基于SDK 28
1 现象
碰到一个奇怪问题, 就是ListView的HeaderView中有一个GridView, 刚加载页面时可以点击,滑动隐藏HeaderView后重新显示的GridView就不可以点击了,如果GridView作为HeaderView就没有这个问题。
demo如下:
package com.example.gridview;
import android.content.Context;
import android.os.Bundle;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import com.example.base.BaseActivity;
import com.example.utils.StringUtils;
public class GridViewActivity extends BaseActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
StringAdapter gridItemAdapter = new StringAdapter(this, 50);
gridItemAdapter.setPrefix("listView");
listView.setAdapter(gridItemAdapter);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
HeaderGridView headerView = new HeaderGridView(this);
headerView.setNumColumns(4);
StringAdapter adapter = new StringAdapter(this);
adapter.setPrefix("header");
headerView.setAdapter(adapter);
headerView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this, "点击了GridView, 第" + position + "项", Toast.LENGTH_SHORT).show();
}
});
linearLayout.addView(headerView);
if (headerView.getParent() == null) {
listView.addHeaderView(headerView);
} else {
listView.addHeaderView(linearLayout);
}
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this, "点击了ListView, 第" + position + "项", Toast.LENGTH_SHORT).show();
}
});
setContentView(listView);
}
private static class StringAdapter extends BaseAdapter {
private final int count;
private Context context;
private String prefix = null;
private StringAdapter(Context context) {
this.context = context;
this.count = 5;
}
private StringAdapter(Context context, int count) {
this.context = context;
this.count = count;
}
public void setPrefix(String prefix) {
this.prefix = prefix;
}
@Override
public int getCount() {
return count;
}
@Override
public String getItem(int position) {
return String.valueOf((char) ('a' + position));
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView temp;
if (convertView instanceof TextView) {
temp = (TextView) convertView;
} else {
temp = new TextView(context);
convertView = temp;
}
int padding = StringUtils.dipToPx(20);
temp.setPadding(padding, padding, padding, padding);
temp.setGravity(Gravity.CENTER);
temp.setText(prefix + getItem(position));
return convertView;
}
}
public static class HeaderGridView extends GridView {
public HeaderGridView(Context context) {
super(context);
}
public HeaderGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
public static class DebugListView extends ListView {
public DebugListView(Context context) {
super(context);
}
public DebugListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
}
@Override
protected void layoutChildren() {
super.layoutChildren();
}
}
}
2 问题分析
2.1 滑动前
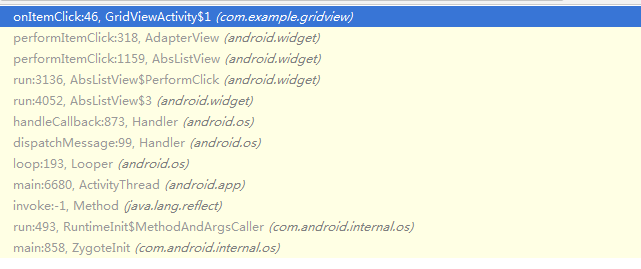
在OnItemClickListener监听中打个断点, 可以看出对应的调用栈为:

依次点击各个调用的方法, 可以看出最终是AbsListView.PerformClick类的实例performClick处理了相关点击事件,具体逻辑可查看AbsListView.PerformClick类。

performClick.run()方法执行只在AbsListViw的onTouchUp方法中,
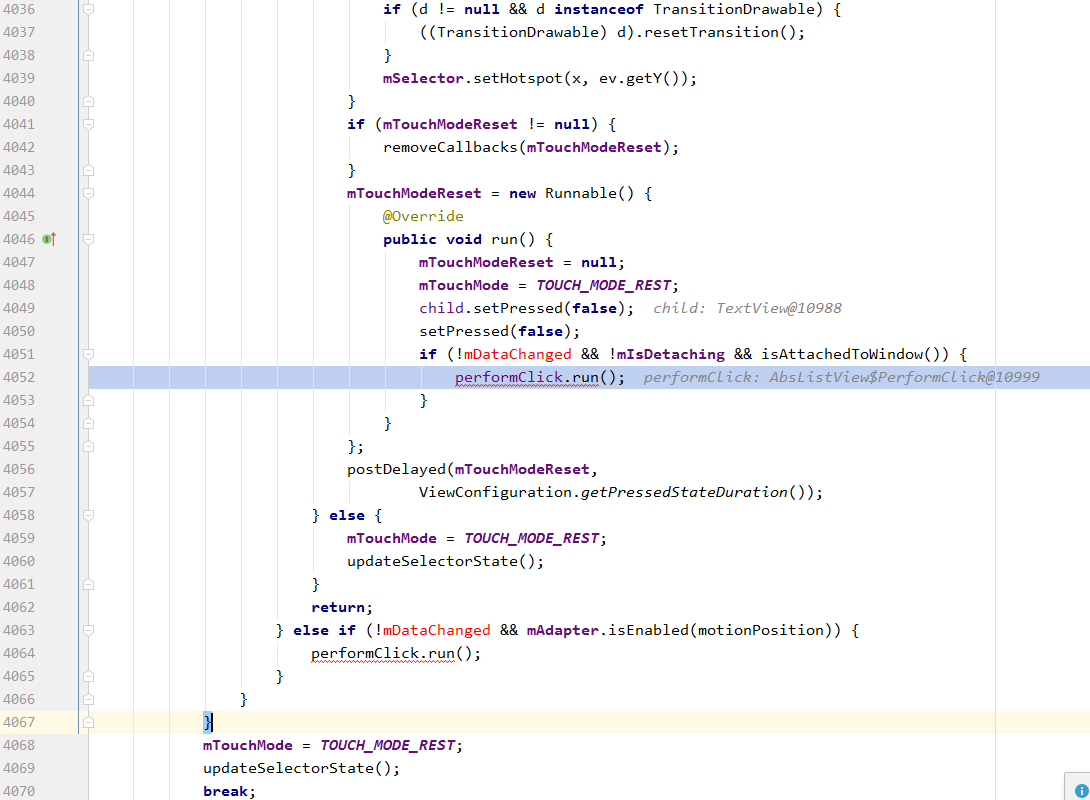
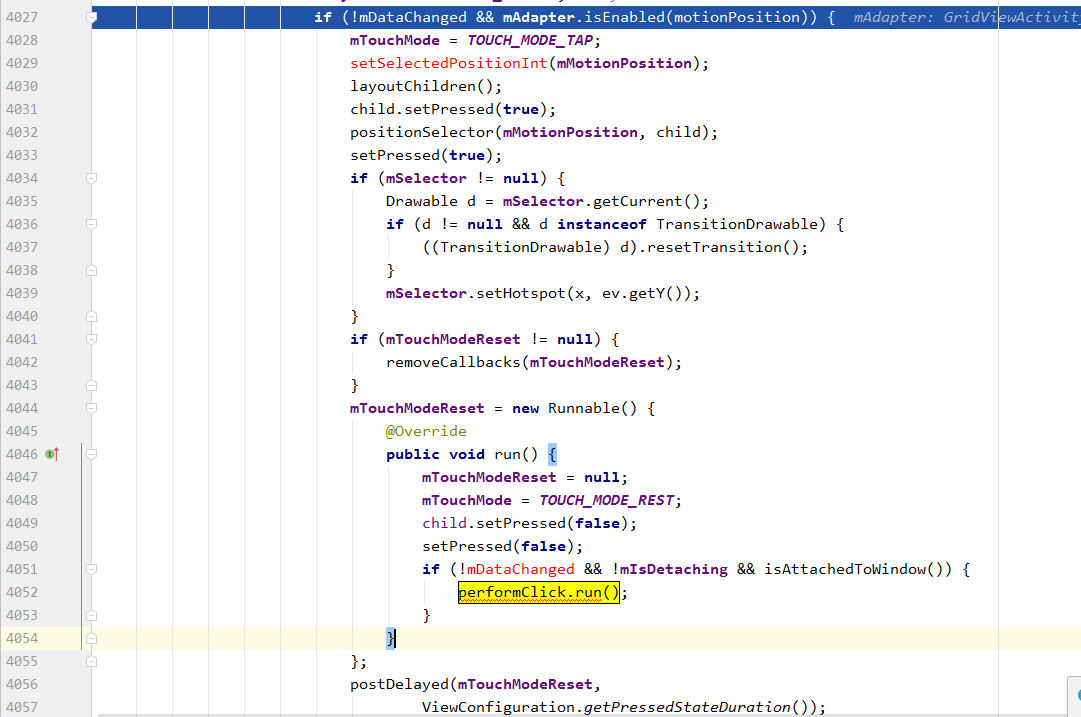
2.2 滑动后
在onTouchUp方法中打个断点, 发现mDataChanged属性为true,无法再往下走,不会执行performClick.run()方法,也就不会触发OnItemClick事件。

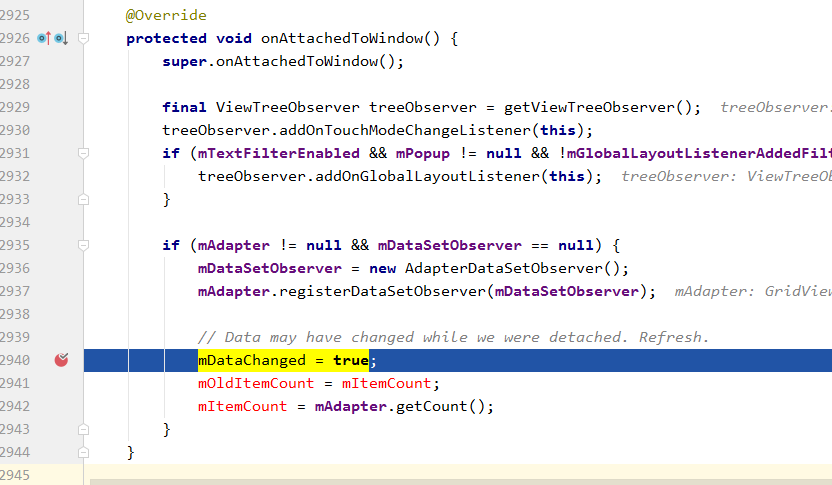
2.3 mDataChanged赋值为true的位置
在AbsListView类的所有mDataChanged赋值为true的地方打断点,再执行滑动操作,断点停留在如下位置:

也就是说AbsListView重新显示的时候将mDataChanged置为true
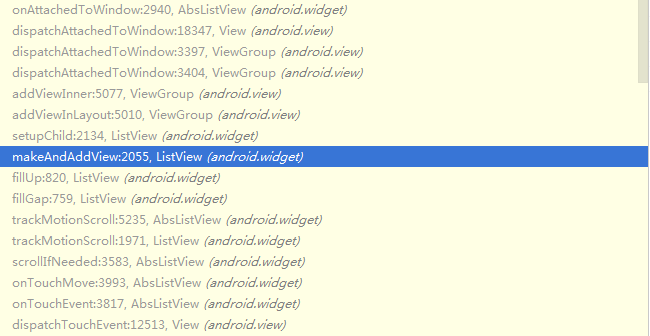
调用栈如下:

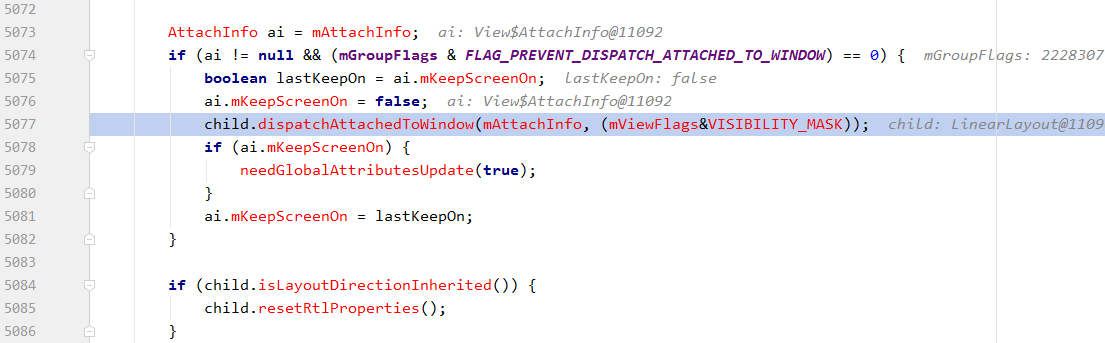
其中makeAndAddView、setupChild、addViewInLayout、addViewInner表示重建View并将View添加到ListView。addViewInner中部分代码如下:

child就是LinearLayout, GridView的父类, ListView的HeaderView, child执行dispatchAttachedToWindow方法,将自身以及子View添加到窗口上,于是GridView执行了onAttachedToWindow方法, 导致mDataChanges被置为true, OnItemClick事件无法执行。
2.3 GridView直接作为ListView的HeaderView为什么可以滑动
GridView直接作为ListView的HeaderView滑动后为什么可以点击?
去掉linearLayout.addView(headerView)
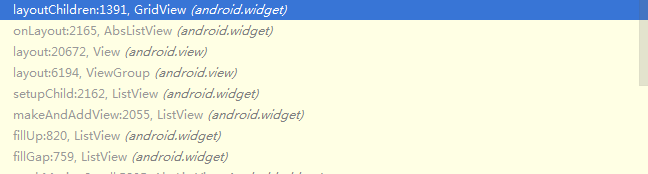
在GridView、AbsListView、AdapterView中mDataChanged赋值为false的地方打断点,方法调用栈如下:

具体代码:

可以看出单独的GridView作为HeaderView重新显示后会调用layoutChildren进行布局, 将mDataChanged置为false从而在滑动隐藏再显示后可以响应点击事件。
2.4 ListView setupChild分析
setupChild是ListView显示某一个View时执行的逻辑,进行了测量、布局等等操作,GridView单独作为一个View时会触发layoutChildren, 如果作为LinearLayout的子View,LinearLayout的测量、布局等操作不会导致GridView重新布局。
3 解决方法
重写GridView, 在onAttachedToWindow方法中调用adapter的notifyDataSetChanged()方法 、重设adapter等会使得GridView触发layoutChildren的操作;
public static class HeaderGridView extends GridView {
public HeaderGridView(Context context) {
super(context);
}
public HeaderGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
ListAdapter adapter = getAdapter();
if (adapter instanceof BaseAdapter) {
((BaseAdapter) adapter).notifyDataSetChanged();
}
}
}