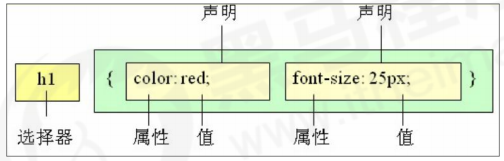
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
一.CSS 简介
1.CSS 语法规范
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head> <style> h4 { color: blue; font-size: 100px; } </style> </head>
2.CSS 代码风格
样式格式书写:
① 紧凑格式
h3 { color: deeppink;font-size: 20px;}
② 展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式, 因为更直观。
样式大小写:
h3 {
color: pink;
}
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
空格规范:
h3 {
color: pink;
}
① 属性值前面,冒号后面,保留一个空格
② 选择器(标签)和大括号中间保留空格
二.CSS 基础选择器
1.标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
2.类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
.类名 {
属性1: 属性值1;
...
}
3.id 选择器
#id名 {
属性1: 属性值1;
...
}
4.通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {
属性1: 属性值1;
...
}
三.CSS 字体属性
1.字体大小
p {
font-size: 20px;
}
2.字体粗细
p {
font-weight: bold;
}

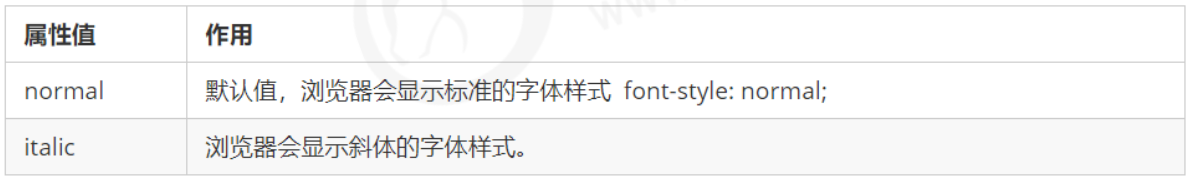
3.文字样式
p {
font-style: normal;
}

4.字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family; }
四.CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
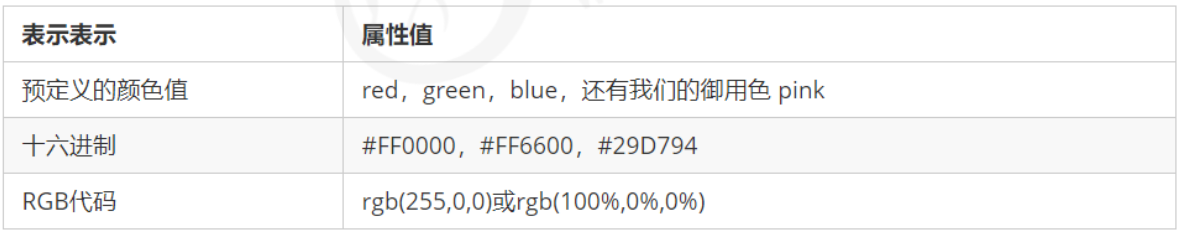
1.文本颜色
div {
color: red;
}

2.对齐文本
div {
text-align: center;
}

3.装饰文本
div {
text-decoration:underline;
}

div {
text-indent: 10px;
}
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
5.行间距
p {
line-height: 26px;
}
五.CSS引入方式
1.CSS的三种样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
行内样式表(行内式)
内部样式表(嵌入式)
外部样式表(链接式)
2.内部样式表
<style> div { color: red; font-size: 12px; } </style>
3.行内样式表
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
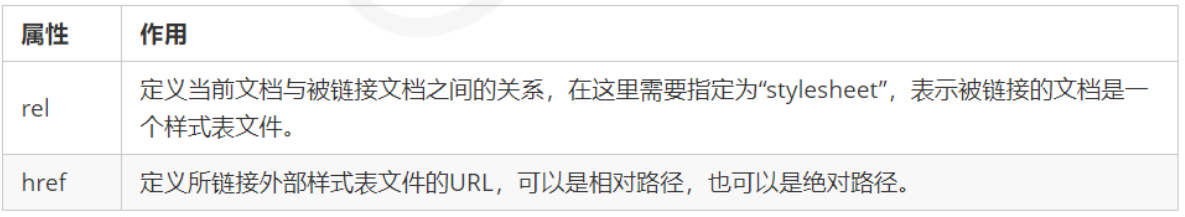
4.外部样式表
<link rel="stylesheet" href="css文件路径">

六.CSS的复合选择器
1.什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对
基本选择器进行组合形成的。
复合选择器可以更准确、更高效的选择目标元素(标签)
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在
后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 { 样式声明 }
3.子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 }
4.并集选择器(重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }
5.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
:focus伪类选择器:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
七.CSS的元素选择模式
1.什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。HTML 元素一般分为块元素和行内元素两种类型。
2.块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能使用块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
3.行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。
有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
4.元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 <a> 的触发范围。
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
八.背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1.背景颜色
background-color:颜色值;
2.背景图片
background-image : none | url (url)

3.背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y

4.背景图片位置
background-position: x y;

参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
background-attachment : scroll | fixed

6.背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
background: rgba(0, 0, 0, 0.3);
最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS3 新增属性,是 IE9+ 版本浏览器才支持的
但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
九.CSS盒子模型
1.看透页面布局的本质
网页布局过程:
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
利用 CSS 设置好盒子样式,然后摆放到相应位置。
往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
2.盒子模型组成
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容


3.边框
border : border-width || border-style || border-color

边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
4.表格的细线边框
border-collapse:collapse;
5.边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
测量盒子大小的时候,不量边框.
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
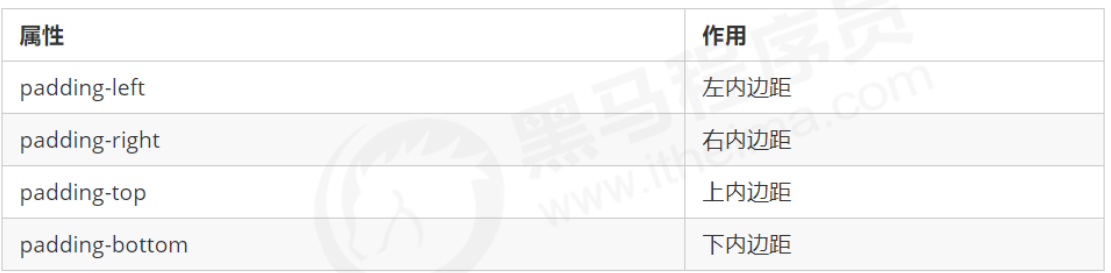
6.内边距
padding 属性用于设置内边距,即边框与内容之间的距离。

当我们给盒子指定 padding 值之后,发生了 2 件事情:
内容和边框有了距离,添加了内边距。
padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
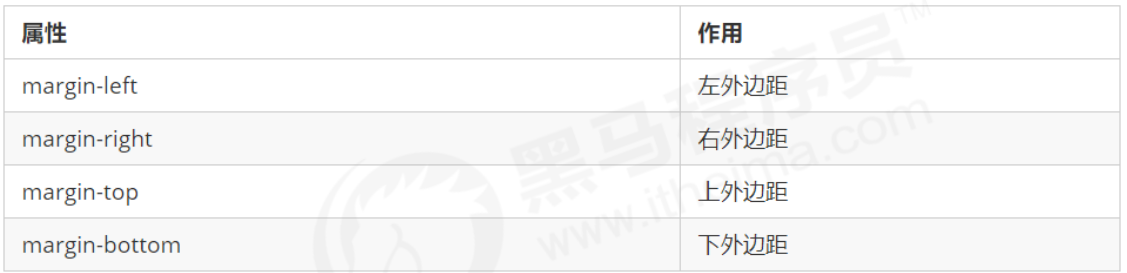
7.外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
8.外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
相邻块元素垂直外边距的合并
嵌套块元素垂直外边距的塌陷
(1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的
较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。
(1)嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。
9.清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
十.圆角边框
border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
十一.盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;

十二.文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color;

十二.浮动
1.传统页面布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
普通流(标准流)
浮动
定位
2.标准流
块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等、
3.什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 { float: 属性值; }

4.浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
浮动元素会脱离标准流(脱标)
浮动的元素会一行内显示并且元素顶部对齐
浮动的元素会具有行内块元素的特性
设置了浮动(float)的元素最重要特性:
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
浮动的盒子不再保留原先的位置
5.浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.
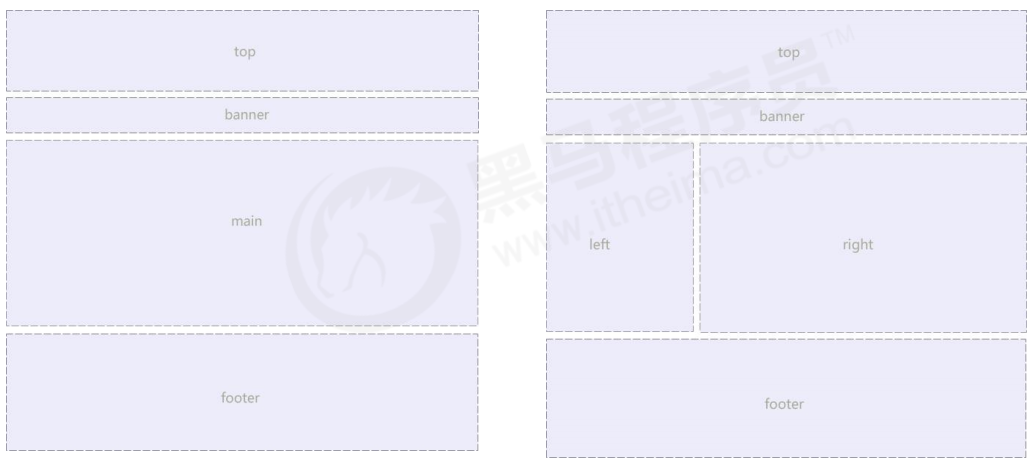
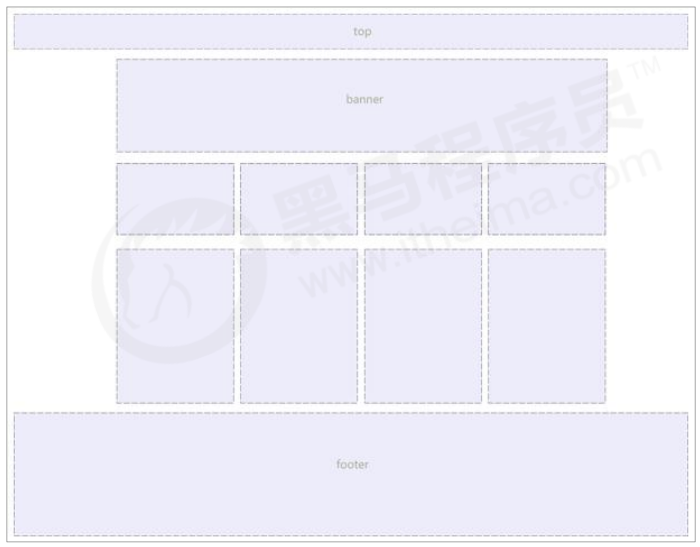
十三.常见网页布局
1.常见网页布局


2.浮动布局注意点
浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
十四.清除浮动
1.清除浮动本质
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
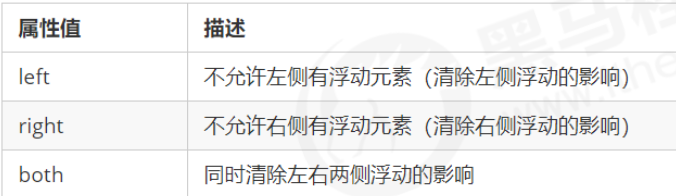
选择器{clear:属性值;}

2.清除浮动方法
额外标签法也称为隔墙法,是 W3C 推荐的做法:
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=”clear:both”></div>,或者其他标签
(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
父级添加 overflow 属性:
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
子不教,父之过,注意是给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分
父级添加after伪元素:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
父级添加双伪元素:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}.clearfix:after {
clear:both; }.clearfix {
*zoom:1;
}
十五.定位
定位 = 定位模式 + 边偏移 。
1.定位模式
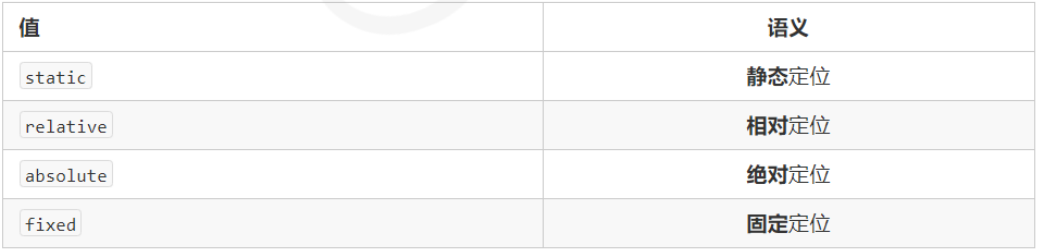
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

2.边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

3.静态定位
静态定位是元素的默认定位方式,无定位的意思。
选择器 { position: static; }
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
选择器 { position: relative; }
相对定位的特点:(务必记住)
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
5.绝对定位absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
选择器 { position: absolute; }
绝对定位的特点:(务必记住)
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
6.子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝
对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
7.固定定位
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
选择器 { position: fixed; }
固定定位的特点:(务必记住)
以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。
固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
8.粘性定位sticky
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
以浏览器的可视窗口为参照点移动元素(固定定位特点)
粘性定位占有原先的位置(相对定位特点)
必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
9.定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
选择器 { z-index: 1; }
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有 z-index 属性
十六.元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
display 显示隐藏
visibility 显示隐藏
overflow 溢出显示隐藏
1.display 属性
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
2.visibility可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
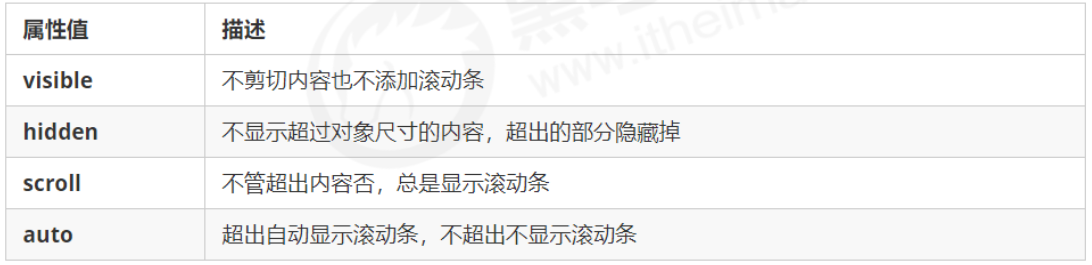
3.overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。

div {
text-decoration:underline;
}