写在前面:
在经过一系列思考后,决定制作一个简易的疫情登记APP,主要提供如下功能:
1.疫情登记,可以登记每日的体温及是否健康(涉及使用Room框架进行增删改查)
2.图表展示 ,通过图标显示每日的体温变化(拟使用hellocharts,待学习)
3.展示每日情况,通过ListView进行一个每日疫情情况的展示(这块主要是使用ListView进行列表展示,同时使用Room框架进行增删改查功能)
4.界面,提供一个下方导航条,其中有两个fragment和一个按钮(今日学习内容)
今日学习:
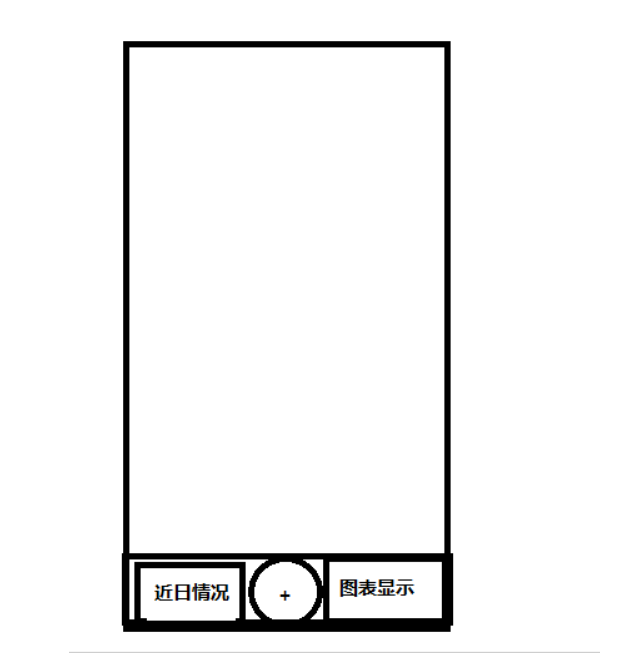
首先看大概的设计图:

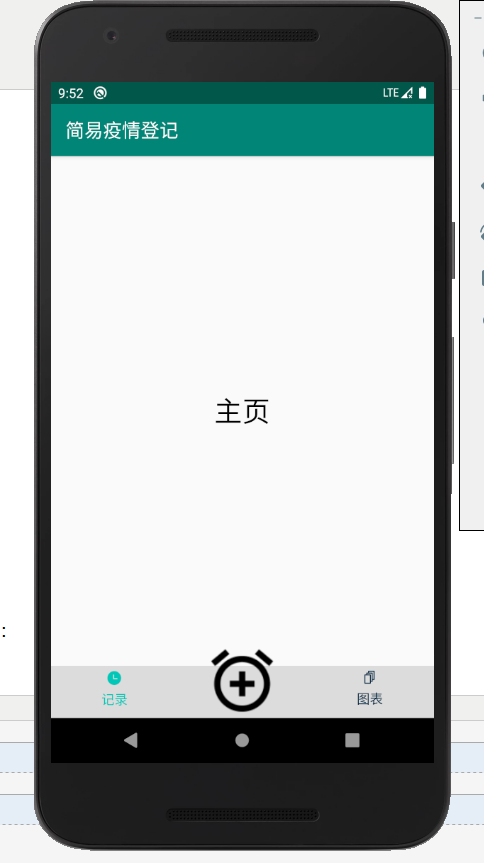
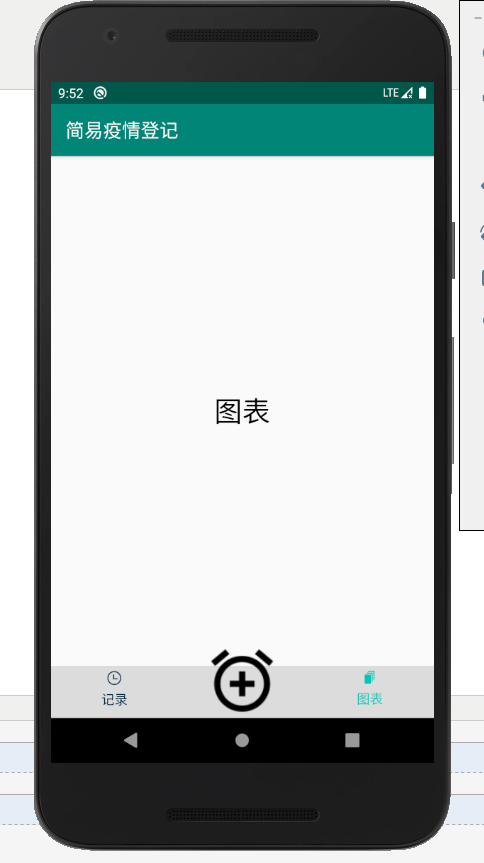
今日主要学习了如何使用Fragment、RadioGroup、RadioButton来构建一个底部的导航,效果如图:



主要贴一下后台的代码:
package com.test.dailyrecord; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import android.content.Intent; import android.os.Bundle; import android.util.SparseArray; import android.view.View; import android.widget.RadioGroup; public class MainActivity extends AppCompatActivity { private RadioGroup mTabRadioGroup; private SparseArray<Fragment> mFragementSparseArray; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { mTabRadioGroup = findViewById(R.id.tabs_rg); mFragementSparseArray = new SparseArray<>(); mFragementSparseArray.append(R.id.home,BlankFragment.newInstance("主页")); mFragementSparseArray.append(R.id.charts,BlankFragment.newInstance("图表")); mTabRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, mFragementSparseArray.get(checkedId)).commit(); } }); //默认显示第一个 getSupportFragmentManager().beginTransaction().add(R.id.fragment_container, mFragementSparseArray.get(R.id.home)).commit(); findViewById(R.id.add_iv).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this,AddActivity.class)); } }); } }
package com.test.dailyrecord; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.fragment.app.Fragment; public class BlankFragment extends Fragment { private static final String ARG_SHOW_TEXT = "text"; private String mContentText; public BlankFragment(){ } public static BlankFragment newInstance(String text){ BlankFragment fragment = new BlankFragment(); Bundle args = new Bundle(); args.putString(ARG_SHOW_TEXT,text); fragment.setArguments(args); return fragment; } @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); if(getArguments()!=null){ mContentText = getArguments().getString(ARG_SHOW_TEXT); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){ View rootView = inflater.inflate(R.layout.fragment_blank,container,false); TextView contentTv = rootView.findViewById(R.id.content_tv); contentTv.setText(mContentText); return rootView; } }
package com.test.dailyrecord; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; public class AddActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_add); } }
关于如何实现在Fragment里进行页面的布置 明日进行学习