QCheckBox
'''
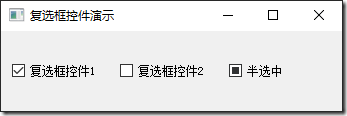
复选框控件(QCheckBox)
3种状态
未选中:0
半选中:1
选中:2
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class QCheckBoxDemo(QWidget):
def __init__(self):
super(QCheckBoxDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('复选框控件演示')
layout = QHBoxLayout()
self.checkBox1 = QCheckBox('复选框控件1')
self.checkBox1.setChecked(True)
self.checkBox1.stateChanged.connect(lambda:self.checkboxState(self.checkBox1))
layout.addWidget(self.checkBox1)
self.checkBox2 = QCheckBox('复选框控件2')
self.checkBox2.stateChanged.connect(lambda:self.checkboxState(self.checkBox2))
layout.addWidget(self.checkBox2)
self.checkBox3 = QCheckBox('半选中')
self.checkBox3.stateChanged.connect(lambda:self.checkboxState(self.checkBox3))
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
layout.addWidget(self.checkBox3)
self.setLayout(layout)
def checkboxState(self,cb):
check1Status = self.checkBox1.text() + ', isChecked=' + str(self.checkBox1.isChecked()) + ',checkState=' + str(self.checkBox1.checkState()) + '
'
check2Status = self.checkBox2.text() + ', isChecked=' + str(self.checkBox2.isChecked()) + ',checkState=' + str(self.checkBox2.checkState()) + '
'
check3Status = self.checkBox3.text() + ', isChecked=' + str(self.checkBox3.isChecked()) + ',checkState=' + str(self.checkBox3.checkState()) + '
'
print(check1Status + check2Status + check3Status)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QCheckBoxDemo()
main.show()
sys.exit(app.exec_())QCheckBox
'''
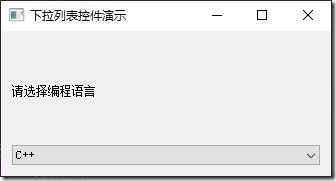
下拉列表控件(QComboBox)
1. 如果将列表项添加到QComboBox控件中
2. 如何获取选中的列表项
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QComboBoxDemo(QWidget):
def __init__(self):
super(QComboBoxDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('下拉列表控件演示')
self.resize(300,100)
layout = QVBoxLayout()
self.label = QLabel('请选择编程语言')
self.cb = QComboBox()
self.cb.addItem('C++')
self.cb.addItem('Python')
self.cb.addItems(['Java','C#','Ruby'])
self.cb.currentIndexChanged.connect(self.selectionChange)
layout.addWidget(self.label)
layout.addWidget(self.cb)
self.setLayout(layout)
def selectionChange(self,i):
self.label.setText(self.cb.currentText())
self.label.adjustSize()
for count in range(self.cb.count()):
print('item' + str(count) + '=' + self.cb.itemText(count))
print('current index',i,'selection changed', self.cb.currentText())
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QComboBoxDemo()
main.show()
sys.exit(app.exec_())