写在前面
这个项目大概是20天的课程,断断续续地跟着视频敲,自己完善一些简单的增删改查等等,算是基本完成了。其实只是完成了主流程,即用户搜索——放入购物车——注册——登录——下单——支付。也算是体会到了一个商城开发的不易了。这次学习全是前后端分离的,即后端只提供接口,前端调用接口。也是一种当下十分流行的结构了。在这个项目中使用了很多微服务框架(SpringCloud),很多框架都是大概知道了怎么用,有什么用就上手了。如果日后再有这方面的需求或许会加深一些理解吧。
项目架构
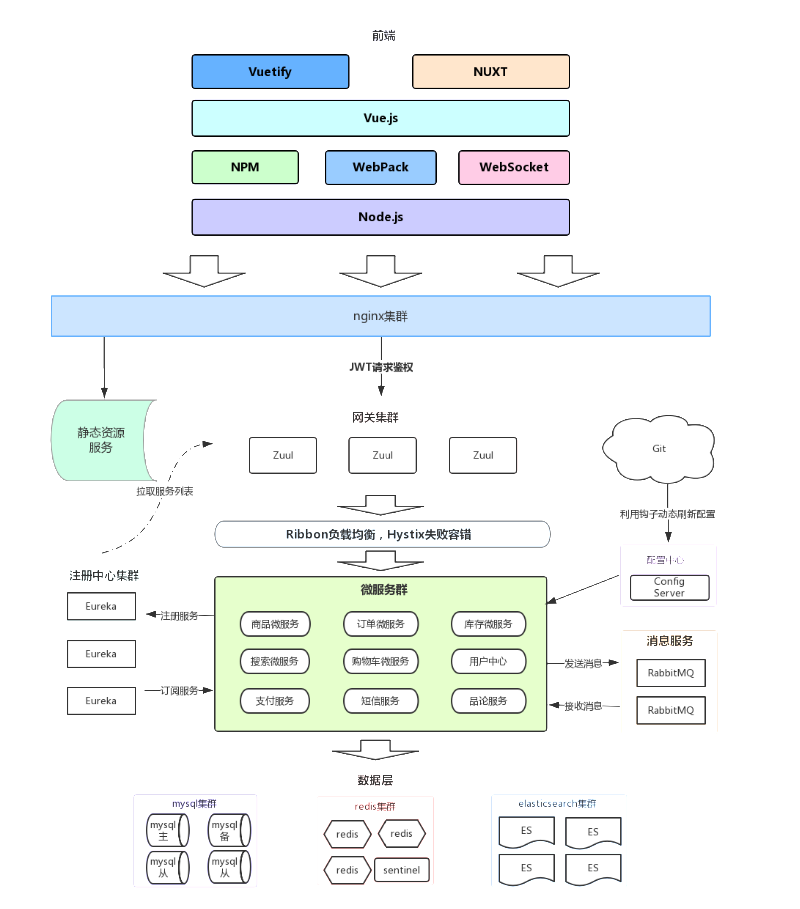
首先来看架构图:

Tips:大致解释:前端主要使用了vue及其相关的框架来构建界面,通过nodejs来部署到服务器,请求的发送通过nginx进行转发,全部请求都要经过网关进行处理,在网关处需要进行权限的鉴定和处理,确定有对应权限后才可以转发访问微服务集群。微服务集群有很多,不同权限的用户可以访问不同的微服务。所有的请求都是由网关进行转发的,使用了相应的框架做了负载均衡,并有熔断处理。微服务与微服务之间的通知调用使用了消息队列框架来实现。最终使用了redis,mysql等来存储不同类型的数据。使用了elasticsearch来当索引库,作为搜索服务的数据库。
使用的技术要点
前端技术:
- 基础的HTML、CSS、JavaScript(基于ES6标准)
- Vue.js 2.0以及基于Vue的UI框架:Vuetify
- 前端构建工具:WebPack
- 前端安装包工具:NPM
- Vue脚手架:Vue-cli
- Vue路由:vue-router
- ajax框架:axios
- 基于Vue的富文本框架:quill-editor
后端技术:
- 基础的SpringMVC、Spring 5.0和MyBatis3
- Spring Boot 2.0.1版本
- Spring Cloud 最新版 Finchley.RC1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-5.6.8
- nginx-1.10.2
- FastDFS - 5.0.8
- Thymeleaf
- JWT
踩坑记录
-
1.在使用PageHelper插件做分页模糊查询时,由于数据库连接参数没有正确设置导致中文参数无法被识别。
解决方案:
url: jdbc:mysql://localhost:3306/leyou?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai以后每次写jdbc连接路径时都要写上后面的编码格式设置参数和时区设置参数
-
2.在使用了最新版本的spring-cloud和springboot后,eureka会自动导入一个jackson的解析包,使得我们的返回值都变成了xml.只需要在发起请求的类注解写上produces,里面写上JSON前缀即可。
@RequestMapping(value = "brand",produces = MediaType.APPLICATION_JSON_VALUE) -
3.vue的相关命令:
npm init -y # 进行项目初始化 npm install vue --save # 安装vue npm install # 安装依赖 npm run dev # 启动项目 -
4.2020.7.2号晚11点,出现了莫名其妙的BUG,最后莫名其妙的好了。仔细思考后应该是因为前端的变量名没有写好,导致后端接收不正确。这也提醒了我以后一定要先写好后端代码再去写前端,,,同时也要把逻辑理清楚,不然会出现很多莫名其妙的错误。
前端的v-model和script里面的变量名称一定要对应起来,不然会出现意想不到的错误,同时也必须和后台接口接收的变量名对应起来。处理的时候要理清前端和前端的关系,不要太着急,要仔细理清前后端的逻辑。
-
5.2020.7.3号晚11点 配置FastDFS配置了三个小时。从这次的配置里我学到了很多时候版本不同要配置的也不同,所以一定要跟着自己教程里的东西去配置,不要去下载最新版本什么的,因为网上的资料太层次不齐,搜到的不一定正确。还是要按照资料里给的配置去配置。同时一定要注意,配置linux的各种东西都十分繁琐,一不小心会漏掉一步,因此一定要细心细心再细心。也算对linux的一些操作有了一些了解吧。或许会在以后自己的项目中用这个配置好的FastDFS。
-
6.关于vue里的watch执行周期:根据官方API文档所说,如下回调:
// 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深 c: { handler: function (val, oldVal) { /* ... */ }, deep: true },这样的回调会在改变时调用,而我遇到的问题是在改变时却没有被调用,因此可以使用以下的情况:
// 该回调将会在侦听开始之后被立即调用 d: { handler: 'someMethod', immediate: true },会在侦听开始后立即被调用,这样的handler方法一定会被执行。再结合deep属性即可做到立即获取对象了。
注:我在自定义的层级选择器中和修改的表单中都加了该选项,页面就会显示完全了。
-
7.修改品牌的业务逻辑:先把中间表的所有相关部分删除,再插入新的即可(想不到我会想这么久这玩意,好菜啊我)
-
8.在使用axios传递数据到后台时,要使用$qs把Request Payload数据转换成表单数据,不然后台无法接收
-
9.在vue中的方法里的赋值语句可以使用js的表达式来进行操作,如name : name == 0?null:1 这样的表达式
-
10.非坑 在学习完该项目后去补习一下java的lamda表达式和一些其他的基础。java基础太差了.
-
11.在redis中配置了配置文件后,需要使用
```sh redis-server redis.conf ``` 来启动已配置好的redis
总结
通过这次的大型项目,也算是了解到真正的项目是有多么的复杂。在这次的项目中,很多技术我都是第一次听说。而且很多技术都只是粗略地了解的一下,权当日后入门了吧。在这次编码过程中,发现自己的java基础还是很薄弱,暑假会再学习一下java的基础,对java的基础特性加强训练。
源码分享
链接:https://pan.baidu.com/s/1UFjC1gNmJEXiD1mutvD02w
提取码:clsy