0 引言
实现双向数据绑定的方法有:
1.发布者---订阅者模式(backbone.js)
2.脏值检查(Angular)
3.数据劫持(vue)
1 Angular是通过脏值检测的方式对比数据是否有变更,来决定是否更新视图
最简单的的方式就是通过setInterval()定时轮询检测数据变动。
Angular的脏值检测只在指定的事件触发时进入脏值检测
<1>DOM事件,比如用户输入文本,点击按钮等
<2>XHR响应事件
<3>浏览器location变更事件
<4> Timer事件($timeout,$interval)
<5> 执行$digest()或者$apply()。
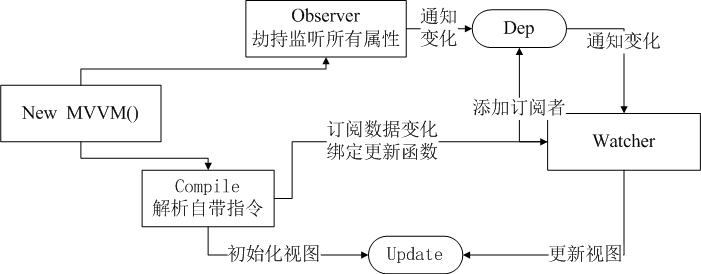
2 Vue的双向数据绑定。
Vue采用数据劫持结合发布者--订阅者的模式实现双向数据绑定。
通过Object.defineProperty()方法来劫持各个属性的setter,getter在数据变动时发布消息给订阅者,触发响应的监听回调。

2.1 实现一个数据监听器observer,能够对数据对象的所有属性进行监听,如有变动可取最新值并通知订阅者。
2.2 实现一个指令解析器 compile,对每个元素的节点指令进行扫描和解析,根据指令模板替换数据,以绑定相应的更新函数。
2.3 实现一个watcher,作为连接observer和compile的桥梁,能够订阅并收集每个属性变动的通知,执行指令绑定相应的回调函数,从而更新视图。
2.4 MVVM入口函数,整合以上三者。
3 利用Object.defineProperty()来监听属性变动
将需要observer的数据对象进行递归遍历,包括子属性对象的属性,都添加上setter和gertter。这样对对象的某个属性赋值,就会触发setter,那么就能监听到数据的变化了。