在上面,我们在 Vega 编辑器中,实践了一把。我们现在在 Kibana 中来看看是啥样的。

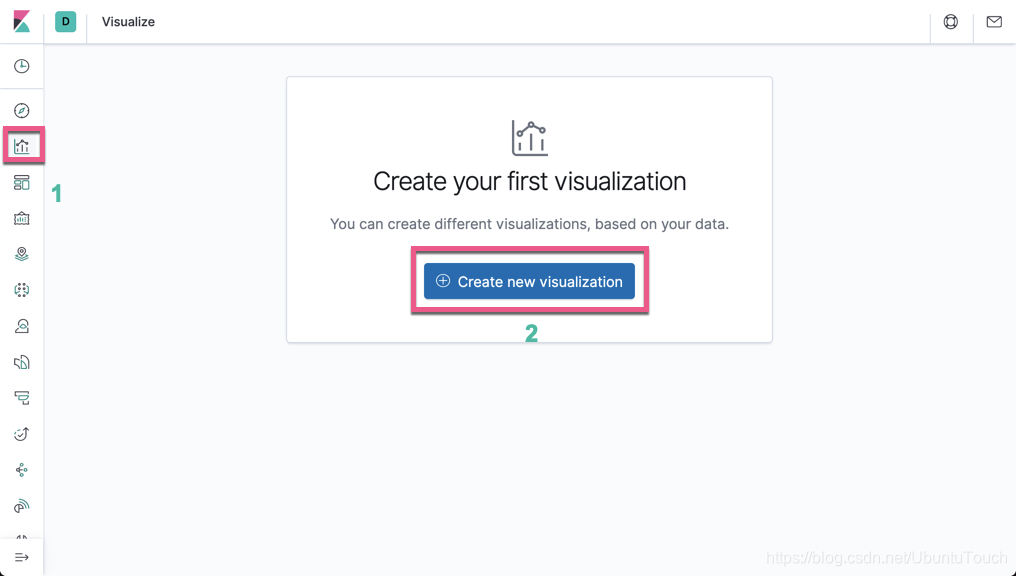
点击上面的 Create new visualization 按钮:

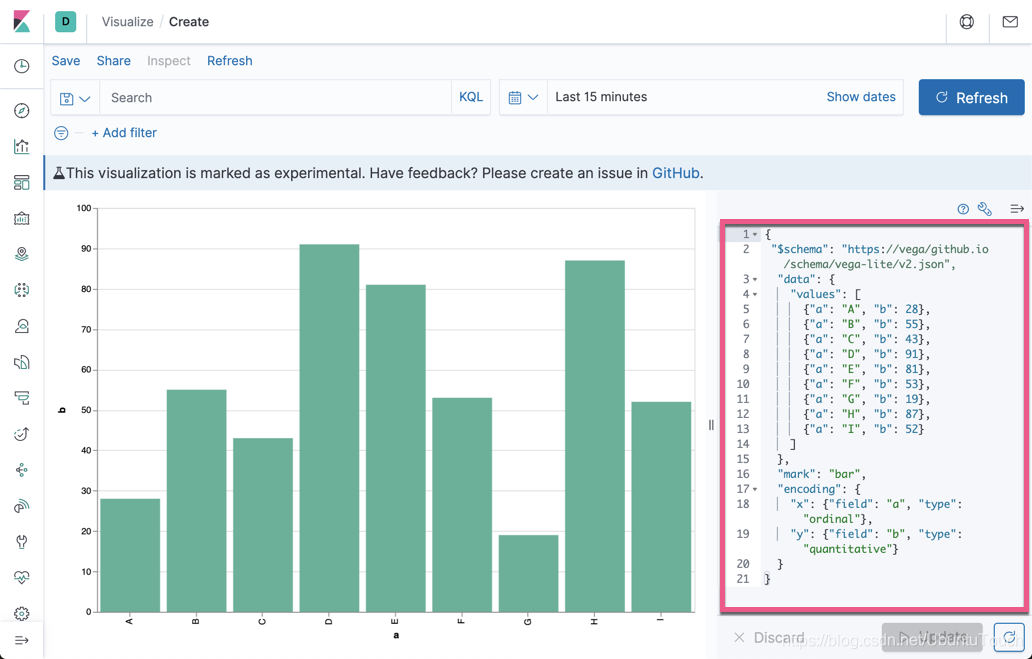
我们使用如下的例子:
{
"$schema": "https://vega/github.io/schema/vega-lite/v2.json",
"data": {
"values": [
{"a": "A", "b": 28},
{"a": "B", "b": 55},
{"a": "C", "b": 43},
{"a": "D", "b": 91},
{"a": "E", "b": 81},
{"a": "F", "b": 53},
{"a": "G", "b": 19},
{"a": "H", "b": 87},
{"a": "I", "b": 52}
]
},
