写在前面
这个其实是上周学的,但学到一半多,由于各种事情都没能继续下去。趁着周一有时间就学完了。
主要学习了一个控件——RecyclerView的使用。RecyclerView是一个十分强大的控件,可以用它来替代listview,gridview,stagger(瀑布流)等效果,并且可以实现自定义条目。是一个十分好使的控件。
本文代码github链接:https://github.com/wushenjiang/RecyclerViewDemo
导入包
在使用前,需要先导入相关的包。我们右键项目,选择 ,打开管理器。
,打开管理器。
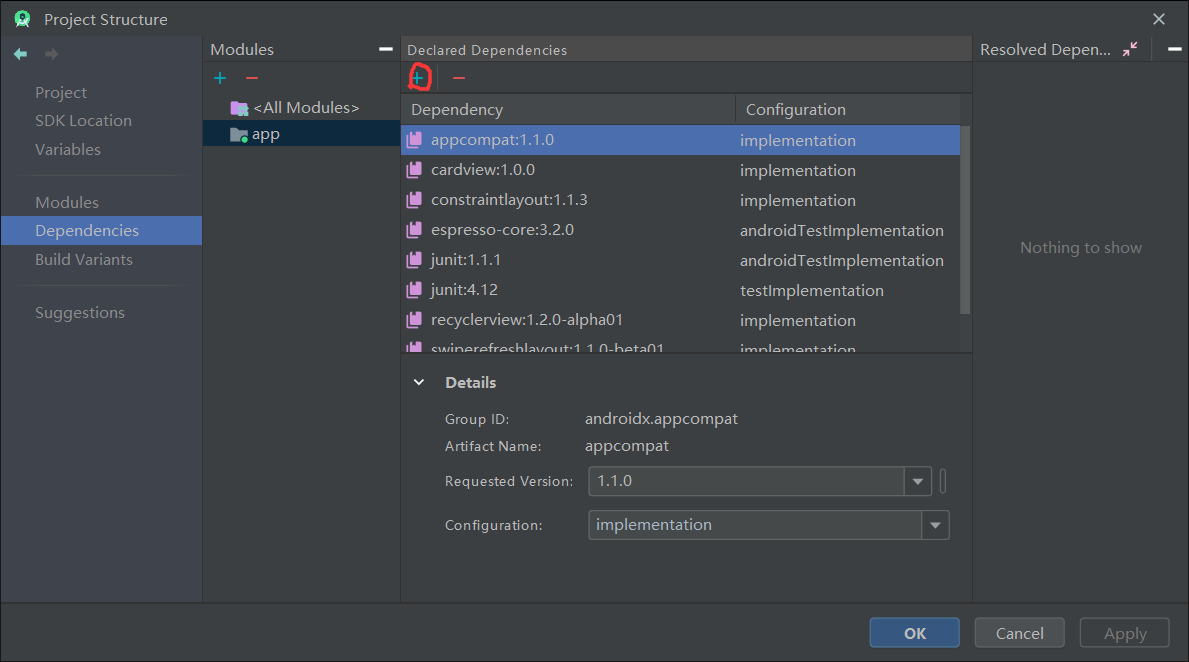
在管理器中,选择

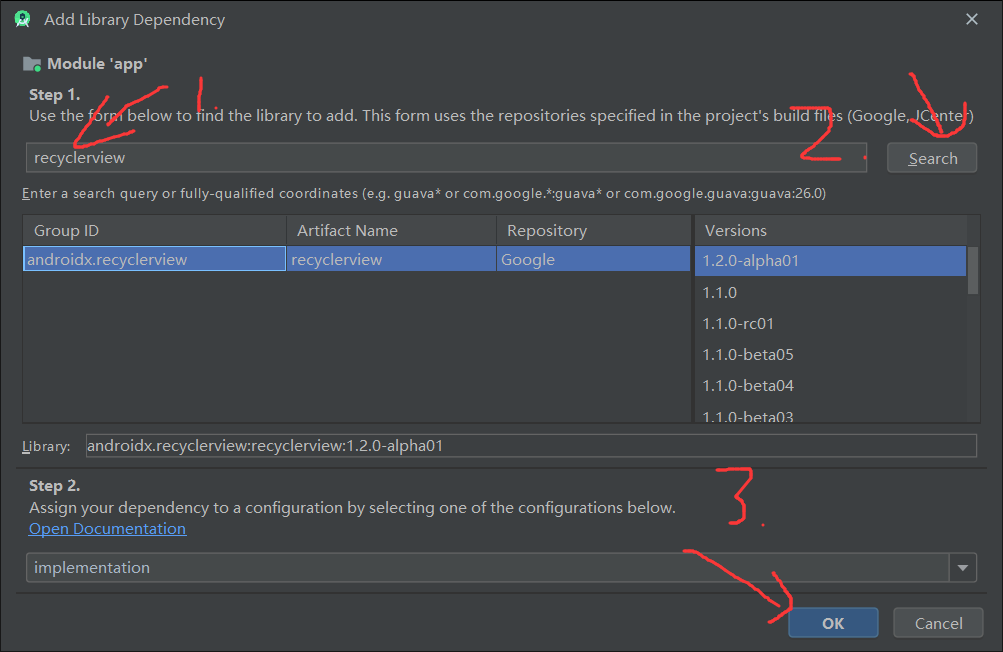
,选择library Dependency,在出来的界面输入recyclerview

即可使用强大的RecyclerView了!
菜单栏的编写
为了在同一个activity实现展示,我们要先写一个简单的菜单。
新建一个menu.xml,如下代码:
<menu>
<item android:title="ListView效果"
android:id="@+id/list_view">
<menu>
<item android:title="垂直标准"
android:id="@+id/list_view_vertical_standard"></item>
<item android:title="垂直反向"
android:id="@+id/list_view_vertical_reverse"></item>
<item android:title="水平标准"
android:id="@+id/list_view_horizontal_standard"></item>
<item android:title="水平反向"
android:id="@+id/list_view_horizontal_reverse"></item>
</menu>
</item>
<item android:title="GridView效果"
android:id="@+id/grid_view">
<menu>
<item android:title="垂直标准"
android:id="@+id/grid_view_vertical_standard"></item>
<item android:title="垂直反向"
android:id="@+id/grid_view_vertical_reverse"></item>
<item android:title="水平标准"
android:id="@+id/grid_view_horizontal_standard"></item>
<item android:title="水平反向"
</item>
<item android:title="瀑布流效果"
android:id="@+id/stagger_view"
>
<menu>
<item android:title="垂直标准"
android:id="@+id/stagger_view_vertical_standard"></item>
<item android:title="垂直反向"
android:id="@+id/stagger_view_vertical_reverse"></item>
<item android:title="水平标准"
android:id="@+id/stagger_view_horizontal_standard"></item>
<item android:title="水平反向"
android:id="@+id/stagger_view_horizontal_reverse"></item>
</menu>
</item>
<item
android:title="多种条目类型"
android:id="@+id/multi_type"
>
</item>
</menu>
我们在mainactivity调用这个xml:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu,menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch(itemId){
//ListView部分
case R.id.list_view_vertical_standard:
Log.d(TAG,"点击了ListView的垂直标准");
showList(true,false);
break;
case R.id.list_view_vertical_reverse:
Log.d(TAG,"点击了ListView的垂直反向");
showList(true,true);
break;
case R.id.list_view_horizontal_standard:
Log.d(TAG,"点击了ListView的水平标准");
showList(false,false);
break;
case R.id.list_view_horizontal_reverse:
Log.d(TAG,"点击了ListView的水平反向");
showList(false,true);
break;
//GridView部分
case R.id.grid_view_vertical_standard:
Log.d(TAG,"点击了GridView的垂直标准");
showGrid(true,false);
break;
case R.id.grid_view_vertical_reverse:
Log.d(TAG,"点击了GridView的垂直反向");
showGrid(true,true);
break;
case R.id.grid_view_horizontal_standard:
Log.d(TAG,"点击了GridView的水平标准");
showGrid(false,false);
break;
case R.id.grid_view_horizontal_reverse:
Log.d(TAG,"点击了GridView的水平反向");
showGrid(false,true);
break;
//瀑布流部分
case R.id.stagger_view_vertical_standard:
Log.d(TAG,"点击了瀑布流的垂直标准");
showStagger(true,false);
break;
case R.id.stagger_view_vertical_reverse:
Log.d(TAG,"点击了瀑布流的垂直反向");
showStagger(true,true);
break;
case R.id.stagger_view_horizontal_standard:
Log.d(TAG,"点击了瀑布流的水平标准");
showStagger(false,false);
break;
case R.id.stagger_view_horizontal_reverse:
Log.d(TAG,"点击了瀑布流的水平反向");
showStagger(false,true);
break;
//多种条目类型被点击了
case R.id.multi_type:
//跳到一个新的Activity里面来实现这个功能
Intent intent = new Intent(this,MultiTypeActivity.class);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
实现listview(gridview,stagger)效果
由于实现这三个都是类似的,这里直接统一起来,只说一下思路。需要代码的就请从上面的github里查看。
首先设置布局管理器,设置其属性,然后创建适配器,并把适配器联系到RecyclerView去即可。关于适配器的设置请看github.
实现下拉刷新
下拉刷新需要用到一个控件SwipeRefreshLayout,也是同样的导包方法。直接包裹住RecyclerView即可。之后在mainactivity中重写方法即可。
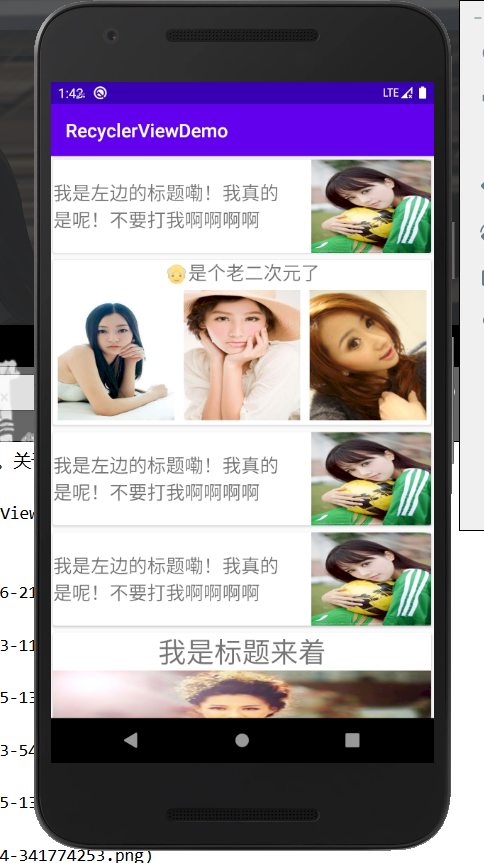
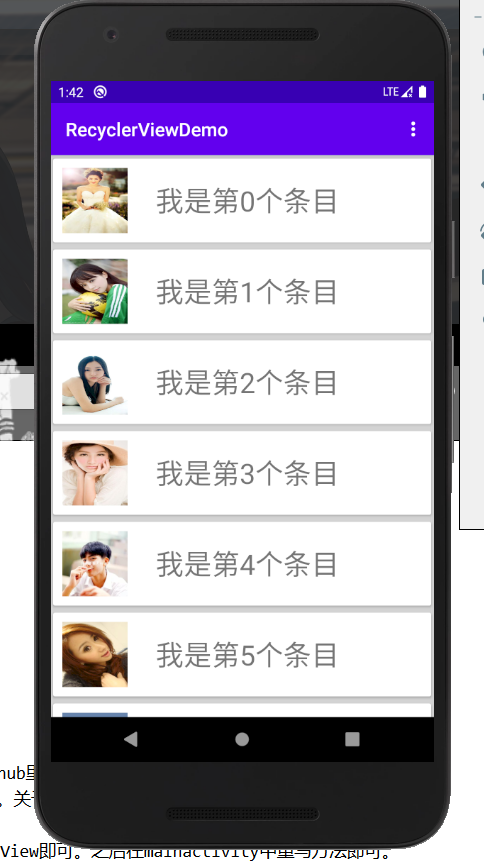
效果展示
listview竖直

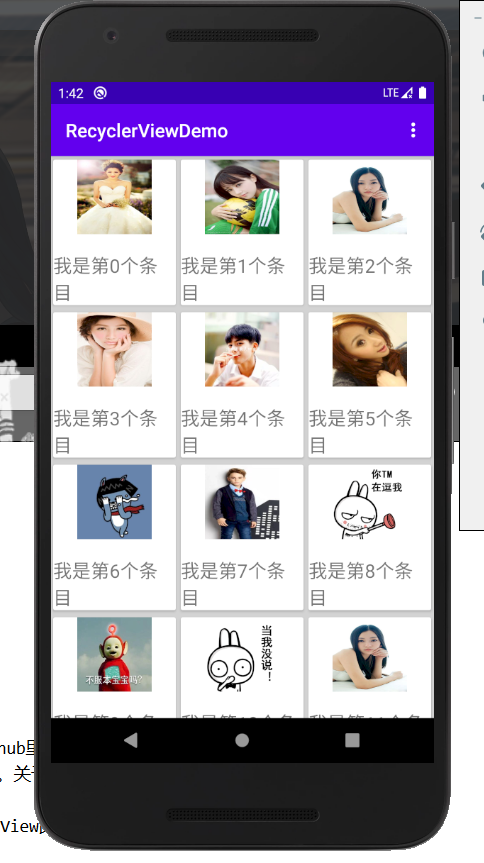
gridview竖直

瀑布流效果

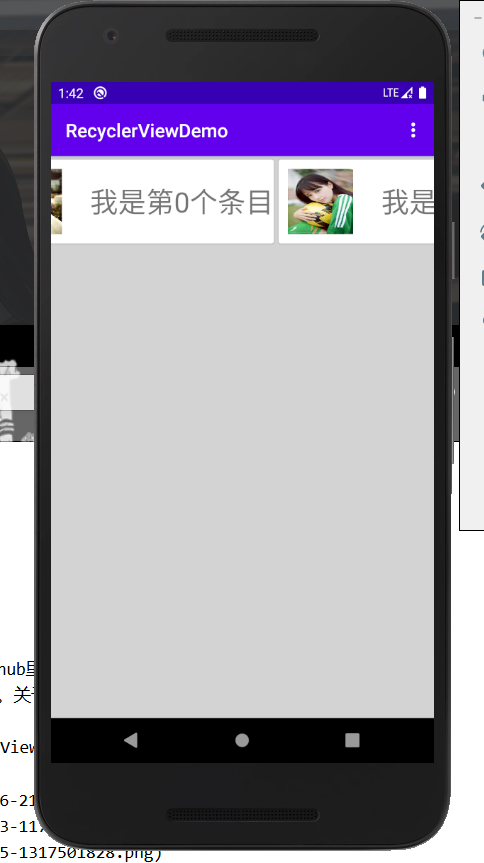
listview水平

gridview水平

瀑布流水平

多种条目类型