解决块状元素垂直外边距的塌陷问题
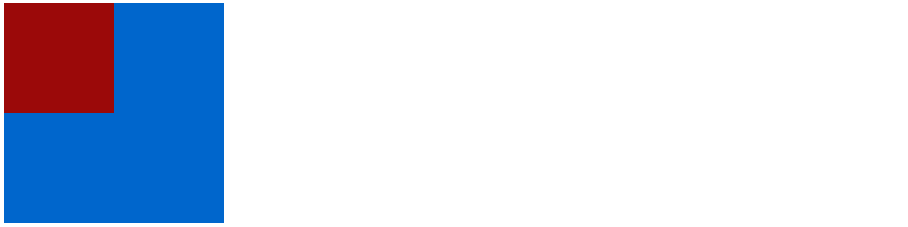
- 我想要的图形

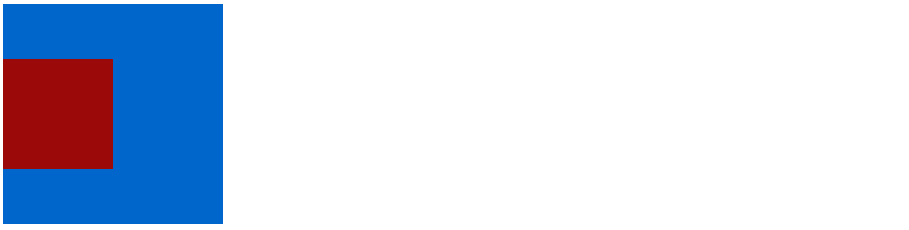
- 实际上得到的图形

-
解决方案
- 给定父元素边框
- 给父元素添加内边距
- 使用
overflow:hidden
-
代码如下:
<style type="text/css"> .father { 200px; height: 200px; background-color: #0066CC; margin-top: 200px; /* border: 1px solid transparent; */ /* padding: 1px; */ /* overflow: hidden; */ } .son { 100px; height: 100px; background-color: #9B0909; margin-top: 50px; } </style><body> <div class="father"> <div class="son"></div> </div> </body>