之前写了一篇在ruby环境下如何编译sass的文章:《css预处理器sass使用教程(多图预警)》,随着现在前端构建工具的兴起,也学着使用这些工具来编译sass。webpack存在一个CSS的处理平台-PostCSS,它可以帮助你的CSS实现更多的功能,安装了postcss-loader 和 autoprefixer插件之后,配置相关的loaders就可以编译使用了。我这里想介绍一下使用gulp编译sass的方法。
node装好之后,可以新建一个叫gulp的文件夹,在这个文件夹下面打开命令行窗口,先执行npm init的命令配置好package.json,然后再在当前目录下本地安装gulp,执行命令npm install gulp --save-dev(我通常安装淘宝镜像,所以执行cnpm install gulp --save-dev),安装好gulp之后继续安装gulp-sass插件:npm install gulp-sass --save-dev(都是局部安装的,方便require引入),到这,相关前期准备就算好了,你会看到package.json格式是这样的:
{ "name": "gulp", "version": "1.0.0", "description": "", "main": "index.js", "dependencies": {}, "devDependencies": { "gulp": "^3.9.1", "gulp-sass": "^3.1.0" }, "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC" }
上面出现了2个devDependencies,接下来简单说下gulp是怎么运行的:
1、首先要创建一个gulp的配置文件,文件名叫gulpfile.js
2、通过require导入依赖包,这就是我们刚刚本地安装的原因
3、编写gulp的task方法
4、当前文件夹下,命令行运行该方法即可:gulp 方法名
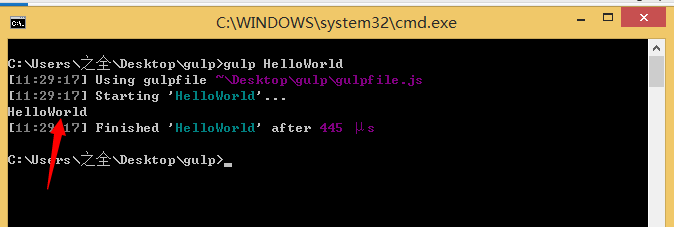
我们试着执行一个HelloWorld的方法
gulpfile.js
gulp.task('HelloWorld', function() {
console.log('HelloWorld');
});

下面运行编译sass
首先在glup文件夹下面新建一个app文件夹,在app文件夹下面新建一个scss文件夹,scss下面新建2个scss后缀的文件,分别是style.scss和index.scss

index.scss
$background: red; div{ background:$background; }
style.scss
$100px; div{ width:$width; }
编写glup方法
var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass111', function(){ return gulp.src('app/scss/index.scss') .pipe(sass()) .pipe(gulp.dest('app/css')) });
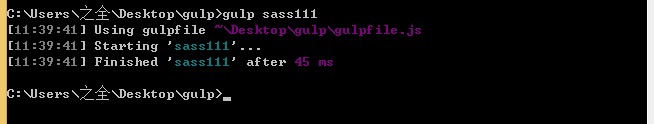
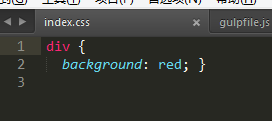
gulp.src()下是待处理文件,调用sass方法,输出到gulp.dest()下的文件夹(同名输出,文件夹会自动创建),执行sass111方法后


结果如下:


可是我们刚刚建的是2个scss文件,能否全部编译,答案是肯定的,只需做一些细小的修改
var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass111', function(){ return gulp.src('app/scss/**/*.scss') .pipe(sass()) .pipe(gulp.dest('app/css')) });
*.scss 匹配当前目录下所有以.scss结尾的文件
**/*.scss 匹配前目录及所有子目录下,所有以.scss结尾的文件
!not-me.scss不包含名为not-me.scss文件
*.+(scss|sass) 匹配当前目录下所有以.scss或者.sass结尾的文件
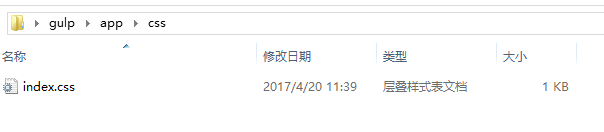
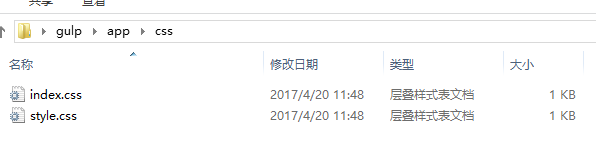
执行后:

2个都编译了,如果想监听修改编译,只需要增加wacth就可以了:
var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass111', function(){ return gulp.src('app/scss/**/*.scss') .pipe(sass()) .pipe(gulp.dest('app/css')) }); gulp.watch('app/scss/**/*.scss', ['sass111']);
sass默认输出的样式风格是嵌套输出的方式,如下图:

同时还有其他方式:
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
可以在调用sass方法那里修改输出格式:sass({outputStyle: 'expanded'}).on('error', sass.logError)
本文练习最终代码:
var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('HelloWorld', function() { console.log('HelloWorld'); }); gulp.task('sass111', function(){ return gulp.src('app/scss/**/*.scss') .pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError)) .pipe(gulp.dest('app/css')) }); gulp.watch('app/scss/**/*.scss', ['sass111']);
分享完毕!