在listview/gridview中使用UIL来display每个item的图片,当图片数量较多需要滑动滚动时会出现卡顿,而且加载过的图片再次上翻后依然会重复加载(显示设置好的加载中图片)
最近在使用UIL遇到了这个问题,相信这个问题许多使用UIL的人都碰到过
现在把解决方法贴出来给有同样问题的朋友做参考
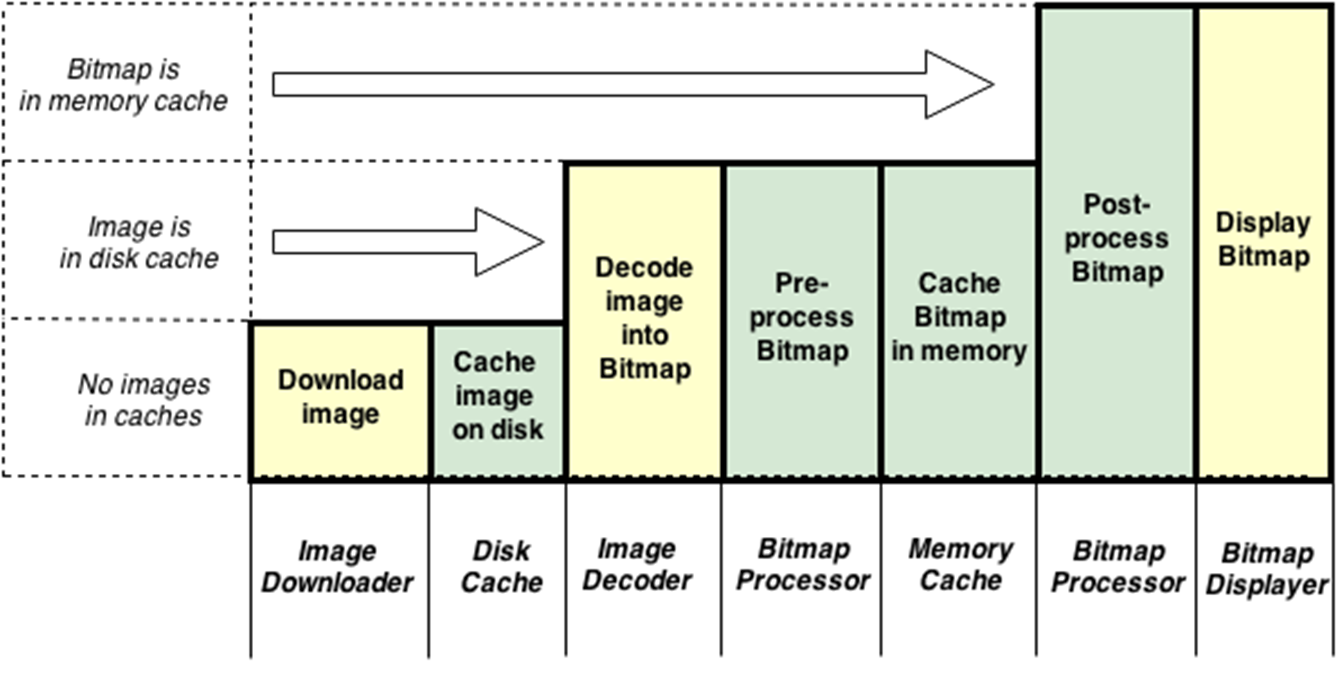
先看下UIL的工作流程

在已经允许内存,存储卡缓存的前提下,当一个图片被请求display时,首先要判断图片是否缓存在内存中,如果false则尝试从存储卡读取,如果依然不存在最后才从网络地址下载
从内存读取的速度最快,存储卡次之,在我们滚动listview的时候,如果是从内存加载图片则会显得非常流畅,如果是存储卡就会先出现载入中图片然后再显示实际图片
我们通常认为已经读过一次的图片自然将会加入内存缓存中,那么下一次读取将是直接从内存中读取,但是实际上载入过的图片在滑动出屏幕再滑动回来后依然会再次从存储卡读取,这主要是UIL的缓存策略引起的一个"疑似BUG"
查看UIL的源码,displayImage函数
public void displayImage(String uri, ImageView imageView, DisplayImageOptions options) { displayImage(uri, new ImageViewAware(imageView), options, null, null); }
会有ImageAware接口的一个实例化,这个默认的实例化有个重要的参数 :checkActualViewSize 具体说明如下
public ViewAware(View view) { this(view, true); } /** * Constructor * * @param view {@link android.view.View View} to work with * @param checkActualViewSize <b>true</b> - then {@link #getWidth()} and {@link #getHeight()} will check actual * size of View. It can cause known issues like * <a href="https://github.com/nostra13/Android-Universal-Image-Loader/issues/376">this</a>. * But it helps to save memory because memory cache keeps bitmaps of actual (less in * general) size. * <p/> * <b>false</b> - then {@link #getWidth()} and {@link #getHeight()} will <b>NOT</b> * consider actual size of View, just layout parameters. <br /> If you set 'false' * it's recommended 'android:layout_width' and 'android:layout_height' (or * 'android:maxWidth' and 'android:maxHeight') are set with concrete values. It helps to * save memory. */ public ViewAware(View view, boolean checkActualViewSize) { if (view == null) throw new IllegalArgumentException("view must not be null"); this.viewRef = new WeakReference<View>(view); this.checkActualViewSize = checkActualViewSize; }
这个参数会影响缓存时的key名称,当图片第一次缓存时,当时图片并未下载,自然无法获得图片的长宽尺寸,这时UIL会使用配置预设的maxwidth和maxheight为长宽,缓存的key名称为类似这样:url_widthxheight
在checkActualViewSize设置为true时,第二次载入图片的view将会读取view的长宽,这时的长宽会是图片的实际尺寸,相应的生成的缓存key名称也会变成url_realwidthxrealheight,这个名称同之前缓存的不同,因此也当然不能在缓存查询中命中
所以最后就需要再次从存储中加载图片,并以新的keyname再存一份副本到内存中
解决方法有两个:
1)设置imageview的layout_width和layout_height为实际图片长宽(假如你的图片都是固定尺寸的,这样做就OK了)
2)display的方法修改一下,不直接display imageview改为ImageAware,类似
ImageAware imageAware = new ImageViewAware(imageView, false); imageLoader.displayImage(imageUri, imageAware);
显式的将checkActualViewSize设为false, 这样图片的缓存也将只会保存一个副本,保证第二次查询时可以直接命中
按上述方法设置之后一般来说在listview/gridview滑动时图片效果基本没什么大问题了,但是还有些额外设置也许也是大家需要注意的
首先是config的初始化
File cacheDir = StorageUtils.getOwnCacheDirectory(getApplicationContext(), "imageloader/Cache"); //缓存文件的存放地址 ImageLoaderConfiguration config = new ImageLoaderConfiguration .Builder(getApplicationContext()) .memoryCacheExtraOptions(480, 800) // max width, max height .threadPoolSize(3)//线程池内加载的数量 .threadPriority(Thread.NORM_PRIORITY - 2) //降低线程的优先级保证主UI线程不受太大影响 .denyCacheImageMultipleSizesInMemory() .memoryCache(new LruMemoryCache(5 * 1024 * 1024)) //建议内存设在5-10M,可以有比较好的表现 .memoryCacheSize(5 * 1024 * 1024) .discCacheSize(50 * 1024 * 1024) .discCacheFileNameGenerator(new Md5FileNameGenerator()) .tasksProcessingOrder(QueueProcessingType.LIFO) .discCacheFileCount(100) //缓存的文件数量 .discCache(new UnlimitedDiscCache(cacheDir)) .defaultDisplayImageOptions(DisplayImageOptions.createSimple()) .imageDownloader(new BaseImageDownloader(getApplicationContext(), 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s) .writeDebugLogs() // Remove for release app .build();
然后是option的设置
options = new DisplayImageOptions.Builder() .showStubImage(R.drawable.default_cover) .showImageForEmptyUri(R.drawable.default_cover) .showImageOnFail(R.drawable.default_cover) .cacheInMemory(true) .cacheOnDisc(true) .imageScaleType(ImageScaleType.NONE) .bitmapConfig(Bitmap.Config.RGB_565)//设置为RGB565比起默认的ARGB_8888要节省大量的内存 .delayBeforeLoading(100)//载入图片前稍做延时可以提高整体滑动的流畅度 .build();
滑动时禁止加载也可以有效的提高表现
setOnScrollListener(new PauseOnScrollListener(imageLoader, true, true));//两个分别表示拖动下拉条和滑动过程中暂停加载
最后就是在getview中,例行的viewholder保存状态之外,将URL存入imageview的tag中,通过对比URL值来减少UIL的display次数以提高表现
UIL是个非常不错的图片加载类的第三方库,可以帮我们在开发过程中省不少事,不过如果想用好也需要自己真正的去研究下
参考资料:
https://github.com/nostra13/Android-Universal-Image-Loader/issues/376
https://github.com/nostra13/Android-Universal-Image-Loader/wiki/Task-flow