beforeMount => 模板编译之前;
mounted => 模板已经编译完成,类似之前的ready,就是模板引擎数据有没有展示;有用
beforeUpdate => 组件(数据)更新之前,用于监测实例内的变化;有用
updated => 组件更新完毕;
beforeDestroy => 组件销毁之前;
destroyed => 组件销毁之后;
create => 属性和方法已经绑定成功,但DOM还没有生成;
beforeMount => 模板编译之前;
mounted => 模板已经编译完成,类似之前的ready,就是模板引擎数据有没有展示;有用
beforeUpdate => 组件(数据)更新之前,用于监测实例内的变化;有用
updated => 组件更新完毕;
beforeDestroy => 组件销毁之前;
destroyed => 组件销毁之后;
<body> <div id="app"> <input type="button" value="更新数据" @click="update" /> <input type="button" value="销毁组件" @click="destroy" /> {{ msg }} </div> </body> <script src="vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', data:{ msg: 'Vue2.x 生命周期' }, methods: { update(){ this.msg = '点击了数据更新吧' }, destroy(){ this.$destroy();//销毁组件 } }, beforeCreate() { console.log('vue刚刚被创建');//还没有属性和方法 }, created() { console.log('vue实例已经创建完成');//属性和方法已经绑定成功,DOM还没有生成 }, beforeMount() { console.log('模板编译之前'); }, mounted() { console.log('模板已经编译完成');//类似之前的ready,就是模板引擎数据有没有展示 }, beforeUpdate() { console.log('组件更新之前'); }, updated() { console.log('组件更新完毕'); }, beforeDestroy() { console.log('组件销毁之前'); }, destroyed() { console.log('组件销毁之后');//组件销毁之后,更新数据就无效了 } }); </script>
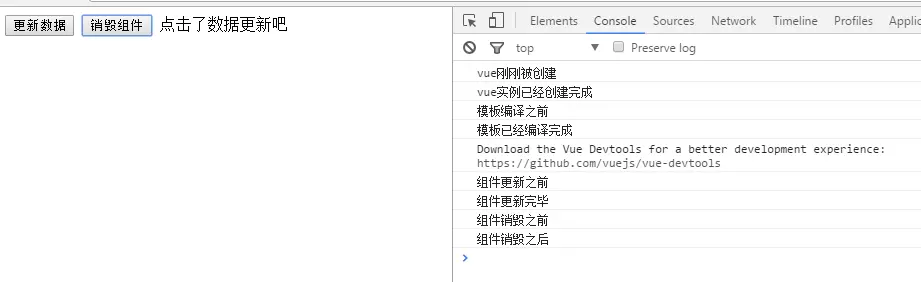
页面效果如图: