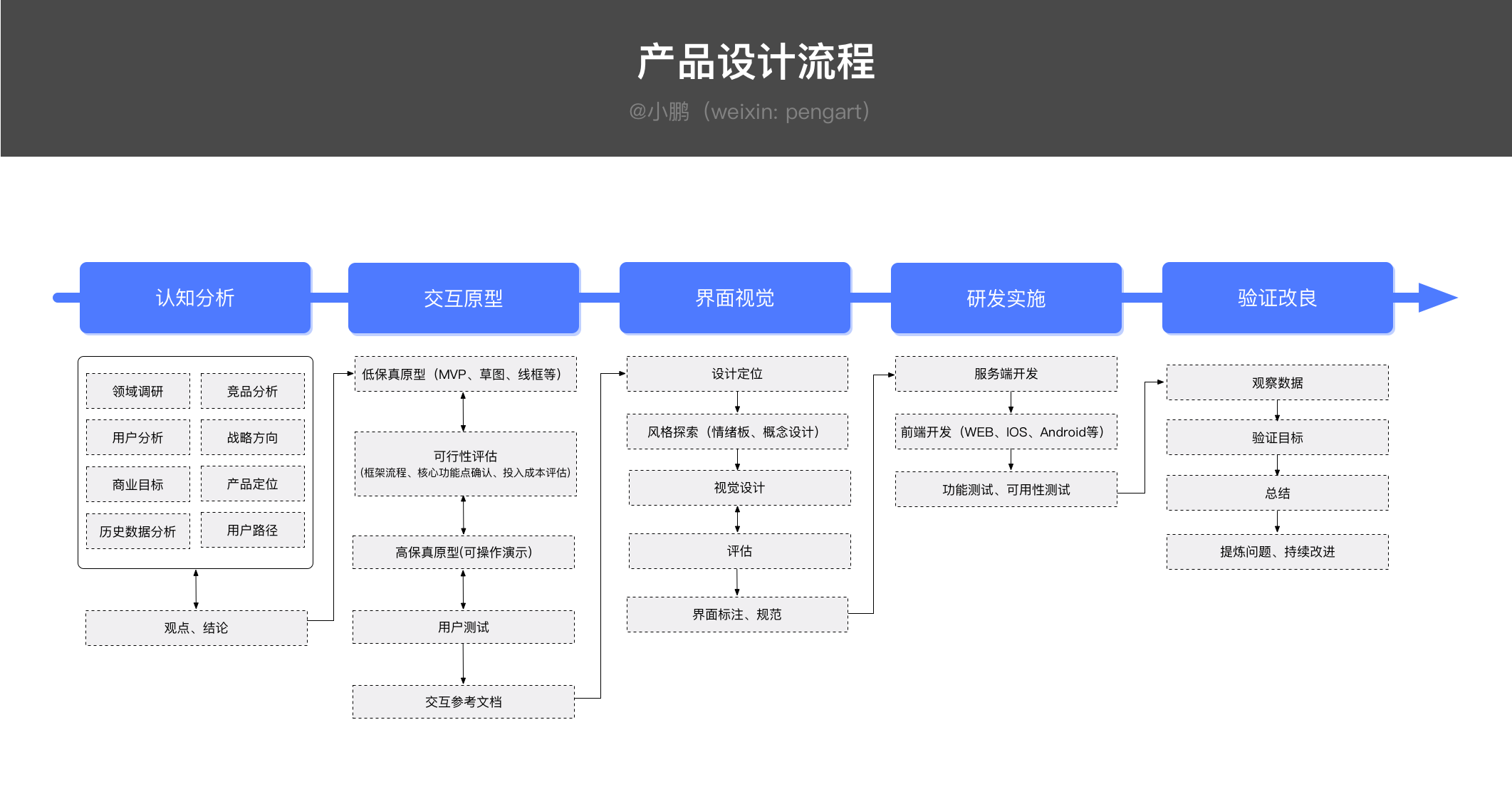
尝试将产品设计流程大致分为五个阶段:
- 认知分析阶段(解决什么问题?)
- 交互原型阶段(寻找解决方案)
- 界面设计阶段(包装解决方案,更好的表达)
- 研发实施阶段(生产)
- 验证改良阶段(质量监控、改良)
一起来看看这五个阶段经历了什么?
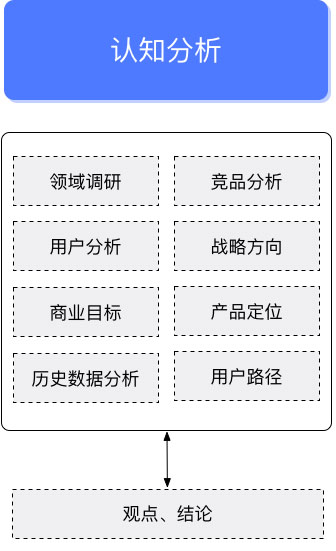
一、认知分析阶段

在这个阶段,尤其对新产品来说需要对环境(市场现状、核心用户痛点、竞品等)、资源、产品定位等有清晰的认识。
- 领域调研:分析行业特性、市场现状、竞争环境、盈利情况,判断自有项目的可行性)
- 竞品分析:分析国内外产品的特性和各自优势,做到知己知彼
- 用户分析 : 人群特征、人群市场容量、用户痛点
- 产品定位:产品设计初期,需要在用户心中确立具体形象的过程
- 历史数据分析:了解关键指标数据,对现有产品现状有初步了解
- 用户路径分析:了解用户在产品内部的行为路径
我们将通过以上认知来明确产品设计目的:解决什么问题以及用什么产品功能来解决问题。
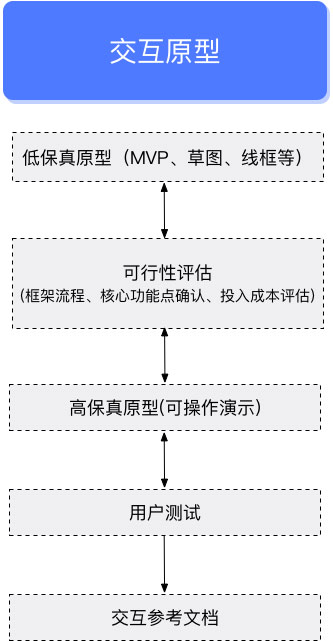
二、交互原型阶段

有了设计目的,接下来进行低保真原型设计。产品经理或者设计师会通过绘制简单图形来表达“产品关键流程”、“关键功能结构”等,以此与项目成员沟通并评估可行性。
后续,通过可操作的高保真原型(完整的界面流程和交互细节)来进行真实的用户测试,以求早期低成本的发现产品体验问题。并不断与项目成员沟通并评估可行性。
交互原型阶段,本质是在探索解决方案。这个阶段需要探索尽可能多的解决方案,同时不要受产品形态、成本、技术等因素的限制,尽可能早的将方案暴露给项目成员、核心用户以求激发思维帮助我们找到更好的解决方案。
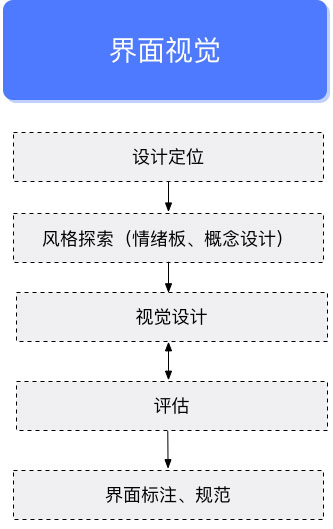
三、界面视觉阶段

每个产品都有各自独特的性格。这个阶段,需要视觉设计师在理解产品目标及交互框架的前提下,能够提炼产品性格,为产品进行设计定位并赋予情感。
1. 风格探索(根据情绪板、直觉对产品进行风格设定)
2. 视觉设计(根据高保真原型,雕琢完整的设计稿)
3. 输出交付物(界面标注、规范等)。
四、研发实施阶段

这是解决方案的生产、测试环节,该阶段同时需要产品、视觉设计师的同步跟进,以确保解决方案的质量。
五、验证改良阶段

1. 观察数据:收集上线后的产品数据、用户行为数据
2. 验证目标:将收集的数据与初期设定的产品数据对比,看是否达到设计目标。通过用户行为数据,了解用户使用产品是否和自己预期是否相符,进一步了解原因。
3. 发现问题,持续改进:根据上线后的数据、用户反馈、新的功能进行持续迭代。
六、完整流程示意