1、筛选器:
经常使用的筛选器有以下几个:
$('#i1').next() 找当前id的下一个标签 $('#i1').nextAll() 找到下面所有的标签 $('#i1').nextUntil('#ii1') 找下面的标签,直到找到 ii1 $('#i1').prev() 找到当前id的上一个标签 $('#i1').prevAll() 找到上面所有的标签 $('#i1').prevUntil('#ii1') 找上面的标签,直到找到ii1 $('#i1').parent() 找当前id的父亲 $('#i1').parents() 找当前id的所有父类 $('#i1').parentsUntil() 找当前id的父类,直到找到。。。 $('#i1').children() 找孩子 $('#i1').siblings() 找兄弟 $('#i1').find() $('li:eq(1)') $('li').eq(1) first() last() hasClass(class)
2、文本操作
$('#i1').text() # 获取文本内容,读取为a $('#i1').text(“<a>1</a>”) # 设置文本内容,显示为<a>1</a> $('#i1').html() #获取标签与文本内容 <a>1</a> $('#i1').html("<a>1</a>") #设置内容,显示为1;html可以识别的标签,text无法识别标签,只读取内容 $('#i2').val() #获取值 $('#i2').val('zxcvbnm') #设置值
以下是一个简单的示例:
<div id="i1">asdfasdf<a>asdfasdf</a></div> <input id="i2" type="text" /> // 输入框中原本没有内容,使用val获取时为空;也可以通过val给其赋值 <script src="jquery-1.12.4.js"></script>
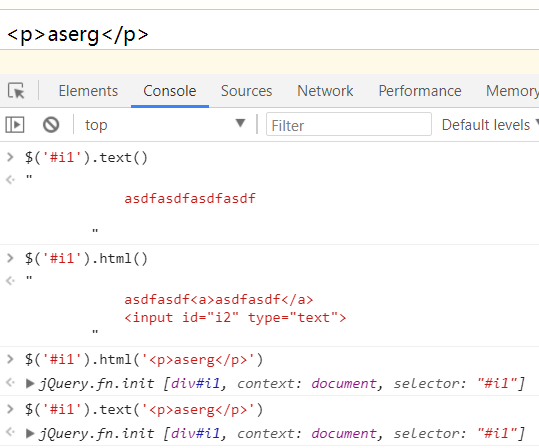
(1)html与text演示如下图:

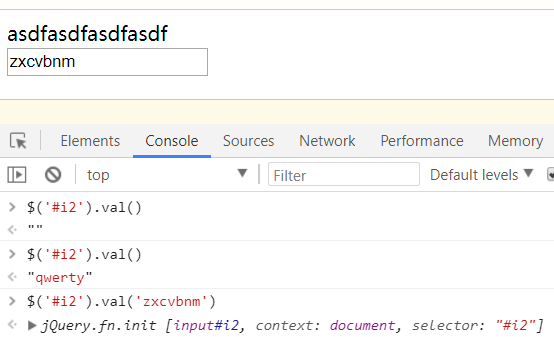
(2)val演示如下图:

3、示例如下:
以下示例结合了筛选器与html、text、val的内容,也使用了css里面的三层背景
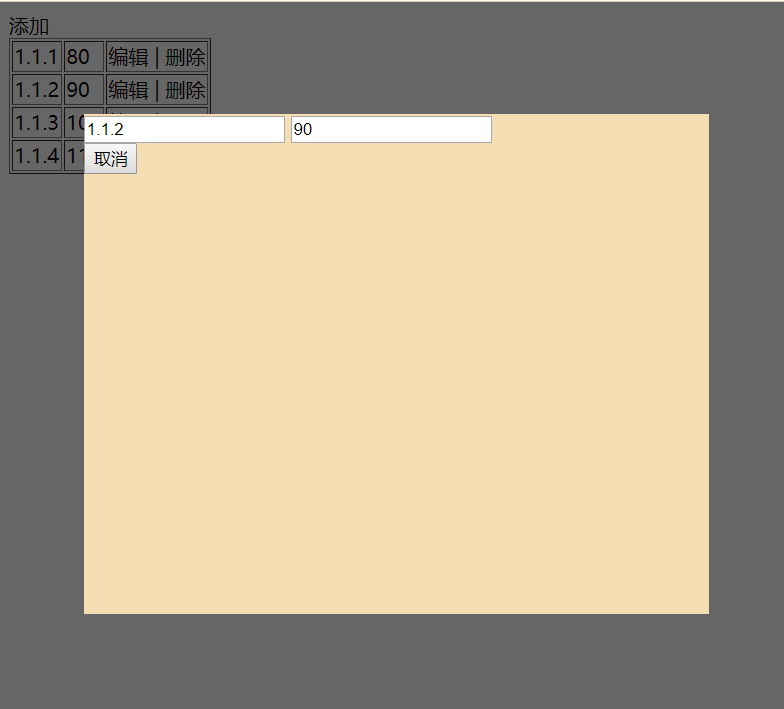
当点击“添加”按钮时,弹出有两个输入框的页面,点击返回时,返回原界面;点击原界面的编辑按钮时,弹出界面显示该行的内容;
(1)第一部分:页面代码如下:
<a onclick="addElement();">添加</a> <table border="1"> <tr> <td>1.1.1</td> <td>80</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.2</td> <td>90</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.3</td> <td>100</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>1.1.4</td> <td>110</td> <td> <a class="edit">编辑</a> | <a>删除</a> </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancleModal();" /> </div> </div> <div class="shadow hide"></div> //遮罩层
(2)给遮罩层与弹出界面设置css样式:
<style> .modal{ position: fixed; top: 50%; left: 50%; 500px; height: 400px; margin-top: -250px; margin-left: -250px; background-color: #F5DEB3; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: #000000; z-index: 9; } .hide{ display: none; } </style>
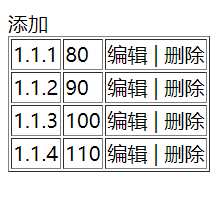
页面执行结果如下:

(3)使用jquery给按钮绑定事件(添加按钮 编辑按钮 取消按钮)
<script src="jquery-1.12.4.js"></script> <script> function addElement(){ $('.modal,.shadow').removeClass('hide'); //点击添加按钮时,把遮罩层与弹出页面的hide属性移除 } function cancleModal(){ $('.modal,.shadow').addClass('hide'); //点击弹出页面的取消按钮时,把遮罩层与弹出页面的hide属性增加 $('.modal input[type="text"]').val(''); //点击取消按钮时,将输入框中的内容清除;这样当我们点击添加按钮时,输入框显示为空 } $('.edit').click(function(){ //this是指当前标签 $('.modal,.shadow').removeClass('hide'); var tds=$(this).parent().prevAll(); //找到有hostname与port的td标签 // console.log(tds[0]); var port=$(tds[0]).text(); //tds[0]读取的是port; var hostname=$(tds[1]).text(); //tds[1]读取的是hostname // console.log(hostname,port); $('.modal input[name="hostname"]').val(hostname); //给弹出页面的输入框赋值 $('.modal input[name="port"]').val(port); }) </script>
执行结果如下:
点击添加按钮时:

点击编辑按钮时: