弹出菜单HTML代码如下:
<div class="mui-content">
<!--弹出列表-----------start--> <button id="menu-btn" type="button" class="mui-btn mui-btn-success mui-btn-block" style="padding: 10px;"> 列表<span class="mui-icon mui-icon-arrowdown"></span> </button> <div id="menu-wrapper" class="menu-wrapper hidden"> <div id="menu" class="menu"> <ul class="mui-table-view mui-table-view-inverted"> <li class="mui-table-view-cell"> <a href="javascript:;">温室 1</a> </li> <li class="mui-table-view-cell"> <a href="javascript:;">温室 2</a> </li> <li class="mui-table-view-cell"> <a href="javascript:;">温室 3</a> </li> <li class="mui-table-view-cell"> <a href="javascript:;">温室 4</a> </li> </ul> </div> </div> <div id="menu-backdrop" class="menu-backdrop"></div> <div class="item-title"><span id="info">温室 1</span> <span class="time" id="time"></span></div> <!--弹出列表-----------end-->
</div>
引入JS:<script src="../js/mui.min.js"></script>
JS代码如下:
//弹出列表 mui.init({ swipeBack: true //启用右滑关闭功能 }); var menuWrapper = document.getElementById("menu-wrapper"); var menu = document.getElementById("menu"); var menuWrapperClassList = menuWrapper.classList; var backdrop = document.getElementById("menu-backdrop"); var info = document.getElementById("info"); var time = document.getElementById("time"); time.innerHTML = "数据时间:" + getNowFormatDate(); backdrop.addEventListener('tap', toggleMenu); document.getElementById("menu-btn").addEventListener('tap', toggleMenu); document.getElementById("icon-menu").addEventListener('tap', toggleMenu) //下沉菜单中的点击事件 mui('#menu').on('tap', 'a', function() { toggleMenu(); info.innerHTML = this.innerHTML; //info.innerHTML = '你已选择:'+this.innerHTML; time.innerHTML = "当前时间:" + getNowFormatDate(); }); var busying = false; function toggleMenu() { if(busying) { return; } busying = true; if(menuWrapperClassList.contains('mui-active')) { document.body.classList.remove('menu-open'); menuWrapper.className = 'menu-wrapper fade-out-up animated'; menu.className = 'menu bounce-out-up animated'; setTimeout(function() { backdrop.style.opacity = 0; menuWrapper.classList.add('hidden'); }, 500); } else { document.body.classList.add('menu-open'); menuWrapper.className = 'menu-wrapper fade-in-down animated mui-active'; menu.className = 'menu bounce-in-down animated'; backdrop.style.opacity = 1; } setTimeout(function() { busying = false; }, 500); } // 获取当前日期与时间函数 function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if(month >= 1 && month <= 9) { month = "0" + month; } if(strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); return currentdate; }
引入CSS:<link rel="stylesheet" href="../css/mui.min.css">
CSS添加代码如下:
html, body { min-height: 100%; background-color: #efeff4; } .animated { -webkit-animation-duration: 0.5s; animation-duration: 0.5s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } @-webkit-keyframes bounceInDown { 0%, 60%, 75%, 90%, 100% { -webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 60% { opacity: 1; -webkit-transform: translate3d(0, 25px, 0); transform: translate3d(0, 25px, 0); } 75% { -webkit-transform: translate3d(0, -10px, 0); transform: translate3d(0, -10px, 0); } 90% { -webkit-transform: translate3d(0, 5px, 0); transform: translate3d(0, 5px, 0); } 100% { -webkit-transform: none; transform: none; } } @keyframes bounceInDown { 0%, 60%, 75%, 90%, 100% { -webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 60% { opacity: 1; -webkit-transform: translate3d(0, 25px, 0); transform: translate3d(0, 25px, 0); } 75% { -webkit-transform: translate3d(0, -10px, 0); transform: translate3d(0, -10px, 0); } 90% { -webkit-transform: translate3d(0, 5px, 0); transform: translate3d(0, 5px, 0); } 100% { -webkit-transform: none; transform: none; } } .bounce-in-down { -webkit-animation-name: bounceInDown; animation-name: bounceInDown; } @-webkit-keyframes fadeInDown { 0%, 60%, 75%, 90%, 100% { -webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 60% { opacity: 1; -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 75% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 90% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 100% { -webkit-transform: none; transform: none; } } @keyframes fadeInDown { 0%, 60%, 75%, 90%, 100% { -webkit-transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); transition-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 60% { opacity: 1; -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 75% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 90% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 100% { -webkit-transform: none; transform: none; } } .fade-in-down { -webkit-animation-name: fadeInDown; animation-name: fadeInDown; } @-webkit-keyframes bounceOutUp { 20% { -webkit-transform: translate3d(0, -10px, 0); transform: translate3d(0, -10px, 0); } 40%, 45% { opacity: 1; -webkit-transform: translate3d(0, 20px, 0); transform: translate3d(0, 20px, 0); } 100% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } } @keyframes bounceOutUp { 20% { -webkit-transform: translate3d(0, -10px, 0); transform: translate3d(0, -10px, 0); } 40%, 45% { opacity: 1; -webkit-transform: translate3d(0, 20px, 0); transform: translate3d(0, 20px, 0); } 100% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } } .bounce-out-up { -webkit-animation-name: bounceOutUp; animation-name: bounceOutUp; } @-webkit-keyframes fadeOutUp { 20% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 40%, 45% { opacity: 1; -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 100% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } } @keyframes fadeOutUp { 20% { -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 40%, 45% { opacity: 1; -webkit-transform: translate3d(0, 0px, 0); transform: translate3d(0, 0px, 0); } 100% { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } } .fade-out-up { -webkit-animation-name: fadeOutUp; animation-name: fadeOutUp; } .menu-open { height: 100%; width: 100%; } .menu-open .mui-scroll-wrapper { position: absolute; top: 48; bottom: 0; left: 0; z-index: 1; width: 100%; overflow: hidden; -webkit-backface-visibility: hidden; } .menu-backdrop { display: none; } .menu-open .menu-backdrop { position: fixed; top: 0; bottom: 0; height: 100%; width: 100%; display: block; z-index: 998; } .menu-wrapper { position: absolute; top: 48px; left: 0; right: 0; z-index: 999; text-align: center; background-color: #333; width: 100%; } .menu-wrapper.hidden { -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); z-index: -1; } .menu { width: 100%; } .menu .mui-table-view-inverted { color: gray; font-size: 19px; } .menu .mui-table-view-inverted .mui-table-view-cell:after { height: 2px; left: 0; right: 0; } .menu-wrapper.mui-active, .menu-wrapper.mui-active .menu { -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } #info{ padding: 20px 10px ; }
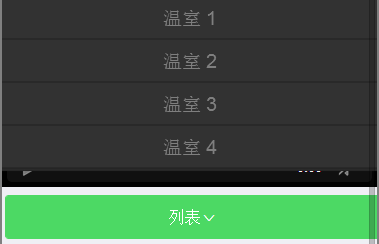
效果如下:


注:弹出的列表是从上向下弹出的。