XMLHttpRequest.upload 向后台上传文件时监听进度,主要使用的是
XMLHttpRequest提供的upload方法,此方法会返回一个XMLHttpRequestUpload对象,用来表示上传进度 。 —— XMLHttpRequest.uploadFormData 是
XMLHttpRequest提供的一个新的接口,主要优点是可以异步上传二进制文件。 —— FormData
具体操作如下
页面结构及样式
<input type="file" id="upload-file">
<div class="progress">
<div></div>
</div>
<button onclick="">上传</button>
.progress {
600px;
height: 10px;
border: 1px solid #ccc;
border-radius: 10px;
margin: 10px 0px;
overflow: hidden;
}
/* 初始状态设置进度条宽度为0px */
.progress > div {
0px;
height: 100%;
background-color: yellowgreen;
transition: all .3s ease;
}

功能实现
function uploadFile() {
//获取上传的文件
var uploadFile = $('#upload-file').get(0).file[0];
var formdata = new FormData();
formdata.append('fileInfo', uploadFile);
$.ajax({
url: '/uploadfileurl',
type: 'post',
dataType: 'json',
processData: false,
contentType: false,
xhr: function() {
var xhr = new XMLHttpRequest();
//使用XMLHttpRequest.upload监听上传过程,注册progress事件,打印回调函数中的event事件
xhr.upload.addEventListener('progress', function (e) {
console.log(e);
//loaded代表上传了多少
//total代表总数为多少
var progressRate = (e.loaded / e.total) * 100 + '%';
//通过设置进度条的宽度达到效果
$('.progress > div').css('width', progressRate);
})
return xhr;
}
})
}
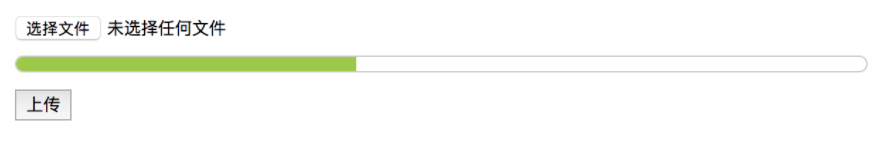
最终效果