本文开始逐步实现设置中心的“手机防盗”功能模块

本文地址:/www.cnblogs.com/wuyudong/p/5939123.html,转载请注明出处。
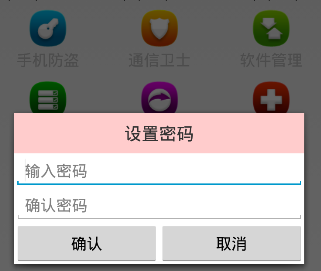
点击“手机防盗”,如果之前没有设置过密码,则弹出下面的对话框:

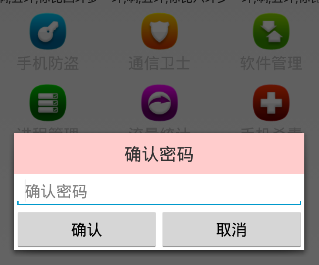
如果已经设置过密码,则弹出下面的对话框:

由于需要存储保存的密码状态,可以使用SharedPreferences
在之前创建的SpUtil类中添加下面的代码:
// 写 /** * 写入String变量至sp中 * @param context 上下文环境 * @param key 存储节点名称 * @param value 存储节点的值String */ public static void putString(Context context, String key, String value) { // (存储节点文件名称,读写方式) if (sp == null) { sp = context.getSharedPreferences("config", context.MODE_PRIVATE); } sp.edit().putString(key, value).commit(); } /** * 从sp中读取String * @param context 上下文环境 * @param key 存储节点名称 * @param defValue 存储节点默认值 * @return 默认值或者此节点读取到的结果 */ public static String getString(Context context, String key, String defValue) { // (存储节点文件名称,读写方式) if (sp == null) { sp = context.getSharedPreferences("config", context.MODE_PRIVATE); } return sp.getString(key, defValue); }
这样,当鼠标点击的时候通过监听点击事件,加入判断逻辑
private void showDialog() { //判断本地是否有存储密码(sp 字符串) String psd = SpUtil.getString(this, ConstantValue.MOBILE_SAFE_PSD, ""); if(TextUtils.isEmpty(psd)){ //1,初始设置密码对话框 showSetPsdDialog(); }else{ //2,确认密码对话框 showConfirmPsdDialog(); } } /** * 确认密码对话框 */ private void showConfirmPsdDialog() { } /** * 设置密码对话框 */ private void showSetPsdDialog() { }
其中MOBILE_SAFE_PSD为ConstantValue类中的常量
package com.wuyudong.mobilesafe.Utils; /** * Created by wuyudong on 2016/10/6. */ public class ConstantValue { /** * 是否开启更新key */ public static final String OPEN_UPDATE = "open_update"; /** * 是否设置密码key */ public static final String MOBILE_SAFE_PSD = "mobile_safe_psd"; }
接下来就剩下在showConfirmPsdDialog和showSetPsdDialog方法中添加代码了。