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "ordinal"},
"y": {"field": "b", "type": "quantitative"}
}
}
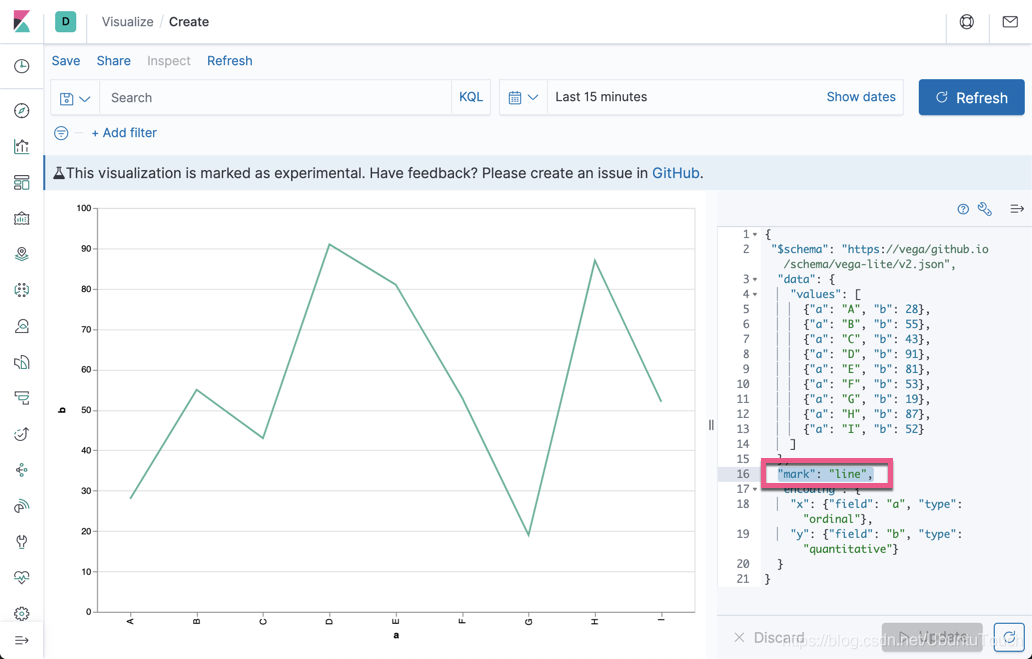
我们可以把上面的 mark 改为 line:

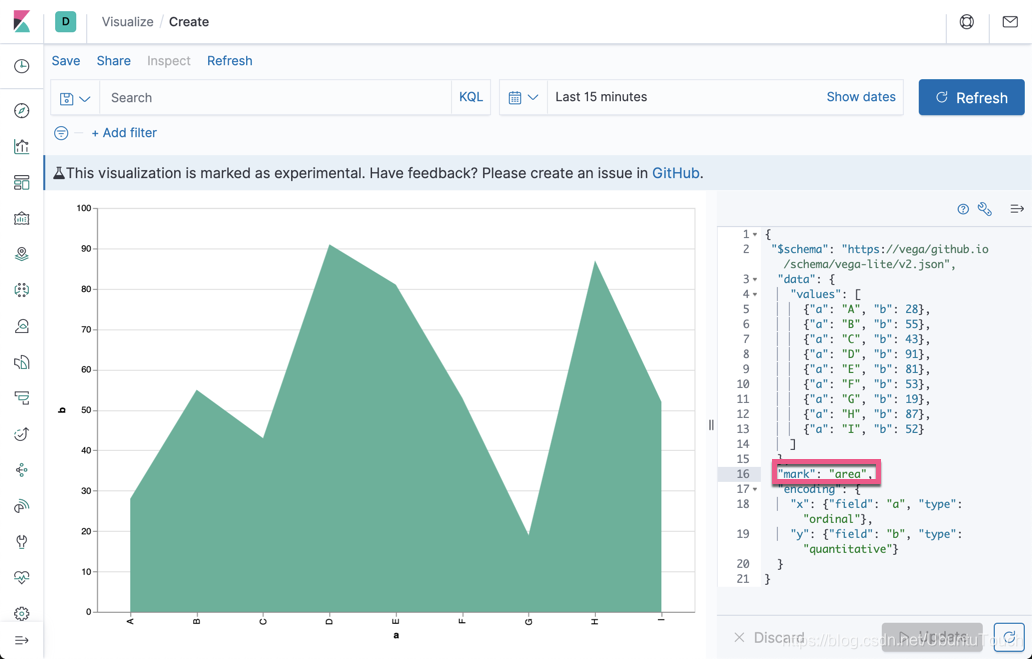
我们可以把上面的 mark 改为 area:

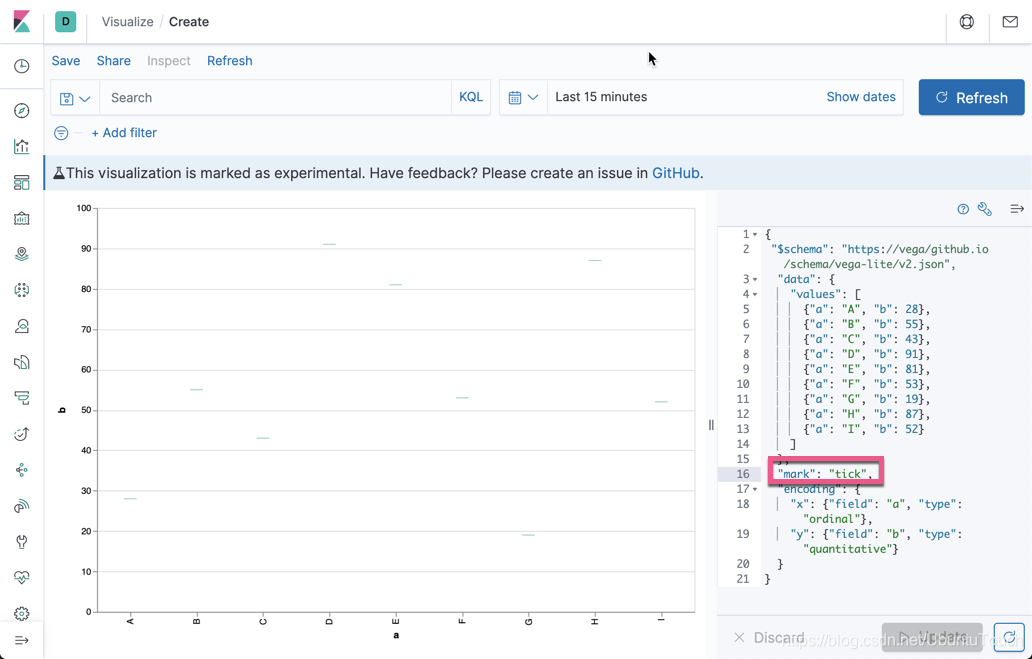
我们可以把上面的 mark 改为 tick:

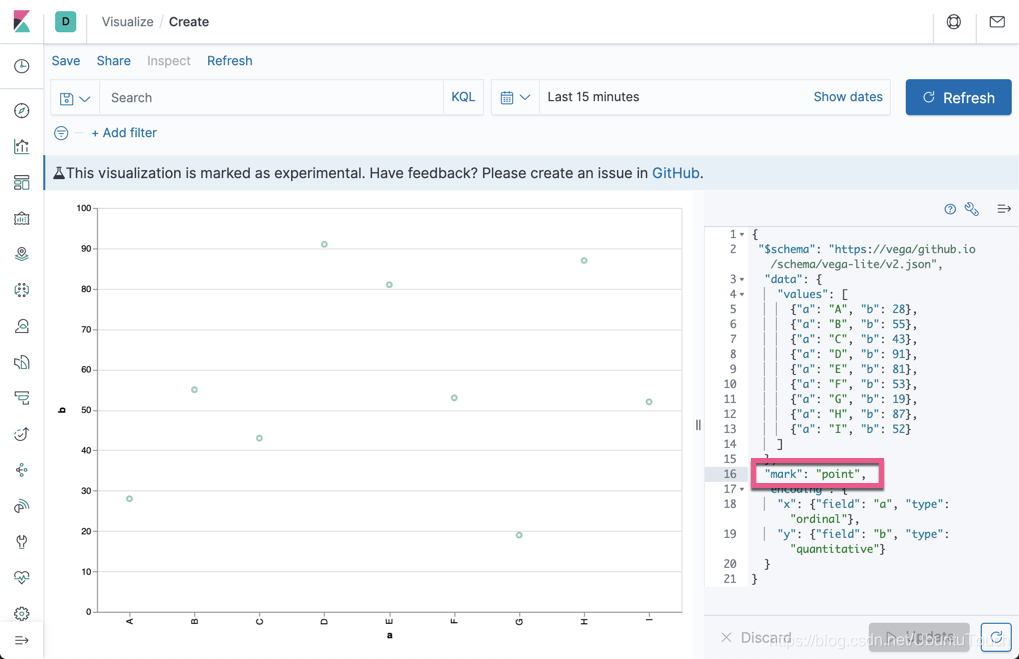
我们可以把上面的 mark 改为 point:

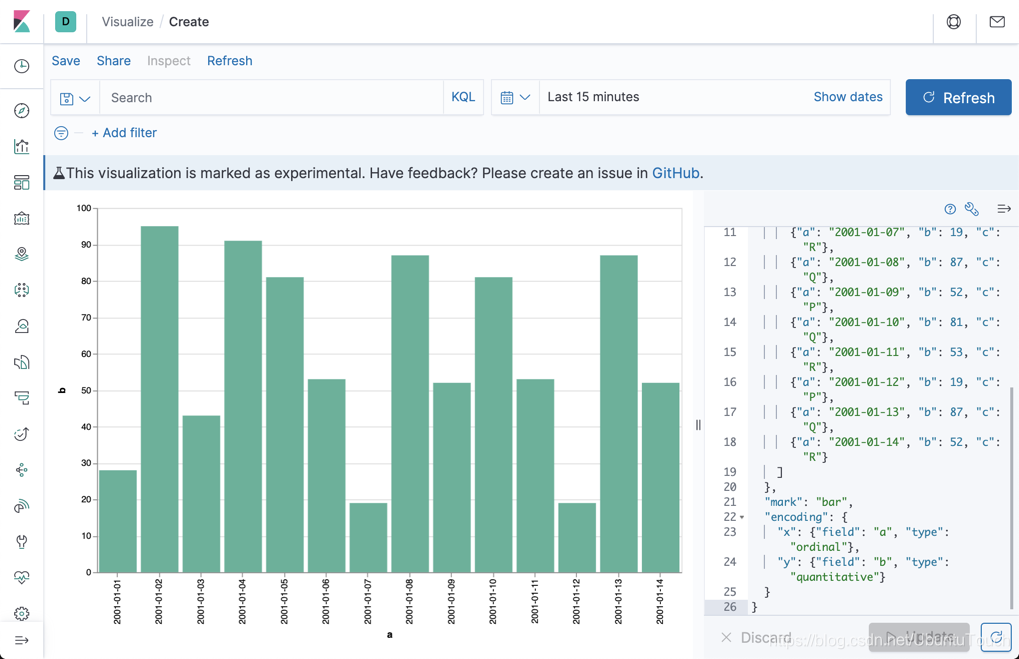
我们再接着使用如下的数据:
{
"$schema": "https://vega/github.io/schema/vega-lite/v2.json",
"data": {
"values": [
{"a": "2001-01-01", "b": 28, “c": "P"},
{"a": "2001-01-02", "b": 95, "c": "Q"},
{"a": "2001-01-03", "b": 43, "c": "R"},
{"a": "2001-01-04", "b": 91, "c": "Q"},
{"a": "2001-01-05", "b": 81, "c": "P"},
{"a": "2001-01-06", "b": 53, "c": "P"},
{"a": "2001-01-07", "b": 19, "c": "R"},
{"a": "2001-01-08", "b": 87, "c": "Q"},
{"a": "2001-01-09", "b": 52, "c": "P"},
{"a": "2001-01-10", "b": 81, "c": "Q"},
{"a": "2001-01-11", "b": 53, "c": "R"},
{"a": "2001-01-12", "b": 19, "c": "P"},
{"a": "2001-01-13", "b": 87, "c": "Q"},
{"a": "2001-01-14", "b": 52, "c": "R"}
]
},
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "ordinal"},
"y": {"field": "b", "type": "quantitative"}
}
}
我们再接着修改:
{
"$schema": "https://vega/github.io/schema/vega-lite/v2.json",
"data": {
"values": [
{"a": "2001-01-01", "b": 28, “c": "P"},
{"a": "2001-01-02", "b": 95, "c": "Q"},
{"a": "2001-01-03", "b": 43, "c": "R"},
{"a": "2001-01-04", "b": 91, "c": "Q"},
{"a": "2001-01-05", "b": 81, "c": "P"},
{"a": "2001-01-06", "b": 53, "c": "P"},
{"a": "2001-01-07", "b": 19, "c": "R"},
{"a": "2001-01-08", "b": 87, "c": "Q"},
{"a": "2001-01-09", "b": 52, "c": "P"},
{"a": "2001-01-10", "b": 81, "c": "Q"},
{"a": "2001-01-11", "b": 53, "c": "R"},
{"a": "2001-01-12", "b": 19, "c": "P"},
{"a": "2001-01-13", "b": 87, "c": "Q"},
{"a": "2001-01-14", "b": 52, "c": "R"}
]
},
"mark": "line",
"encoding": {
"x": {"field": "a", "type": "temporal", axis: {title: null, labelAngle:30} },
"y": {"field": "b", "type": "quantitative"}
}
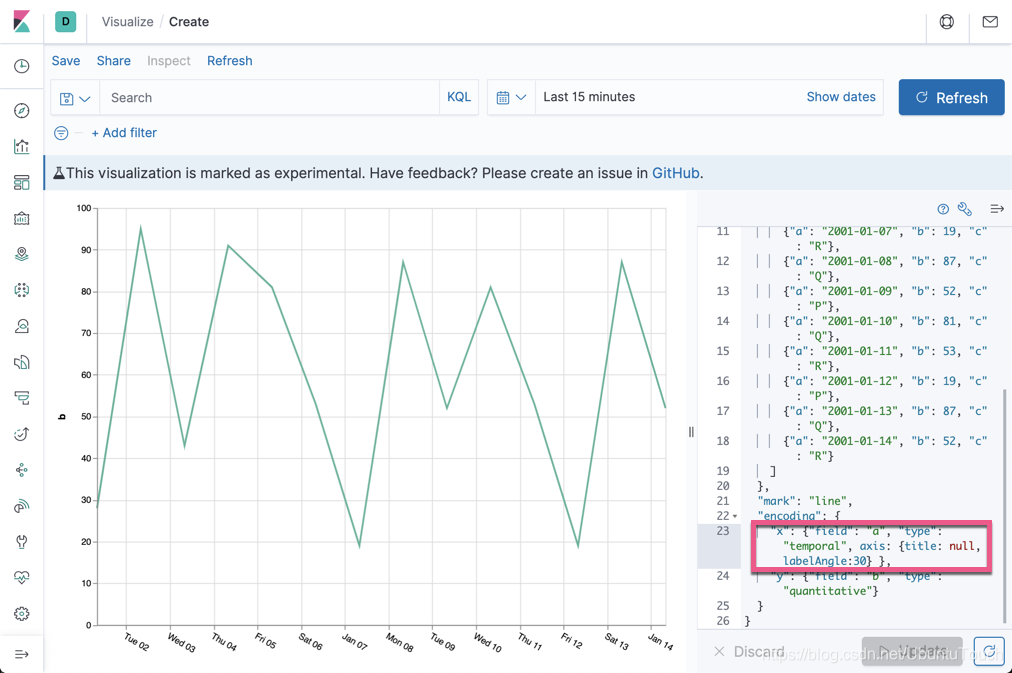
}在这里,我们去到上面 x 轴上显示的 "a",因为我们已经有时间的标识了。同时,我们把时间标签倾斜30度。

我们再接着修改数据
{
"$schema": "https://vega/github.io/schema/vega-lite/v2.json",
"data": {
"values": [
{"a": "2001-01-01", "b": 28, “c": "P"},
{"a": "2001-01-02", "b": 95, "c": "Q"},
{"a": "2001-01-03", "b": 43, "c": "R"},
{"a": "2001-01-04", "b": 91, "c": "Q"},
{"a": "2001-01-05", "b": 81, "c": "P"},
{"a": "2001-01-06", "b": 53, "c": "P"},
{"a": "2001-01-07", "b": 19, "c": "R"},
{"a": "2001-01-08", "b": 87, "c": "Q"},
{"a": "2001-01-09", "b": 52, "c": "P"},
{"a": "2001-01-10", "b": 81, "c": "Q"},
{"a": "2001-01-11", "b": 53, "c": "R"},
{"a": "2001-01-12", "b": 19, "c": "P"},
{"a": "2001-01-13", "b": 87, "c": "Q"},
{"a": "2001-01-14", "b": 52, "c": "R"}
]
},
"mark": "line",
"encoding": {
"x": {"field": "a", "type": "temporal", axis: {title: null, labelAngle:30} },
"y": {"field": "b", "type": "quantitative"},
"color": {"field": "c", "type": "nominal"}
}
}在这里,我们在 encoding 里添加一个叫做 color 的项:

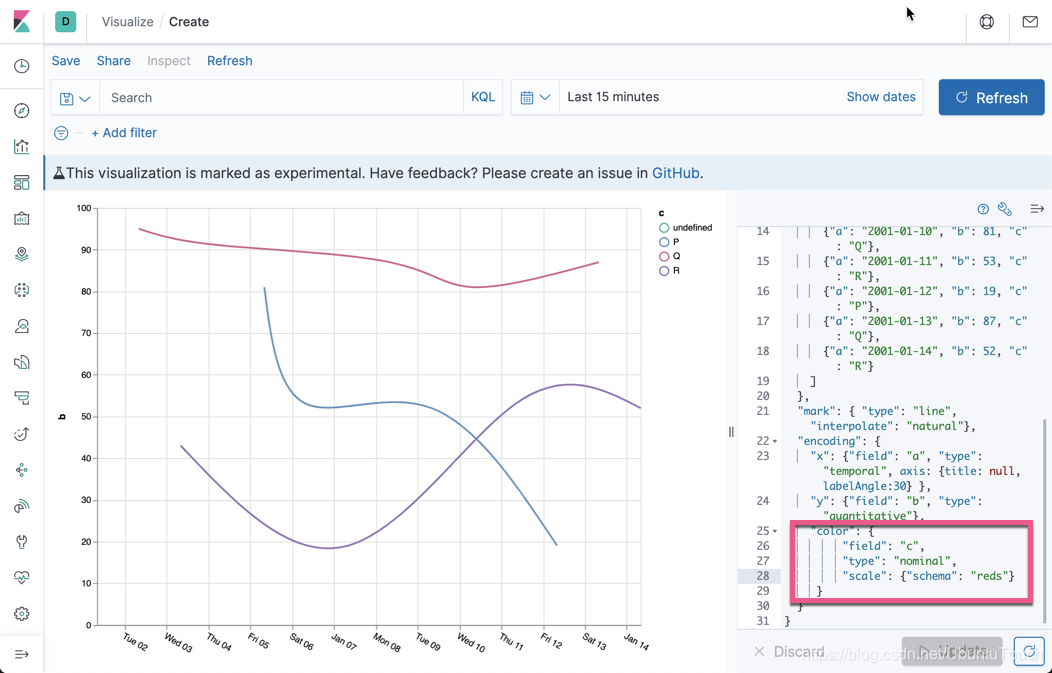
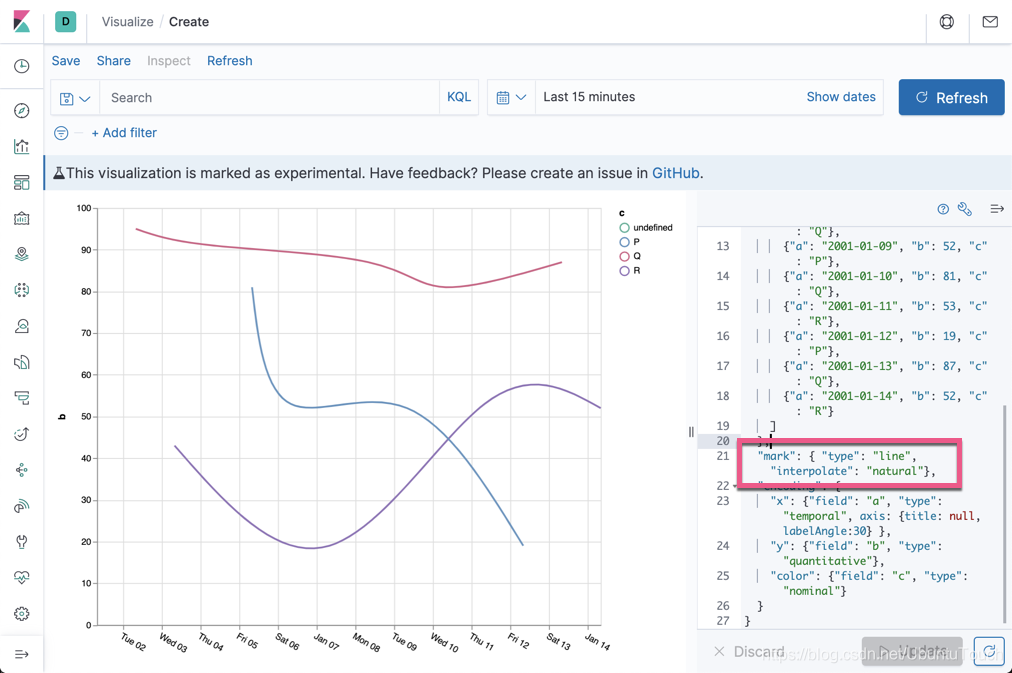
上面的线感觉特别粗糙,我们可以进行插值。我们把 mark 这行修改为:
"mark": { "type": "line", "interpolate": "natural"},
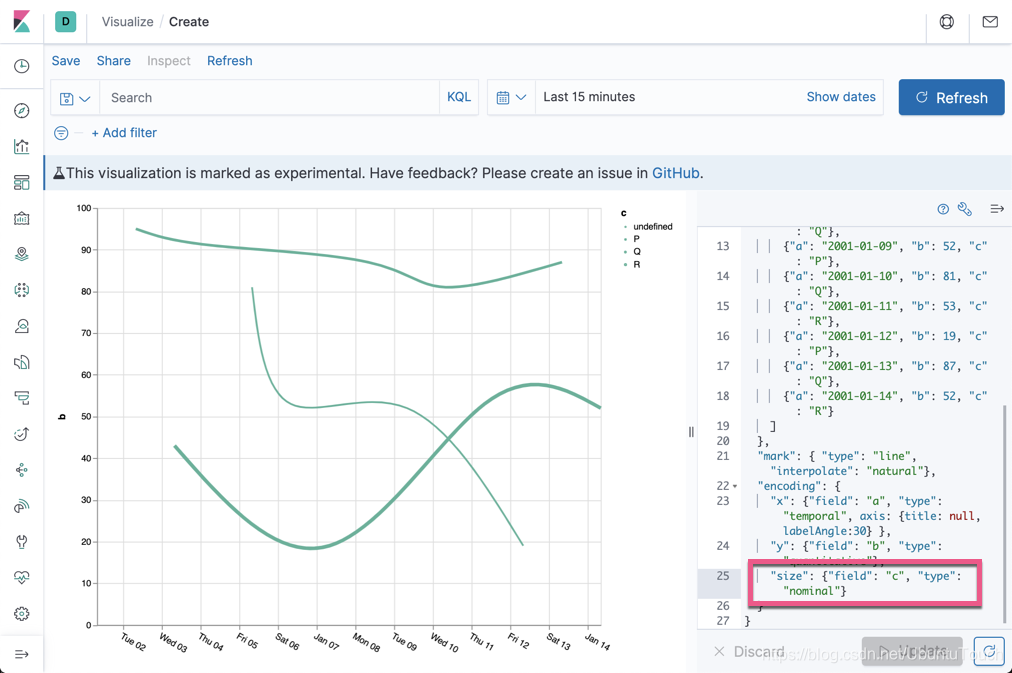
我们也可以通过线的粗细来表示不同的类:

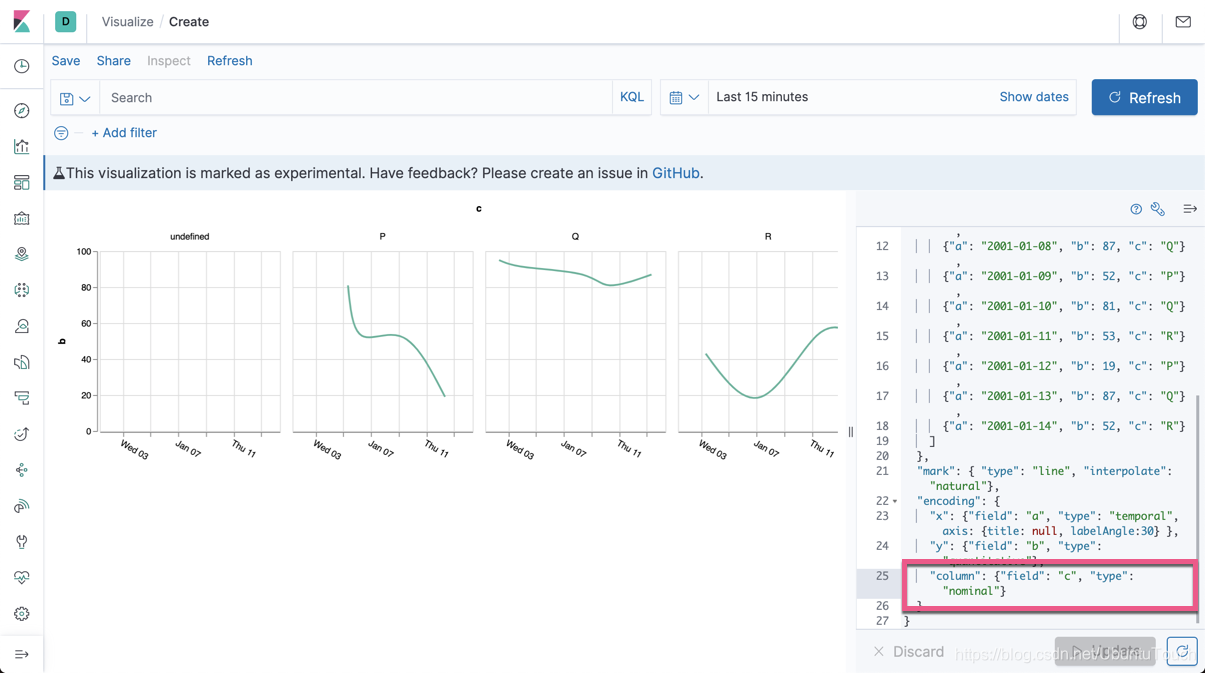
我们也可以用不同 graph 来分别表达:

针对颜色,我们可以可以设置不同的 color scheme: