部署得过程很简单,部署得核心在于,为什么要这样做,每一个参数代表什么意思,最终的目的是得了解,一些基概念性的东西。
uWsgi简介
说Uwsgi之前,先说一下Wsgi。
什么是Wsgi?
WSGI: 是一种Web服务器网关接口,它是一个Web服务器(如Nginx) 与应用服务器(如uWSGI服务器)通信的一种规范。
uWSGI是一个Web服务器,它实现了WSGI协议,uwsgi,http等协议,Nginx中HttpUwsgiModul的作用是与uWSGI服务器进行交换
那么那些框架自带了Wsgi Server呢?
很多框架都自带了WSGI Server, 比如: Flask、 Webpy、 Dajngo、 CherryPy等等。当然性能都不好,自带的Web Server更多的是本地测试用途,发布时则使用生产环境的WSGI Server或者是联合Nginx做Uwsgi。
简单的来讲Wsgi就是,标准,
比如: 一个德国人跟一个法国人聊天,他们要想聊天可以通过一个标准的国际语言: 英语来进行交互。
要注意 WSGI/uWSGI/uwsgi 这三个概念的区分。
WSGI是一种通讯协议
uwsgi同WSGI一样是一种通信协议
而uWSGI是实现了uwsgi和WSGI两种协议的Web服务器。
为什么uWSGI还需要nginx,应为Nginx具备了优秀的静态内容处理能力,然后将动态内容转发给uWSGI服务器,这样就实现了,动静分离。 也可以更好的达到客户端的效果。
常见的Python Http服务器

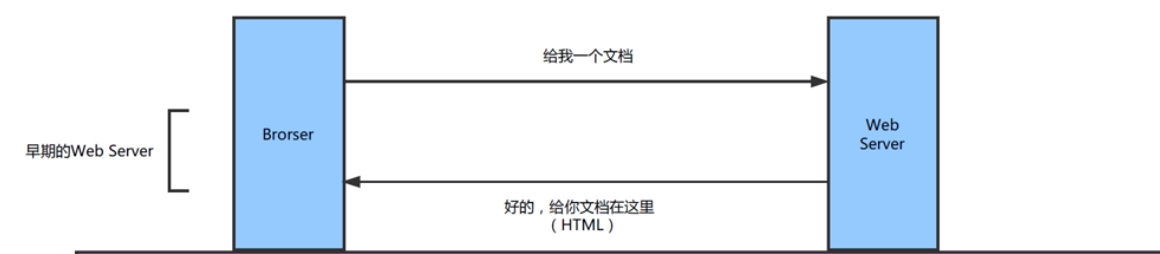
早期的Web Server

早期的时候,只能访问静态的内容, 在那时Web开发还很简单,开发这经常会去操作Web服务器,并且写一些HTML页面放到服务器指定的文件夹下(www)下,这些Html页面,就在浏览器请求页面时使用,
随着时间的发展,问题就出现了,你只能获取到静态的内容,如果想访问者看到有多少其他访问者访问了这个网站,或者想让访问者提交一些包含邮箱姓名,地址的表单,这个就比较麻烦了。
中期的WebServer

到了中期,就可以访问一些动态的数据了, 当浏览器访问Webserver的时候, 就可以调用后台的一些数据了, 写小程序的人很多,各种人都有,然后统一了一个标准,CGI,随着时间的演变,到了05年左右,进入了Web应用时代,
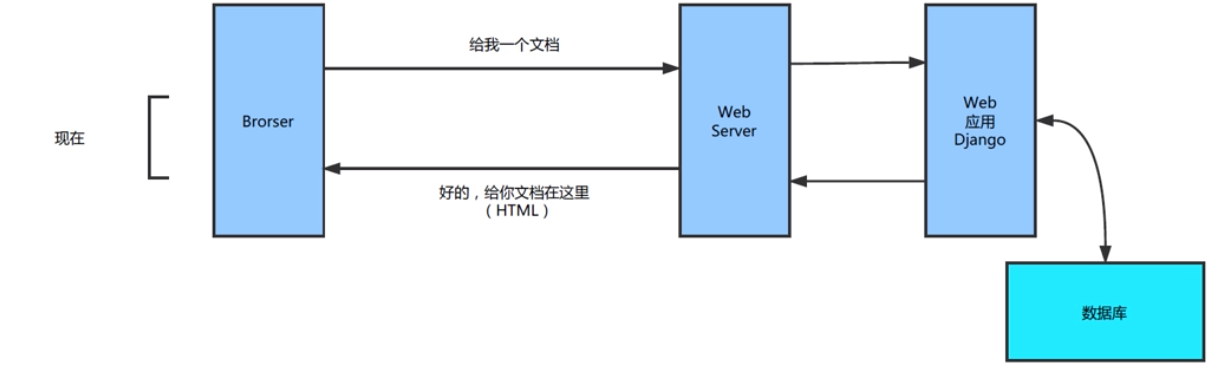
现在的Web Server

实际部署过程
安装nginx
yum install nginx
Nginx安装完成之后安装uWsgi。
pip install uwsgi
以上两项安装完成之后,现在开始配置uwsgi, 进入项目的根目录,注意:项目不要放在root目录下。
执行一下命令,来测试项目是否可以被uwsgi启动。
uwsgi --http 192.168.31.123:80 --file teacher/wsgi.py --static-map=/static=static 192.168.31.123: 你的ip地址
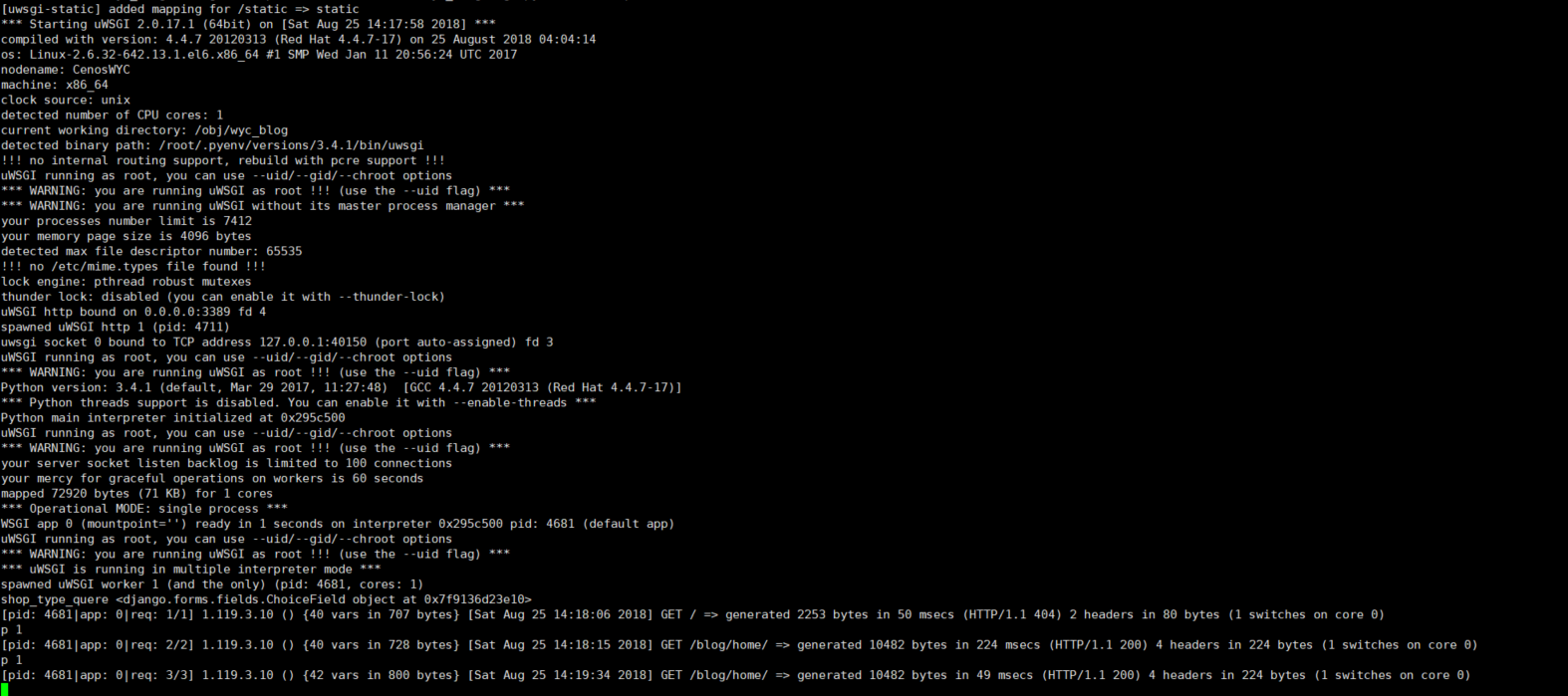
启动成功之后

进入项目跟目录之后,在同级目录创建一个空的文件夹:
mkdir script
创建完成之后,在目录中创建uwsgi.ini文件。
vim uwsgi.ini
创建ini文件完成之后,将一下内容放进文件夹中。
[uwsgi]
# 项目目录
chdir=/opt/project_teacher/teacher/
# 启动uwsgi的用户名和用户组
uid=root
gid=root
# 指定项目的application
module=teacher.wsgi:application
# 指定sock的文件路径
socket=/opt/project_teacher/script/uwsgi.sock # sock文件是由uwsgi.ini文件启动之后自动生成
# 启用主进程
master=true
# 进程个数
workers=5
pidfile=/opt/project_teacher/script/uwsgi.pid
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum=true
# 序列化接受的内容,如果可能的话
thunder-lock=true
# 启用线程
enable-threads=true
# 设置自中断时间
harakiri=30
# 设置缓冲
post-buffering=4096
# 设置日志目录
daemonize=/opt/project_teacher/script/uwsgi.log
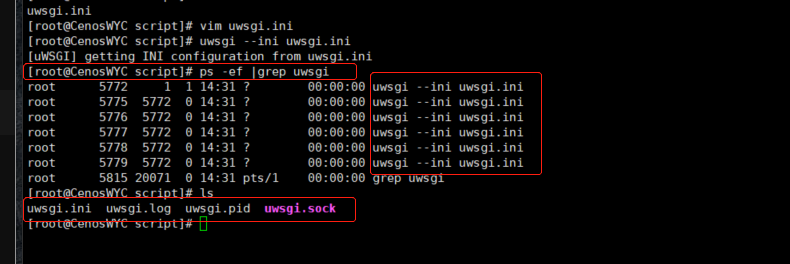
以上配置完成之后,启动uwsgi.ini文件,并查看进程。

uwsgi到此为止,那么恭喜你,uwsgi已经配置完成了, 现在开始配置nginx, 进入以下目录修改default.conf文件:
cd /etc/nginx/conf.d/ vim default.conf
进入文件之后讲一下,代码,贴近文件中:
server {
listen 80;
server_name 10.129.205.183 ; # 域名
access_log /var/log/nginx/access.log main;
charset utf-8;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
include uwsgi_params;
uwsgi_connect_timeout 30;
uwsgi_pass unix:/opt/project_teacher/script/uwsgi.sock;
}
# 指定静态文件路径
location /static/ {
alias /opt/project_teacher/teacher/static/;
index index.html index.htm;
}
}
启动ngxin

启动nginx之后,在启动uwsgi,此时你打开浏览器,输入你设置的server_name,是不是就可以访问出你的项目了,
项目截图,最近本人想搭建自己的一个简单的博客,基本页面,和功能已经完成,后期还会加一些,高级一点的东西,毕竟现在里边还什me都没有,博客截图如下:

上传博客内容,是集成百度的,Ueditor, 之前是在Django的admin中来集成的Django-Ueditor, 想了想,还是自己写了一个添加文章的地方。
git源码地址: