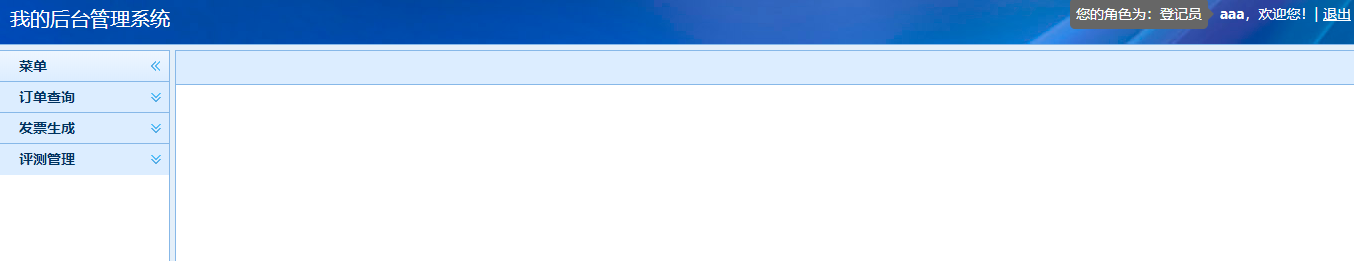
业务需求:不同角色有不同的权限,我们根据角色加载页面时展示不同的菜单。在easyUI中,菜单一般采用手风琴accordion组件进行展示,一级菜单下可以加载二级菜单,效果如下:
普通用户看到的菜:

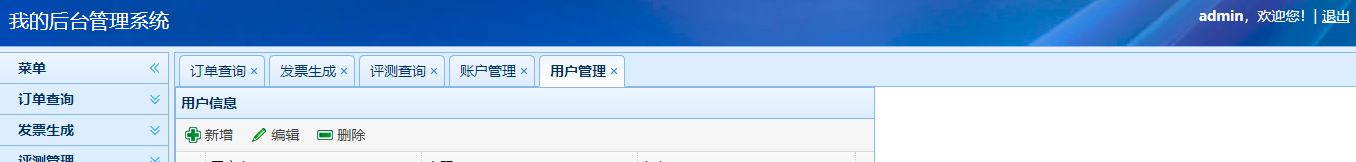
管理员看到的菜单:


点击二级菜单后将在右边添加一个tab页,支持多个tab页同时展示:

接下来看实现:
html我们把各种角色都需要展示的菜单列出来,比如:订单查询跟发票生成
<div data-options="region:'west',title:'菜单',split:true,iconCls:'icon-table'" style="180px;"> <div id="menus" class="easyui-accordion" data-options="fit:true,border:false,selected:false"> <div data-options="title:'订单查询',iconCls:'icon-page'" style="padding:8px;"> <ul class="easyui-tree" data-options="onBeforeSelect:function(node){return false;}"> <li><a onclick="tab_add('订单查询','/orders.html')">订单查询</a></li> </ul> </div> <div data-options="title:'发票生成',iconCls:'icon-page'" style="padding:8px;"> <ul class="easyui-tree" data-options="onBeforeSelect:function(node){return false;}"> <li><a onclick="tab_add('发票生成','/invoice.html')">发票生成</a></li> </ul> </div> </div> </div> <div data-options="region:'center',border:false"> <div class="easyui-tabs" fit="true" id="tt"> </div> <div id="menu" class="easyui-menu"> <div data-options="iconCls:'icon-reload'" onclick="tab_refresh()">Refresh</div> <div data-options="iconCls:'icon-cancel'" onclick="tab_close()">Close</div> </div> </div>
在js中动态根据权限添加菜单,生成tab页,支持右键刷新和关闭:
// 菜单选中后添加tab function tab_add(title, url) { if ($('#tt').tabs('exists', title)) { $('#tt').tabs('select', title) } else { var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="100%;height:100%;"></iframe>'; $('#tt').tabs('add', { title: title, content: content, closable: true }); } } // 右键刷新 function tab_refresh() { var content = $('#tt').tabs('getTab', menuOfTab).panel('options').content; $('#tt').tabs('getTab', menuOfTab).panel({ content: content }); } // 右键关闭 function tab_close() { $('#tt').tabs('close', menuOfTab); } // 当角色不同时,创建不同的菜单
function createMenu(roleValue) { var content = "<ul id='Flow' style='padding:8px;'>"; content += "<li><a onclick="tab_add('评测查询','flows.html')">评测查询</a></li>"; if (roleValue == '1') { content += "<li><a onclick="tab_add('评测登记','register.html')">评测登记</a></li>"; content += "<li><a onclick="tab_add('评测退款','refund.html')">评测退款</a></li>"; } else if (roleValue == '2') { content += "<li><a onclick="tab_add('评测审批','approve.html')">评测审批</a></li>"; } else if (roleValue == '3') { content += "<li><a onclick="tab_add('评测退款','refund.html')">评测退款</a></li>"; } content += "</ul>"; $('#menus').accordion('add', { title: '评测管理', content: content, iconCls: 'icon-page', selected: false }); $('#Flow').tree({ onBeforeSelect: function (node) { return false; } }); // 当角色为admin时,添加merchant和user菜单 if (roleValue == '4') { var content = "<ul id='Merchant' style='padding:8px;'>"; content += "<li><a onclick="tab_add('账户管理','merchant.html')">账户管理</a></li></ul>"; $('#menus').accordion('add', { title: '账户管理', content: content, iconCls: 'icon-page', selected: false }); $('#Merchant').tree({ onBeforeSelect: function (node) { return false; } }); content = "<ul id='User' style='padding:8px;'>"; content += "<li><a onclick="tab_add('用户管理','user.html')">用户管理</a></li></ul>"; $('#menus').accordion('add', { title: '登陆用户管理', content: content, iconCls: 'icon-page', selected: false }); $('#User').tree({ onBeforeSelect: function (node) { return false; } }); content = "<ul id='SKU' style='padding:8px;'>"; content += "<li><a onclick="tab_add('产品SKU配置','sku.html')">产品SKU配置</a></li></ul>"; $('#menus').accordion('add', { title: '产品SKU中文配置', content: content, iconCls: 'icon-page', selected: false }); $('#SKU').tree({ onBeforeSelect: function (node) { return false; } }); content = "<ul id='task' style='padding:8px;'>"; content += "<li><a onclick="tab_add('定时任务配置','task.html')">定时任务执行时间配置</a></li></ul>"; $('#menus').accordion('add', { title: '定时任务配置', content: content, iconCls: 'icon-page', selected: false }); $('#task').tree({ onBeforeSelect: function (node) { return false; } }); } }
上面的roleValue是在登陆时调用后台接口获取到的,可以参见EasyUI动态展示用户信息。