Kibana 提供了很多开箱即用的可视化工具。它们可以让我们很方便地创建我们想要的分析图表。如果我们想定制一个我们自己的可视化图,那该怎么办呢?传统的方法是创建自己的插件来扩充我们自己的需求,但是这种开发的成本及周期都比较长。很幸运的是,Kibana 提供了一种很方便的可视化工具 : Vega。在今天的文章中,我们将来介绍如何创建一个属于我们自己的 Vega 可视化图。
什么是 Vega?
我们可以在网站 http://vega.github.io/ 找到关于 Vega 的详细说明。
Vega 声明式语法是一种可视化数据的强大方法。可视化内容以 JSON 描述,并使用 HTML5 Canvas 或 SVG 生成交互式视图。 它是Kibana 6.2中的一项新功能,你现在可以使用 Elasticsearch 数据构建丰富的Vega 和 Vega-Lite 可视化。 因此,让我们从几个简单的示例开始学习 Vega 语言。
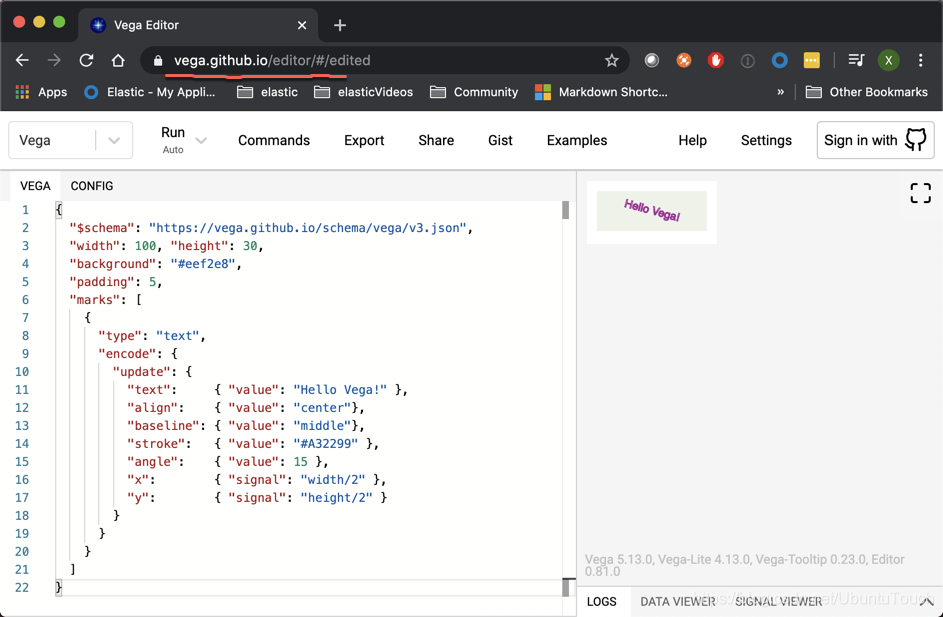
首先,打开 Vega编辑器 --- 一种方便的工具来尝试原始Vega(它没有 Elasticsearch 定制)。 复制以下代码,你将看到 "Hello Vega!。 右侧面板中的文本。
{
"$schema": "https://vega.github.io/schema/vega/v3.json",
"width": 100, "height": 30,
"background": "#eef2e8",
"padding": 5,
"marks": [
{
"type": "text",
"encode": {
"update": {
"text": { "value": "Hello Vega!" },
"align": { "value": "center"},
"baseline": { "value": "middle"},
"stroke": { "value": "#A32299" },
"angle": { "value": 15 },
"x": { "signal": "width/2" },
"y": { "signal": "height/2" }
}
}
}
]
}
marks 是绘图图元的数组,例如文本,线条和矩形。每个标记都有在编码集(encode-set)中指定的大量参数。在“update”阶段,将每个参数设置为常数(值)或计算结果(信号)。对于文本(text)标记,我们指定文本字符串,确保文本相对于给定坐标正确放置,旋转并设置文本颜色。 x和y坐标是根据图形的宽度和高度计算的,将文本放在中间。还有许多其他文本标记参数。还有一个交互式文本标记演示图,可以尝试不同的参数值。
$schema 只是所需的 Vega 引擎版本的ID。背景使图形不透明。width 和 height 设置初始绘图画布的大小。在某些情况下,最终的图形大小可能会根据内容和自动调整大小选项而更改。请注意,Kibana 的默认 autosize 的值是 fit 而不是 pad,因此高度和宽度是可选的。 padding 参数除了宽度和高度外,还在图形周围添加了一些空间。
数据驱动图
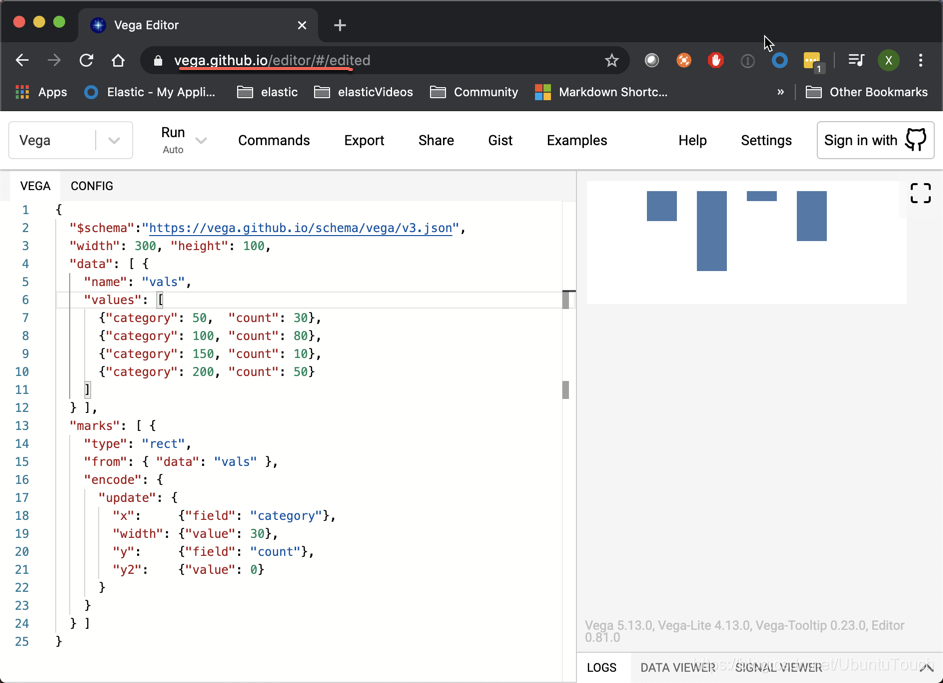
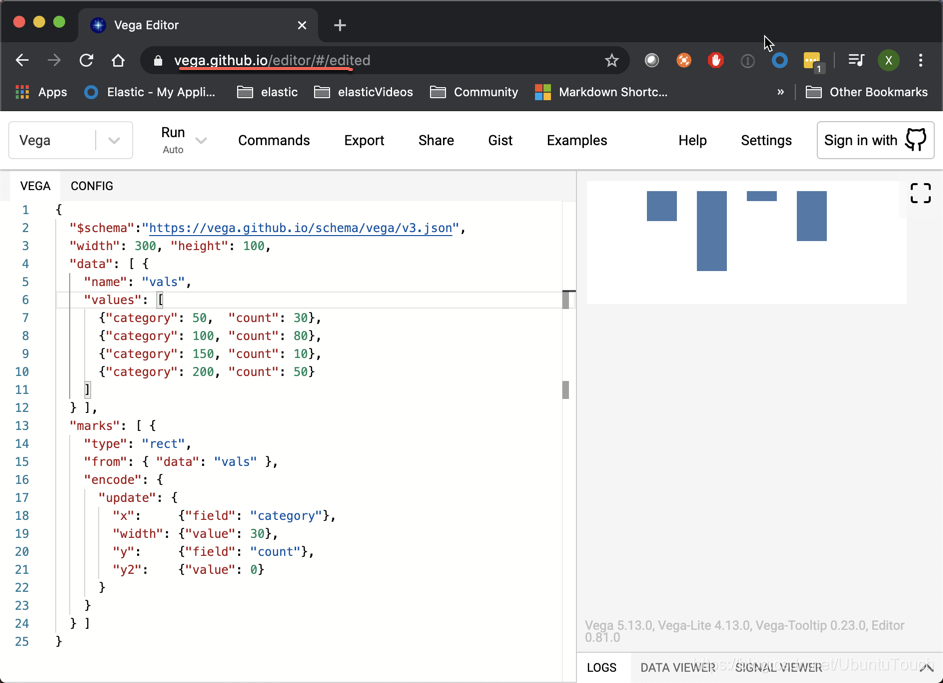
我们的下一步是使用矩形标记绘制数据驱动的图形。 数据部分允许使用硬编码或URL的多个数据源。 在 Kibana 中,你也可以使用直接 Elasticsearch 查询。 我们的 vals 数据表有4行和2列-category 和 count。 我们使用 category 将条形图放置在 x 轴上,并把 count 设置为条形图的高度。 请注意,它们的坐标 0 在顶部,向下则增加。
{
"$schema":"https://vega.github.io/schema/vega/v3.json",
"width": 300, "height": 100,
"data": [ {
"name": "vals",
"values": [
{"category": 50, "count": 30},
{"category": 100, "count": 80},
{"category": 150, "count": 10},
{"category": 200, "count": 50}
]
} ],
"marks": [ {
"type": "rect",
"from": { "data": "vals" },
"encode": {
"update": {
"x": {"field": "category"},
"width": {"value": 30},
"y": {"field": "count"},
"y2": {"value": 0}
}
}
} ]
}
rect 标记将 vals 指定为数据源。 每个源数据值(也称为表格的行或 datum,见下面的例子)绘制一次标记。 与之前的图不同,x 和 y 参数不是硬编码的,而是来自基准的字段。
缩放比例 - scaling
scaling 是Vega中最重要但有些棘手的概念之一。 在前面的示例中,屏幕像素坐标已硬编码在数据中。 尽管它使事情变得更简单,但实际数据几乎永远不会以这种形式出现。 取而代之的是,源数据以其自己的单位(例如事件数)进入,并且由图形决定是否将源值缩放为所需的图形大小(以像素为单位)。
在此示例中,我们使用线性比例尺---本质上是一个数学函数,用于将源数据域中的值(在此图中,count 为1000..8000,包括 count = 0)转换为所需范围( 在我们的例子中,图形的高度为0..99)。 在 y 和 y2 参数中都添加 “scale”:“yscale” 使用 yscale 定标器将 count 转换为屏幕坐标(0变为99,而8000-源数据中的最大值-变为0)。 请注意,height range参数是一种特殊情况,将值翻转以使 0 出现在图形的底部
{
"$schema":"https://vega.github.io/schema/vega/v3.json",
"width": 400, "height": 100,
"data": [ {
"name": "vals",
"values": [
{"category": 50, "count": 3000},
{"category": 100, "count": 8000},
{"category": 150, "count": 1000},
{"category": 200, "count": 5000}
]
} ],
"scales": [
{
"name": "yscale",
"type": "linear",
"zero": true,
"domain": {"data": "vals", "field": "count"},
"range": "height"
}
],
"marks": [ {
"type": "rect",
"from": { "data": "vals" },
"encode": {
"update": {
"x": {"field": "category"},
"width": {"value": 30},
"y": {"scale": "yscale", "field": "count"},
"y2": {"scale": "yscale", "value": 0}
}
}
} ]
}
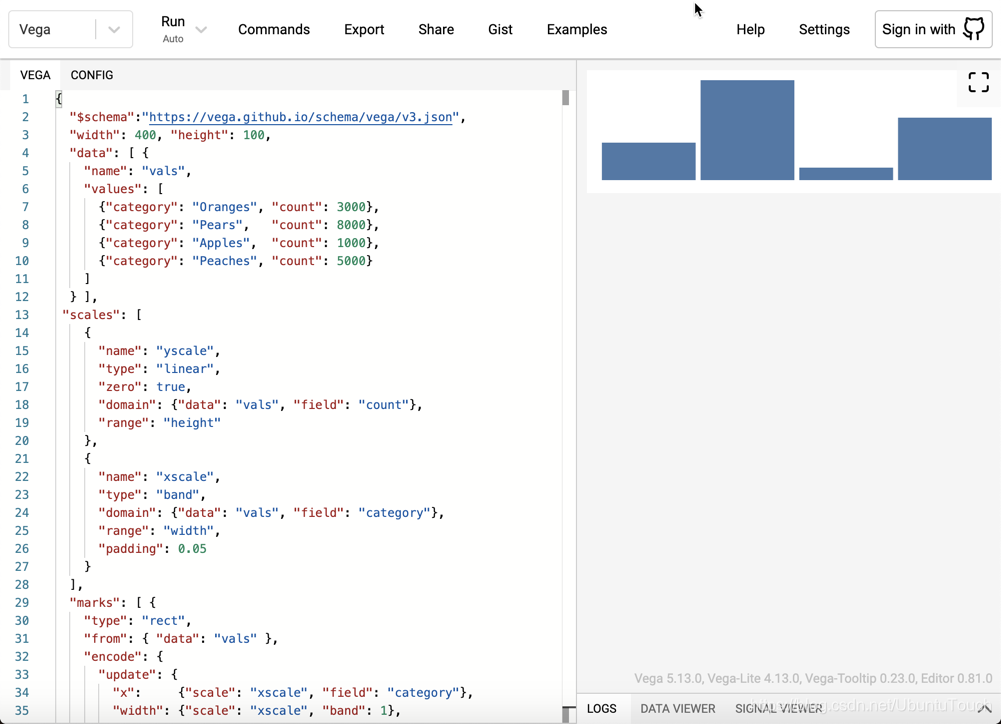
Band scaling
对于我们的教程,我们将需要15种以上的 Vega scale 类型中的另一种---band scale。 当我们有一组值(如类别)需要使用band表示时,将使用此比例尺,每个带占据图形总宽度的相同比例宽度。 在此,带比例为4个唯一类别中的每个类别赋予相同的比例宽度(大约400/4,在条之间和两端减去5%的填充)。 {"scale":"xscale","band":1} 获取标记的 width 参数的乐队宽度的100%。
{
"$schema":"https://vega.github.io/schema/vega/v3.json",
"width": 400, "height": 100,
"data": [ {
"name": "vals",
"values": [
{"category": "Oranges", "count": 3000},
{"category": "Pears", "count": 8000},
{"category": "Apples", "count": 1000},
{"category": "Peaches", "count": 5000}
]
} ],
"scales": [
{
"name": "yscale",
"type": "linear",
"zero": true,
"domain": {"data": "vals", "field": "count"},
"range": "height"
},
{
"name": "xscale",
"type": "band",
"domain": {"data": "vals", "field": "category"},
"range": "width",
"padding": 0.05
}
],
"marks": [ {
"type": "rect",
"from": { "data": "vals" },
"encode": {
"update": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale": "xscale", "band": 1},
"y": {"scale": "yscale", "field": "count"},
"y2": {"scale": "yscale", "value": 0}
}
}
}
]
}
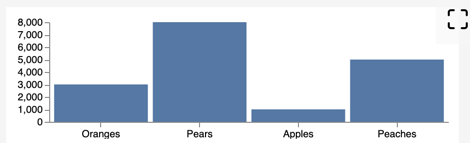
轴
没有轴标签,典型的图形就不会完整。 轴定义使用我们之前定义的比例尺,因此添加它们就像通过其名称引用比例尺并指定放置侧一样简单。 将此代码作为顶级元素添加到最后一个代码示例中。
"axes": [
{"scale": "yscale", "orient": "left"},
{"scale": "xscale", "orient": "bottom"}
],{
"$schema":"https://vega.github.io/schema/vega/v3.json",
"width": 400, "height": 100,
"data": [ {
"name": "vals",
"values": [
{"category": "Oranges", "count": 3000},
{"category": "Pears", "count": 8000},
{"category": "Apples", "count": 1000},
{"category": "Peaches", "count": 5000}
]
} ],
"scales": [
{
"name": "yscale",
"type": "linear",
"zero": true,
"domain": {"data": "vals", "field": "count"},
"range": "height"
},
{
"name": "xscale",
"type": "band",
"domain": {"data": "vals", "field": "category"},
"range": "width",
"padding": 0.05
}
],
"marks": [ {
"type": "rect",
"from": { "data": "vals" },
"encode": {
"update": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale": "xscale", "band": 1},
"y": {"scale": "yscale", "field": "count"},
"y2": {"scale": "yscale", "value": 0}
}
}
}
],
"axes": [
{"scale": "yscale", "orient": "left"},
{"scale": "xscale", "orient": "bottom"}
]
}
数据转换和条件
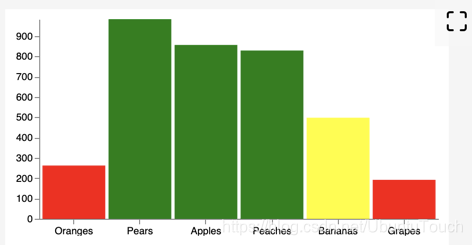
数据通常需要进行其他操作才能用于绘图。 Vega 提供了许多转换来帮助你。 让我们使用最常见的公式转换为每个源数据动态添加一个随机 count 字段。 另外,在此图中,我们将操纵条的填充颜色,如果该值小于333,则将其变为红色;如果该值小于666,则将其变为黄色;如果该值大于666,则将其变为绿色。请注意,可能是 而是使用比例尺将源数据的域映射到颜色集或配色方案。
{
"$schema":"https://vega.github.io/schema/vega/v3.json",
"width": 400, "height": 200,
"data": [ {
"name": "vals",
"values": [
{"category": "Oranges"},
{"category": "Pears"},
{"category": "Apples"},
{"category": "Peaches"},
{"category": "Bananas"},
{"category": "Grapes"}
],
"transform": [
{"type": "formula", "as": "count", "expr": "random()*1000"}
]
} ],
"scales": [
{
"name": "yscale",
"type": "linear",
"zero": true,
"domain": {"data": "vals", "field": "count"},
"range": "height"
},
{
"name": "xscale",
"type": "band",
"domain": {"data": "vals", "field": "category"},
"range": "width",
"padding": 0.05
}
],
"axes": [
{"scale": "yscale", "orient": "left"},
{"scale": "xscale", "orient": "bottom"}
],
"marks": [ {
"type": "rect",
"from": { "data": "vals" },
"encode": {
"update": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale": "xscale", "band": 1},
"y": {"scale": "yscale", "field": "count"},
"y2": {"scale": "yscale", "value": 0},
"fill": [
{"test": "datum.count < 333", "value": "red"},
{"test": "datum.count < 666", "value": "yellow"},
{"value": "green"}
]
}
}
} ]
}