原文链接地址:https://blog.csdn.net/lynnwonder6/article/details/89739179
《实战vue》梁灏
vue总是尽可能高效的渲染元素而不是从头渲染,这也是diff算法的精髓。但是有些情况下并不是符合需求的,譬如:
你允许用户在不同的登录方式之间切换
<template> <div class="test"> <div v-if="loginType === 'username'"> <label>Username:</label> <input type="text" placeholder="Enter your username"/> </div> <div v-else> <label>Email:</label> <input type="text" placeholder="Enter your email address"/> </div> <button type="button" @click="handleToggleClick">切换输入类型</button> </div> </template> <script type="text/javascript"> export default{ data(){ return{ loginType:'username' } }, methods:{ handleToggleClick(){ this.loginType = this.loginType ==='username'?'Email':'username' ; } } } </script> <style type="text/css"> </style>
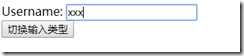
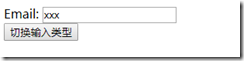
那么在上面的代码中切换loginType将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,仅仅是替换了它的 placeholder。
如下图:
这样并不符合实际需求,所以Vue为你提供了一种方式来表达这两个元素是完全独立的,不要复用它们。只需添加一个具有唯一值的 key 属性即可:
<template> <div class="test"> <div v-if="loginType === 'username'"> <label>Username:</label> <input type="text" placeholder="Enter your username"key="username-input"/> </div> <div v-else> <label>Email:</label> <input type="text" placeholder="Enter your email address" key="email-input"/> </div> <button type="button" @click="handleToggleClick">切换输入类型</button> </div> </template> <script type="text/javascript"> export default{ data(){ return{ loginType:'username' } }, methods:{ handleToggleClick(){ this.loginType = this.loginType ==='username'?'Email':'username' ; } } } </script> <style type="text/css"> </style>
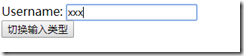
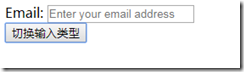
这样就可以啦: