A webhook in web development is a method of augmenting or altering the behavior of a web page, or web application, with custom callbacks.
webhook 的作用可以是使网页、应用扩张或者改变的方式,通过自定义的回调函数
These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or application.
这些回调函数可以保持不变或者修改,由不必要附属初始的网站或者应用的第三方用户和开发者管理
from wikipedia https://en.wikipedia.org/wiki/Webhook
Webhook就是用户通过自定义回调函数的方式来改变Web应用的一种行为,
这些回调函数可以由不是该Web应用官方的第三方用户或者开发人员来维护,修改。通过Webhook.
你可以自定义一些行为通知到指定的URL去。
Webhook的 “自定义回调函数” 通常是由一些事件触发的,比如推送代码到代码库或者博客下新增一个评论,源站点会为Webhook进行HTTP请求的URI配置。用户通过配置,就可以使一个网站上的事件调用在另一个网站上表现出来,这些事件调用可以是任何事件,但通常应用的是系统集成和消息通知。
不理解?OK,来个通俗易懂的。
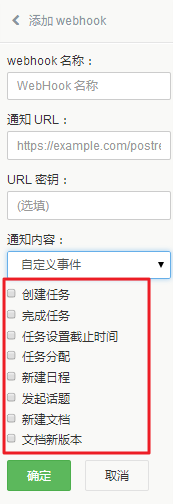
在Worktile中,Webhook的“自定义回调函数”是什么呢?就是在Worktile中创建任务、分配任务、设置截止日期、完成任务这些!!!看下图

每当这些事件发生时,Worktile会为Webhook进行HTTP请求的URI配置,然后将这些事件发生的通知发到你指定的URL里,然后你就会在该URL中看到Worktile发过来的消息通知。