博客园似乎上传图片多了之后会出现各种问题,所以只能直接上代码了

1 <!DOCTYPE HTML> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>石家庄铁道大学学生选课系统</title> 6 <link rel="stylesheet" type="text/css" href="css/login®ister.css"> 7 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 8 </head> 9 <body> 10 <!--Header--> 11 <header> 12 <nav> 13 <ul> 14 <a href="Login.html"><li>首页</li></a> 15 </ul> 16 </nav> 17 </header> 18 19 <!--Main--> 20 <main> 21 <div class="container"> 22 <img class="login_bg" src="images/login.png"> 23 <form class="form" action="LoginServlet" method="post"> 24 <h3>学生选课管理系统</h3> 25 用户类别:<select name="UserSort" size="1"> 26 <option value="1">学生</option> 27 <option value="2">教师</option> 28 <option value="3">管理员</option> 29 </select> 30 <input type="text" autofocus="autofocus" name="username" value="" placeholder="用户名" required="required"> 31 <input type="password" name="password" value="" placeholder="密码" required="required"> 32 <input id="submit" type="submit" name="submit" value="登录"> 33 <input id="submit" type="reset" name="submit" value="清空"> 34 </form> 35 </div> 36 </main> 37 38 <!--Footer--> 39 <footer> 40 <div class="info"> 41 <ul> 42 <a href="#"><li>学生选课管理系统</li></a> 43 <a href="#"><li>帮助与反馈</li></a> 44 </ul> 45 </div> 46 <div class="copyright"> 47 © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> 48 </div> 49 </footer> 50 </body> 51 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript"> 9 alert("${message}"); /* 提示信息 */ 10 document.location.href='${url}'; /* 页面转换 */ 11 </script> 12 </head> 13 <body> 14 15 </body> 16 </html>

1 <%@page import="bean.User"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html lang="zh"> 6 <head> 7 <meta charset=UTF-8> 8 <title>错误信息</title> 9 <link rel="stylesheet" type="text/css" href="css/message.css"> 10 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 11 </head> 12 <body> 13 <main> 14 <div class="message"> 15 <div class="left"> 16 <% 17 //获取提示信息 18 String info = (String) request.getAttribute("info"); 19 //如果提示信息不为空,则输出 20 if(info != null){ 21 %> 22 <h3><%=info%></h3> 23 <% 24 } 25 //获取登录成功的用户信息 26 User user = (User) session.getAttribute("user"); 27 //判断用户是否登录 28 if(user != null){ 29 30 }else{ 31 //out.print("<script>alert('对不起!您还未登录!');</script>"); 32 %> 33 <p><%="对不起!您还未登录!"%></p> 34 <% 35 } 36 %> 37 </div> 38 <div class="right"> 39 <a class="relogin" href="Login.html">重新登录></a> 40 </div> 41 </div> 42 </main> 43 44 <footer> 45 <div class="info"> 46 <ul> 47 <a href="#"><li>学生选课管理系统</li></a> 48 <a href="#"><li>联系我们</li></a> 49 </ul> 50 </div> 51 <div class="copyright"> 52 © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> 53 </div> 54 </footer> 55 </body> 56 </html>

1 <%@page import="bean.User"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>管理员后台界面</title> 9 <link rel="stylesheet" type="text/css" href="css/user&admin.css"> 10 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 11 </head> 12 <body> 13 <header> 14 <div class="title"> 15 <span>管理员操作界面</span> 16 </div> 17 <nav> 18 <div class="userinfo"> 19 <ul> 20 <li>${UNAME}</li> 21 <li><a href="UserExitServlet">退出登录</a></li> 22 </ul> 23 </div> 24 </nav> 25 </header> 26 27 <main> 28 <div class="container"> 29 <div class="select"> 30 <h3>请选择操作</h3> 31 <ul id="accordion" class="accordion"> 32 <li> 33 <div id="user-info" class="link">教师信息管理</div> 34 <ul class="submenu"> 35 <li><a onclick="show_insert_user()">新增教师信息</a></li> 36 </ul> 37 </li> 38 <li> 39 <div class="link">学生信息管理</div> 40 <ul class="submenu"> 41 <li><a onclick="show_insert_student()">新增学生信息</a></li> 42 </ul> 43 </li> 44 </ul> 45 </div> 46 <div id="result" class="result"> 47 <p class="welcome">欢迎使用学生选课管理系统!</p> 48 </div> 49 </div> 50 </main> 51 52 <footer> 53 <div class="copyright"> 54 © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> 55 </div> 56 </footer> 57 58 <script src="js/jquery-3.1.1.min.js"></script> 59 <script src="js/admin.js"></script> 60 </body> 61 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 </head> 10 <body bgcolor="#e5eecc"> 11 <form name="Seekfrom" 12 action="${pageContext.request.contextPath}/ElectCourseServlet" 13 method="post" target="_self"> 14 <table align="center"> 15 <tr> 16 <td align="center" colspan="4"> 17 <h3>搜索课程</h3> 18 <hr> 19 </td> 20 </tr> 21 <tr> 22 <td><input name="seek" type="radio" value="模糊查询" checked>模糊查询 23 <input name="seek" type="radio" value="精确查询">精确查询</td> 24 <td width="80px"><select name="select"> 25 <option>名称</option> 26 <option>编号</option> 27 <option>授课教师</option> 28 </select></td> 29 <td><input type="text" name="name" /></td> 30 <td align="center" colspan="2"><input type="submit" 31 value="搜 索"></td> 32 </tr> 33 </table> 34 </form> 35 <br> 36 <table align="center" width="1000" border="1"> 37 <tr> 38 <td align="center" ><b>课程信息</b></td> 39 </tr> 40 </table> 41 <table align="center" width="1000" border="1" height="120" 42 cellpadding="1" cellspacing="1"> 43 44 <tr align="center" "> 45 <td><b>编号</b></td> 46 <td><b>名称</b></td> 47 <td><b>上课教师</b></td> 48 <td><b>限制人数</b></td> 49 <td><b>可选人数</b></td> 50 <td><b>是否选修</b> 51 </tr> 52 <c:forEach items="${requestScope.list}" var="c"> 53 <tr align="center" bgcolor="white"> 54 <td>${c.getCNO()}</td> 55 <td>${c.getCName()}</td> 56 <td>${c.getCTeacher()}</td> 57 <td>${c.getCLimitNum()}</td> 58 <td>${c.getCResidueNum()}</td> 59 <td><a 60 href="${pageContext.request.contextPath}/ElectCourseServlet?id=elect&No=${c.getCNO()}">选修</a></td> 61 </tr> 62 </c:forEach> 63 </table> 64 </body> 65 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>Insert title here</title> 8 <link rel="stylesheet" type="text/css" href="css/login®ister.css"> 9 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 10 </head> 11 <body> 12 <body bgcolor="#e5eecc"> 13 <form action="${pageContext.request.contextPath}/AddStudent_Servlet" 14 method="post" id="myform"> 15 <h3> 添加学生信息:</h3> 16 <table width="650px" border="1" align="center" cellpadding="2" 17 cellspacing="2" bgcolor="#EEE8AA"> 18 <tr> 19 <td width="150px" align="center">身 份:</td> 20 <td>学 生</td> 21 </tr> 22 <tr> 23 <td width="150px" align="center"><label for="No">学 24 号:</label></td> 25 <td><input type="text" name="No" size="19" id="No" /></td> 26 </tr> 27 <tr> 28 <td width="150px" align="center"><label for="username">姓 29 名:</label></td> 30 <td><input type="text" name="username" size="19" id="username" /></td> 31 </tr> 32 <tr> 33 <td width="150px" align="center">性 别:</td> 34 <td><input type="radio" name="sex" value='男' checked>男 35 <input type="radio" name="sex" value='女'>女</td> 36 </tr> 37 <tr> 38 <td width="150px" align="center"><label for="class">班 级:</label></td> 39 <td><input type="text" name="class" size="19" id="class" /></td> 40 </tr> 41 <tr> 42 <td width="150px" align="center"><label for="major">专 业:</label></td> 43 <td><input type="text" name="department" size="19" 44 id="department" /></td> 45 </tr> 46 <tr> 47 <td width="150px" align="center"><label for="password">密 码:</label></td> 48 <td><input id="password" name="password" type="password" 49 size="20"></td> 50 </tr> 51 <tr> 52 <td width="150px" align="center"><label for="password_2">确认新密码:</label></td> 53 <td><input type="password" name="password_2" size="20" 54 id="password_2" /></td> 55 </tr> 56 <tr> 57 <td align="center" colspan="2"><input type="submit" value="添加"> 58 <input name="reset" 59 type="reset" value="重 置"></td> 60 </tr> 61 </table> 62 </form> 63 </body> 64 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>学生选课界面</title> 8 <link rel="stylesheet" type="text/css" href="css/user&admin.css"> 9 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 10 </head> 11 <body> 12 <header> 13 <div class="title"> 14 <span>学生操作界面</span> 15 </div> 16 <nav> 17 <div class="userinfo"> 18 <ul> 19 <li>${UNAME}</li> 20 <li><a href="UserExitServlet">退出登录</a></li> 21 </ul> 22 </div> 23 </nav> 24 </header> 25 26 <main> 27 <div class="container"> 28 <div class="select"> 29 <h3>请选择操作</h3> 30 <ul id="accordion" class="accordion"> 31 <li> 32 <div id="user-info" class="link">个人信息管理</div> 33 <ul class="submenu"> 34 <li><a href="${pageContext.request.contextPath}/StudentInfoServlet?id=update" target="result" onclick="$('div#result').load(this.href);return false;">修改个人信息</a></li> 35 </ul> 36 </li> 37 <li> 38 <div class="link">课程信息管理</div> 39 <ul class="submenu"> 40 <li><a href="${pageContext.request.contextPath}/ElectCourseServlet?id=seekall" target="result" onclick="$('div#result').load(this.href);return false;">选课</a></li> 41 <li><a onclick="show_course_teacher()">查看课程信息</a></li> 42 </ul> 43 </li> 44 </ul> 45 </div> 46 <div id="result" class="result"> 47 <p class="welcome">欢迎使用学生选课管理系统!</p> 48 </div> 49 </div> 50 </main> 51 52 <footer> 53 <div class="copyright"> 54 © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> 55 </div> 56 </footer> 57 58 <script src="js/jquery-3.1.1.min.js"></script> 59 <script src="js/admin.js"></script> 60 </body> 61 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>教师管理界面</title> 8 <link rel="stylesheet" type="text/css" href="css/user&admin.css"> 9 <link rel="icon" type="image/x-ico" href="images/stu.ico"> 10 </head> 11 <body> 12 <header> 13 <div class="title"> 14 <span>教师操作界面</span> 15 </div> 16 <nav> 17 <div class="userinfo"> 18 <ul> 19 <li>${UNAME}</li> 20 <li><a href="UserExitServlet">退出登录</a></li> 21 </ul> 22 </div> 23 </nav> 24 </header> 25 26 <main> 27 <div class="container"> 28 <div class="select"> 29 <h3>请选择操作</h3> 30 <ul id="accordion" class="accordion"> 31 <li> 32 <div id="user-info" class="link">个人信息管理</div> 33 <ul class="submenu"> 34 <li><a href="${pageContext.request.contextPath}/TeacherInfoServlet?id=update" target="result" onclick="$('div#result').load(this.href);return false;">修改个人信息</a></li> 35 </ul> 36 </li> 37 <li> 38 <div class="link">课程信息管理</div> 39 <ul class="submenu"> 40 <li><a onclick="show_insert_course()">新增选课信息</a></li> 41 <li><a onclick="show_course_teacher()">查看课程信息</a></li> 42 </ul> 43 </li> 44 </ul> 45 </div> 46 <div id="result" class="result"> 47 <p class="welcome">欢迎使用学生选课管理系统!</p> 48 </div> 49 </div> 50 </main> 51 52 <footer> 53 <div class="copyright"> 54 © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> 55 </div> 56 </footer> 57 58 <script src="js/jquery-3.1.1.min.js"></script> 59 <script src="js/admin.js"></script> 60 </body> 61 </html>

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 <link rel="stylesheet" 10 href="http://jqueryvalidation.org/files/demo/site-demos.css"> 11 12 <script 13 src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> 14 <script 15 src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> 16 <script 17 src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script> 18 <script type="text/javascript"> 19 $().ready(function() { 20 $("#myform").validate({/*表单信息验证*/ 21 rules : { 22 username : "required", 23 No : { 24 required : true, 25 digits : true 26 }, 27 age : { 28 required : true, 29 digits : true 30 }, 31 collage : "required", 32 department : "required", 33 password : "required", 34 password_2 : { 35 required : true, 36 equalTo : "#password" 37 } 38 }, 39 messages : { 40 username : { 41 required : "请输入姓名", 42 }, 43 No : { 44 required : "请输入学号", 45 digits : "只能输入数字串", 46 }, 47 age : { 48 required : "请输入年龄", 49 digits : "只能输入数字串", 50 }, 51 collage : { 52 required : "请输入所在学院", 53 }, 54 department : { 55 required : "请输入所在专业", 56 }, 57 password : { 58 required : "请输入密码", 59 }, 60 password_2 : { 61 required : "请确认密码", 62 equalTo : "两次密码输入不一致", 63 } 64 } 65 }); 66 }); 67 </script> 68 </head> 69 <body> 70 <form 71 action="${pageContext.request.contextPath}/UpdateTeacherInfoServlet" 72 method="post" id="myform"> 73 <h3> 修改教师信息:</h3> 74 <table width="650px" border="1" align="center" cellpadding="2" 75 cellspacing="2"> 76 <tr> 77 <td width="150px" align="center">身 份:</td> 78 <td>教 师</td> 79 </tr> 80 <tr> 81 <td width="150px" align="center"><label for="No">工 82 号:</label></td> 83 <td>${t.getTNo()}</td> 84 </tr> 85 <tr> 86 <td width="150px" align="center"><label for="username">姓 名:</label></td> 87 <td><input type="text" name="username" size="19" id="username" 88 value="${t.getTName()}" /></td> 89 </tr> 90 <tr> 91 <td width="150px" align="center">性 别:</td> 92 <td><input type="radio" name="sex" value='男' checked>男 93 <input type="radio" name="sex" value='女'>女</td> 94 </tr> 95 <tr> 96 <td width="150px" align="center"><label for="age">专 业:</label></td> 97 <td><input type="text" name="major" size="19" id="age" 98 value="${t.getTMajor()}" /></td> 99 </tr> 100 <tr> 101 <td width="150px" align="center"><label for="collage">职 称:</label></td> 102 <td><input type="text" name="level" size="19" id="collage" 103 value="${t.getTLevel()}" /></td> 104 </tr> 105 <tr> 106 <td width="150px" align="center"><label for="password">新 107 密 码:</label></td> 108 <td><input id="password" name="password" type="password" 109 size="20"></td> 110 </tr> 111 <tr> 112 <td width="150px" align="center"><label for="password_2">确认新密码:</label></td> 113 <td><input type="password" name="password_2" size="20" 114 id="password_2" /></td> 115 </tr> 116 <tr> 117 <td align="center" colspan="2"><input type="submit" 118 value="确认修改"></td> 119 </tr> 120 <tr> 121 <td colspan="2"> 122 <font color="red">${message}</font> 123 </td> 124 </tr> 125 </table> 126 </form> 127 </body> 128 </html>
后台代码:
因为大部分代码都大同小异,只展示选课部分的代码

1 package servlet; 2 3 import java.io.IOException; 4 import java.util.ArrayList; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import bean.Course; 14 import service.CService; 15 import service.EService; 16 17 /** 18 * Servlet implementation class MyCourseServlet 19 */ 20 @WebServlet("/ElectCourseServlet") 21 public class ElectCourseServlet extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 /** 25 * @see HttpServlet#HttpServlet() 26 */ 27 public ElectCourseServlet() { 28 super(); 29 // TODO Auto-generated constructor stub 30 } 31 32 /** 33 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 34 */ 35 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 36 // TODO Auto-generated method stub 37 String id = request.getParameter("id"); 38 if (id.equals("seekall")) {// 查询所有课程分配 39 List<Course> list = new ArrayList<>(); 40 list = new CService().seekAll_C(list); 41 request.setAttribute("list", list); // 把list储存在request对象中 42 request.getRequestDispatcher("/jsp/course/ElectCourse.jsp").forward(request, response);// 转到/AllBookInfo.jsp页面 43 } else if (id.equals("elect")) {// 选课 44 String cNo = request.getParameter("No"); // 45 String sNo = (String) request.getSession().getAttribute("UNAME"); 46 String message = ""; 47 message = new EService().elect_C(cNo, sNo, message); 48 if (message == null || message.equals("")) { 49 request.getSession().setAttribute("message", "选课成功!"); 50 } else { 51 request.getSession().setAttribute("message", message); 52 53 } 54 request.getSession().setAttribute("url", "ElectCourseServlet?id=seekall"); 55 response.sendRedirect("Message.jsp"); 56 } 57 } 58 59 /** 60 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 61 */ 62 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 63 // TODO Auto-generated method stub 64 doGet(request, response); 65 } 66 67 }

1 package service; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import bean.Course; 7 import bean.Student; 8 import dao.ElectCSql; 9 import dao.MinusResidueNumSql; 10 import dao.SeekElectedSql; 11 import service.CService; 12 import service.SService; 13 14 public class EService { 15 public String elect_C(String cNo, String sNo, String message) { 16 List<Course> list = new ArrayList<>(); 17 list = new CService().seek_C("编号", "精确查询", cNo, list);// 根据课程编号获得课程名称 18 String cname = ((Course) list.toArray()[0]).getCName(); 19 String tname = ((Course) list.toArray()[0]).getCTeacher(); 20 List<Student> list2 = new ArrayList<>(); 21 list2 = new SService().seek_S("学号", "精确查询", sNo, list2);// 根据学号获得姓名 22 String sname = ((Student) list2.toArray()[0]).getSName(); 23 Boolean bool = new SeekElectedSql().seekExist_Sql(cNo, sNo);// 判断该课是否选过 24 if (bool == true) { 25 message = "该课已选,请选其它课"; 26 bool = false; 27 } else if (bool == false) { 28 Boolean bool2 = new MinusResidueNumSql().seekResidueNum_Sql(cNo);// 判断可选人数,并修改 29 if (bool2 == true) { 30 bool = new ElectCSql().electC_Sql(cNo, cname, sNo, sname,tname);// 根据课程编号和学号选课 31 } else if (bool2 == false) { 32 message = "该班学生已满,请选其它课"; 33 } 34 } 35 return message; 36 } 37 }

1 package dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 6 import database.MysqlLinking; 7 8 public class ElectCSql { 9 public Boolean electC_Sql(String cNo, String cname, String sNo, String sname,String tname) { 10 (new MysqlLinking()).getLink();// 连接数据库 11 Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象 12 Boolean bool = false; 13 if (conn != null) { 14 try { 15 // 插入注册信息的SQL语句(使用?占位符) //添加选课信息 16 String sql = "insert into electcourse (C_No,S_No,T_Name,C_Name,S_Name) values(?,?,?,?,?)"; 17 // 创建PreparedStatement对象 18 PreparedStatement ps = conn.prepareStatement(sql); 19 // 对SQL语句中的参数动态赋值 20 ps.setString(1, cNo); 21 ps.setString(2, sNo); 22 ps.setString(3, tname); 23 ps.setString(4, cname); 24 ps.setString(5, sname); 25 // 执行更新操作 26 int count = ps.executeUpdate(); 27 if (count >= 1) { 28 bool = true; 29 } 30 } catch (Exception e) { 31 e.printStackTrace(); 32 } 33 } else { 34 // 发送数据库连接错误提示信息 35 System.out.println("数据库连接错误!"); 36 } 37 return bool; 38 } 39 }

1 package dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 7 import database.MysqlLinking; 8 9 public class MinusResidueNumSql { 10 public Boolean seekResidueNum_Sql(String cNo) { 11 (new MysqlLinking()).getLink();// 连接数据库 12 Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象 13 Boolean bool = false; 14 if (conn != null) { 15 try { 16 String sql = "select * from course where C_No=?"; // 根据课程编号查询课程的可选人数 17 PreparedStatement ps = conn.prepareStatement(sql); 18 ps.setString(1, cNo); 19 ResultSet rs = ps.executeQuery(); 20 int residueNum = 0; 21 while (rs.next()) { 22 residueNum = Integer.valueOf(rs.getString("C_ResidueNum")); 23 } 24 if (residueNum > 0) { 25 try { 26 String sql_2 = "update course set C_ResidueNum=? where C_No=?"; 27 PreparedStatement ps_2 = conn.prepareStatement(sql_2); 28 int re = residueNum - 1;// 课程可选人数减一 29 ps_2.setString(1, String.valueOf(re)); 30 ps_2.setString(2, cNo); 31 int count = ps_2.executeUpdate(); 32 if (count >= 1) { 33 bool = true; 34 } 35 } catch (Exception e) { 36 e.printStackTrace(); 37 } 38 } 39 } catch (Exception e) { 40 e.printStackTrace(); 41 } 42 } else { 43 // 发送数据库连接错误提示信息 44 System.out.println("数据库连接错误!"); 45 } 46 return bool; 47 } 48 }

1 package dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.util.List; 7 8 import bean.Course; 9 import database.MysqlLinking; 10 11 public class SeekCSql { 12 public List<Course> seekC_Sql(String select, String seek, String name, List<Course> list) { 13 (new MysqlLinking()).getLink();// 连接数据库 14 Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象 15 if (conn != null) { 16 try { 17 String sql = ""; 18 PreparedStatement ps = null; 19 if (seek.equals("模糊查询")) {// 条件查询课程 20 sql = "select * from course where " + select + " like '%" + name + "%'"; 21 ps = conn.prepareStatement(sql); 22 } else if (seek.equals("精确查询")) { 23 sql = "select * from course where " + select + "=?"; 24 // 创建PreparedStatement对象 25 ps = conn.prepareStatement(sql); 26 ps.setString(1, name); 27 } 28 ResultSet rs = ps.executeQuery(); 29 30 while (rs.next()) { 31 Course c = new Course(); 32 c.setCNO(rs.getString("C_No")); 33 c.setCName(rs.getString("C_Name")); 34 c.setCTeacher(rs.getString("C_Teacher")); 35 list.add(c); 36 } 37 } catch (Exception e) { 38 e.printStackTrace(); 39 } 40 } else { 41 // 发送数据库连接错误提示信息 42 System.out.println("数据库连接错误!"); 43 } 44 return list; 45 } 46 }

1 package dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 7 import database.MysqlLinking; 8 9 public class SeekElectedSql { 10 public Boolean seekExist_Sql(String cNo, String sNo) { 11 (new MysqlLinking()).getLink();// 连接数据库 12 Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象 13 Boolean bool = false; 14 if (conn != null) { 15 try { 16 // 插入注册信息的SQL语句(使用?占位符) 17 String sql = "select * from electcourse where C_No=? and S_No=?";// 根据课程编号和学号判断该课是否已选 18 // 创建PreparedStatement对象 19 PreparedStatement ps = conn.prepareStatement(sql); 20 // 对SQL语句中的参数动态赋值 21 ps.setString(1, cNo); 22 ps.setString(2, sNo); 23 // 执行更新操作 24 ResultSet rs = ps.executeQuery(); 25 while (rs.next()) { 26 bool = true; 27 } 28 } catch (Exception e) { 29 e.printStackTrace(); 30 } 31 } else { 32 // 发送数据库连接错误提示信息 33 System.out.println("数据库连接错误!"); 34 } 35 return bool; 36 } 37 }
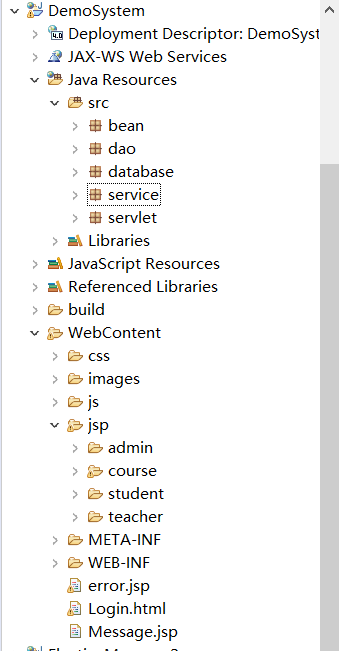
整体项目结构如图: