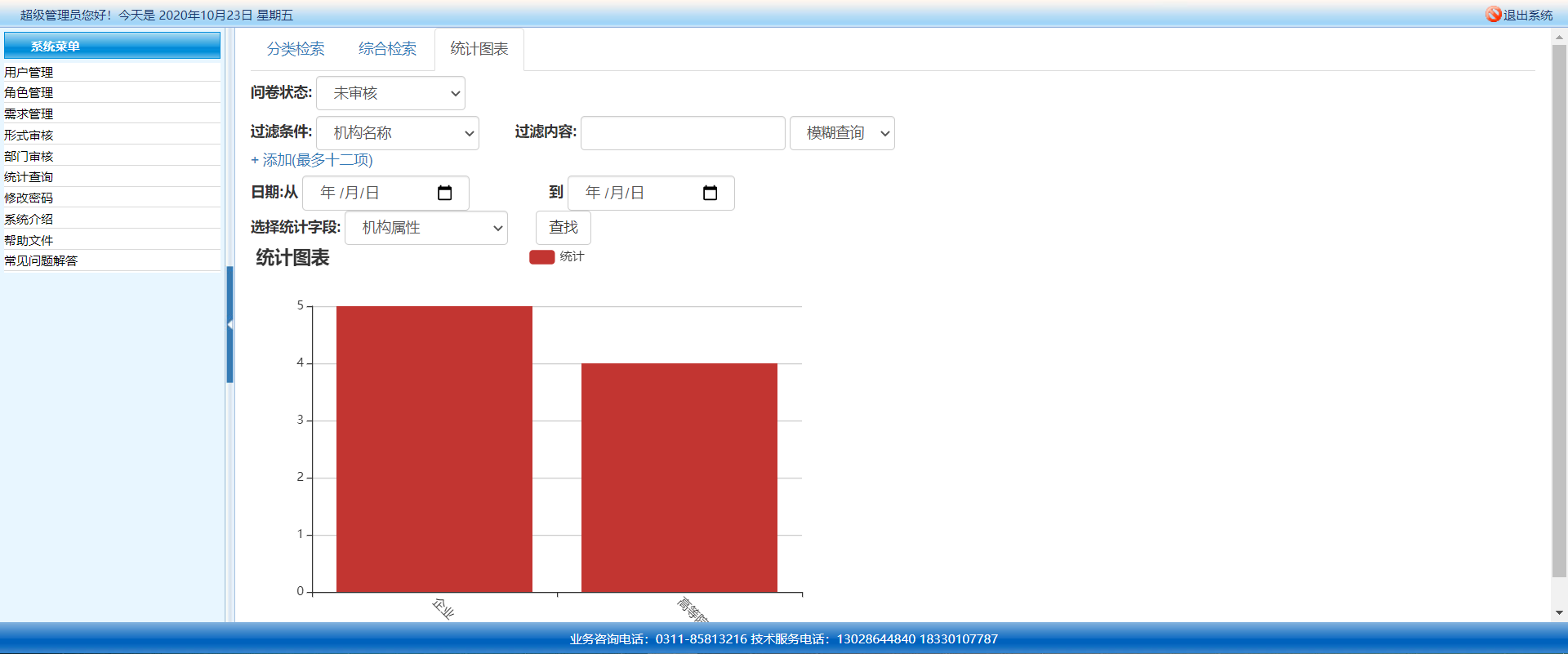
新增
代码
<%@ page import="java.util.List" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="C" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 79413
Date: 2020/10/23
Time: 16:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<script crossorigin="anonymous" integrity="sha384-i+fXrQ+G3+h2478EWpSpIXivtKbbze+0SNOXJGizkAp6DVG/m2fE6hiWeDwskVvp"
src="https://lib.baomitu.com/echarts/4.7.0/echarts.js"></script>
<script src="${pageContext.request.contextPath}/js/myjs/tongji.js"></script>
<script>
$(function () {
//跳转到综合检索
var locationId = '${locationId}';
alert(locationId)
if (locationId != ""){
$("#" + locationId).click();
}
if (locationId == "tjtb"){
var nameres = ${name};
var valueres = ${value};
initChart(nameres,valueres);
}
});
</script>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="tabs-973227">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-1" data-toggle="tab">分类检索</a>
</li>
<li>
<a href="#panel-2" data-toggle="tab" id="zhjs">综合检索</a>
</li>
<li>
<a href="#panel-3" data-toggle="tab" id="tjtb">统计图表</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-1">
<form style="margin-top: 3px;"
action="${pageContext.request.contextPath}/tjcxFljs" method="post">
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>问卷状态:</label>
<select class="form-control" name="state">
<option value="0">未审核</option>
<option value="1">形式审核通过</option>
<option value="2">形式审核未通过</option>
<option value="3">部门审核通过</option>
<option value="4">部门审核未通过</option>
</select>
</div>
<div class="form-group">
<label>过滤条件:</label>
<select class="form-control" name="way">
<option value="JGMC">机构名称</option>
<option value="GKGLBM">归口管理单位</option>
<option value="SZDY">所在地域</option>
<option value="FRDB">法人代表</option>
<option value="LXR">联系人</option>
<option value="JGSX">机构属性</option>
<option value="JSXQMC">技术需求名称</option>
<option value="GJZ">关键字</option>
<option value="TRZJZE">拟投入资金总额</option>
<option value="JSXQHZMS">技术需求解决方式</option>
<option value="YJLX">科技活动类型</option>
<option value="XKFL">学科分类</option>
<option value="XQJSSSLY">需求技术所属领域</option>
<option value="XQJSYYHY">需求技术应用行业</option>
</select>
</div>
<div class="form-group">
<label>过滤内容:</label>
<input type="text" class="form-control" name="pattern">
</div>
<div class="form-group">
<select class="form-control" name="how">
<option value="模糊">模糊查询</option>
<option value="精准">精准查询</option>
</select>
</div>
</div>
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>日期:从</label>
<input type="date" class="form-control" name="QXSJ">
</div>
<div class="form-group">
<label>到</label>
<input type="date" class="form-control" name="JZSJ">
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">查找</button>
</div>
</div>
</form>
<table class="table table-hover table-bordered" style="margin-top: 5px;">
<thead>
<tr>
<th>序号</th>
<th>技术需求名称</th>
<th>机构全称</th>
<th>所在地域</th>
<th>归口管理单位</th>
<th>机构属性</th>
<th>科技活动类型</th>
<th>提交时间</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<c:forEach items="${fljsList}" var="wj" step="1" varStatus="i">
<tr>
<td>${i.index + 1}</td>
<td>
<a href="${pageContext.request.contextPath}/xsshTableUI?id=${wj.WJID}&way=fljs">
${wj.JSXQMC}
</a>
</td>
<td>${wj.JGMC}</td>
<td>${wj.SZDY}</td>
<td>${wj.GKGLBM}</td>
<td>${wj.JGSX}</td>
<td>${wj.YJLX}</td>
<td>${wj.SUBMITDATE}</td>
<td>
<C:if test="${wj.SFSH == 0}">
未审核
</C:if>
<C:if test="${wj.SFSH == 1}">
形式审核通过
</C:if>
<C:if test="${wj.SFSH == 2}">
形式审核未通过
</C:if>
<C:if test="${wj.SFSH == 3}">
部门审核通过
</C:if>
<C:if test="${wj.SFSH == 4}">
部门审核未通过
</C:if>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<%-- 分类检索结束--%>
<div class="tab-pane" id="panel-2">
<form method="post" action="${pageContext.request.contextPath}/tjcxZhjs" id="zhjsForm">
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>问卷状态:</label>
<select class="form-control" id="state">
<option value="0">未审核</option>
<option value="1">形式审核通过</option>
<option value="2">形式审核未通过</option>
<option value="3">部门审核通过</option>
<option value="4">部门审核未通过</option>
</select>
</div>
</div>
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>过滤条件:</label>
<select class="form-control tjselect" name="way">
<option value="JGMC">机构名称</option>
<option value="GKGLBM">归口管理单位</option>
<option value="SZDY">所在地域</option>
<option value="FRDB">法人代表</option>
<option value="LXR">联系人</option>
<option value="JGSX">机构属性</option>
<option value="JSXQMC">技术需求名称</option>
<option value="GJZ">关键字</option>
<option value="TRZJZE">拟投入资金总额</option>
<option value="JSXQHZMS">技术需求解决方式</option>
<option value="YJLX">科技活动类型</option>
<option value="XKFL">学科分类</option>
<option value="XQJSSSLY">需求技术所属领域</option>
<option value="XQJSYYHY">需求技术应用行业</option>
</select>
</div>
<div class="form-group">
<label>过滤内容:</label>
<input type="text" class="form-control queryPattern" name="pattern">
</div>
<div class="form-group">
<select class="form-control queryHow" name="how">
<option value="模糊">模糊查询</option>
<option value="精准">精准查询</option>
</select>
</div>
</div>
<div class="form-inline" id="tiaojian">
<input type="text" name="sql" id="sqlInput" hidden>
</div>
<a href="javascript:void(0);" onclick="addTiaojian()">
+ 添加(最多十二项)
</a>
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>日期:从</label>
<input type="date" class="form-control" id="zhjs_QXSJ">
</div>
<div class="form-group">
<label>到</label>
<input type="date" class="form-control" id="zhjs_JZSJ">
</div>
<div class="form-group">
<button type="button" class="btn btn-default" onclick="submitForm()">查找</button>
</div>
</div>
</form>
<table class="table table-hover table-bordered" style="margin-top: 5px;">
<thead>
<tr>
<th>序号</th>
<th>技术需求名称</th>
<th>机构全称</th>
<th>所在地域</th>
<th>归口管理单位</th>
<th>机构属性</th>
<th>科技活动类型</th>
<th>提交时间</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<c:forEach items="${zhjsList}" var="wj" step="1" varStatus="i">
<tr>
<td>${i.index + 1}</td>
<td>
<a href="${pageContext.request.contextPath}/xsshTableUI?id=${wj.WJID}&way=fljs">
${wj.JSXQMC}
</a>
</td>
<td>${wj.JGMC}</td>
<td>${wj.SZDY}</td>
<td>${wj.GKGLBM}</td>
<td>${wj.JGSX}</td>
<td>${wj.YJLX}</td>
<td>${wj.SUBMITDATE}</td>
<td>
<C:if test="${wj.SFSH == 0}">
未审核
</C:if>
<C:if test="${wj.SFSH == 1}">
形式审核通过
</C:if>
<C:if test="${wj.SFSH == 2}">
形式审核未通过
</C:if>
<C:if test="${wj.SFSH == 3}">
部门审核通过
</C:if>
<C:if test="${wj.SFSH == 4}">
部门审核未通过
</C:if>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<%-- 综合检索结束--%>
<div class="tab-pane" id="panel-3">
<form method="post" action="${pageContext.request.contextPath}/tjcxTjtb" id="tjtbForm">
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>问卷状态:</label>
<select class="form-control" id="tjtb_state">
<option value="0">未审核</option>
<option value="1">形式审核通过</option>
<option value="2">形式审核未通过</option>
<option value="3">部门审核通过</option>
<option value="4">部门审核未通过</option>
</select>
</div>
</div>
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>过滤条件:</label>
<select class="form-control tjtb_tjselect" name="tjtb_way">
<option value="JGMC">机构名称</option>
<option value="GKGLBM">归口管理单位</option>
<option value="SZDY">所在地域</option>
<option value="FRDB">法人代表</option>
<option value="LXR">联系人</option>
<option value="JGSX">机构属性</option>
<option value="JSXQMC">技术需求名称</option>
<option value="GJZ">关键字</option>
<option value="TRZJZE">拟投入资金总额</option>
<option value="JSXQHZMS">技术需求解决方式</option>
<option value="YJLX">科技活动类型</option>
<option value="XKFL">学科分类</option>
<option value="XQJSSSLY">需求技术所属领域</option>
<option value="XQJSYYHY">需求技术应用行业</option>
</select>
</div>
<div class="form-group">
<label>过滤内容:</label>
<input type="text" class="form-control tjtb_queryPattern" name="tjtb_pattern">
</div>
<div class="form-group">
<select class="form-control tjtb_queryHow" name="tjtb_how">
<option value="模糊">模糊查询</option>
<option value="精准">精准查询</option>
</select>
</div>
</div>
<div class="form-inline" id="tjtb_tiaojian">
<input type="text" name="sql" id="tjtb_sqlInput" hidden>
</div>
<a href="javascript:void(0);" onclick="tjtbAddTiaojian()">
+ 添加(最多十二项)
</a>
<div class="form-inline" style="margin-top: 5px;">
<div class="form-group">
<label>日期:从</label>
<input type="date" class="form-control" id="tjtb_QXSJ">
</div>
<div class="form-group">
<label>到</label>
<input type="date" class="form-control" id="tjtb_JZSJ">
</div>
</div>
<div class="form-inline">
<div class="form-group">
<label>选择统计字段:</label>
<select class="form-control" name="tjtb_what">
<option value="JGSX">机构属性</option>
<option value="YJLX">科技活动类型</option>
<option value="JSXQHZMS">技术需求解决方式</option>
</select>
</div>
<div class="form-group">
<button type="button" class="btn btn-default" onclick="submitThtbForm()">查找</button>
</div>
</div>
</form>
<div id="mychart" style=" 600px;height:400px;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
var allTjnum = 1;
var tjtbAllTjnum = 1;
var option = ["归口管理单位","所在地域","法人代表","联系人","机构属性","技术需求名称","关键字",
"拟投入资金总额","技术需求解决方式","科技活动类型","学科分类","需求技术所属领域","需求技术应用行业"];
var optionValue = ["GKGLBM","SZDY","FRDB","LXR","JGSX","JSXQMC","GJZ","TRZJZE","JSXQHZMS","YJLX","XKFL","XQJSSSLY","XQJSYYHY"];
function addTiaojian() {
if ((allTjnum == 12)){
alert("不能再添加了!");
return;
}
var selects = new Array();
$(".tjselect").each(function(key,value){
selects[key] = $(this).val();
});
var selectStr = "<select class='form-control tjselect' name='way" + (allTjnum + 1) +"'>";
for (var i = 0; i < 13; i++) {
var isCon = false;
for (var j = 0; j < selects.length; j++) {
if (optionValue[i] == selects[j]){
isCon = true;
break;
}
}
if (isCon){
continue;
}
var optionStr = " <option value='"+ optionValue[i] + "'>" + option[i] +"</option>";
selectStr += optionStr;
}
selectStr += "</select>";
var divStr = "<div class="form-inline" style="margin-top: 5px;" id='tiaojiandiv"+ (allTjnum + 1) +"'>
" +
"<div class='form-group'>"+
"<label>逻辑:</label>"+
"<select class='luoji form-control'>"+
"<option value='or'>或</option>"+
"<option value='and'>且</option>"+
"</select></div>" +
"
" +
" <div class="form-group">
" +
" <label>过滤条件:</label>
" +selectStr +
" </div>
" +
"
" +
" <div class="form-group">
" +
" <label>过滤内容:</label>
" +
" <input type="text" class="form-control queryPattern" name="pattern">
" +
" </div>
" +
"
" +
" <div class="form-group">
" +
"
" +
" <select class="form-control queryHow" name='how"+ (allTjnum + 1) +"'>
" +
" <option value="模糊">模糊查询</option>
" +
" <option value="精准">精准查询</option>
" +
" </select>
" +
"
" +
"
" +
"<a href='javascript:void(0);' onclick='removeTianjian("tiaojiandiv"+ (allTjnum + 1) + "")'>移除</a>"+
"
" +
" </div>
" +
"</div>";
allTjnum += 1;
$("#tiaojian").append(divStr);
}
function removeTianjian(id) {
$("#" + id).remove();
allTjnum -= 1;
}
function submitForm() {
var status = $("#state").val();
var selects = new Array();
var patterns = new Array();
var luojis = new Array();
var hows = new Array();
var qsDate = $("#zhjs_QXSJ").val();
var jzDate = $("#zhjs_JZSJ").val();
$(".tjselect").each(function(key,value){
selects[key] = $(this).val();
});
$(".queryPattern").each(function(key,value){
patterns[key] = $(this).val();
});
$(".luoji").each(function(key,value){
luojis[key] = $(this).val();
});
$(".queryHow").each(function(key,value){
hows[key] = $(this).val();
});
var sql = "select * from t_dcwjxx where SFSH = " + status ;
if (hows[0]=="模糊"){
sql += " and " + selects[0] + " like '%" + patterns[0] + "%'";
}else if (hows[0]=="精准"){
sql += " and " + selects[0] + " = '" + patterns[0] + "'";
}
for (var i = 1; i < selects.length; i++) {
if (hows[i]=="模糊"){
sql += " " + luojis[i-1] + " " + selects[i] + " like '%" + patterns[i] + "%'";
}else if (hows[0]=="精准"){
sql += " " + luojis[i-1] + " " + selects[i] + " = '" + patterns[i] + "%'";
}
}
if (qsDate!=""){
sql += " and SUBMITDATE >=" + qsDate;
}
if (jzDate != ""){
sql += " and SUBMITDATE <=" + jzDate;
}
$("#sqlInput").attr("value",sql);
$("#zhjsForm").submit();
}
function tjtbAddTiaojian(){
if ((tjtbAllTjnum == 12)){
alert("不能再添加了!");
return;
}
var selects = new Array();
$(".tjtb_tjselect").each(function(key,value){
selects[key] = $(this).val();
});
var selectStr = "<select class='form-control tjtb_tjselect' name='tjtb_way" + (allTjnum + 1) +"'>";
for (var i = 0; i < 13; i++) {
var isCon = false;
for (var j = 0; j < selects.length; j++) {
if (optionValue[i] == selects[j]){
isCon = true;
break;
}
}
if (isCon){
continue;
}
var optionStr = " <option value='"+ optionValue[i] + "'>" + option[i] +"</option>";
selectStr += optionStr;
}
selectStr += "</select>";
var divStr = "<div class="form-inline" style="margin-top: 5px;" id='tjtb_tiaojiandiv"+ (allTjnum + 1) +"'>
" +
"<div class='form-group'>"+
"<label>逻辑:</label>"+
"<select class='tjtb_luoji form-control'>"+
"<option value='or'>或</option>"+
"<option value='and'>且</option>"+
"</select></div>" +
"
" +
" <div class="form-group">
" +
" <label>过滤条件:</label>
" +selectStr +
" </div>
" +
"
" +
" <div class="form-group">
" +
" <label>过滤内容:</label>
" +
" <input type="text" class="form-control tjtb_queryPattern" name="pattern">
" +
" </div>
" +
"
" +
" <div class="form-group">
" +
"
" +
" <select class="form-control tjtb_queryHow" name='how"+ (allTjnum + 1) +"'>
" +
" <option value="模糊">模糊查询</option>
" +
" <option value="精准">精准查询</option>
" +
" </select>
" +
"
" +
"
" +
"<a href='javascript:void(0);' onclick='removeTjtbTianjian("tjtb_tiaojiandiv"+ (allTjnum + 1) + "")'>移除</a>"+
"
" +
" </div>
" +
"</div>";
allTjnum += 1;
$("#tjtb_tiaojian").append(divStr);
}
function removeTjtbTianjian(id) {
$("#" + id).remove();
tjtbAllTjnum -= 1;
}
function submitThtbForm() {
var status = $("#tjtb_state").val();
var selects = new Array();
var patterns = new Array();
var luojis = new Array();
var hows = new Array();
var qsDate = $("#tjtb_QXSJ").val();
var jzDate = $("#tjtb_JZSJ").val();
$(".tjtb_tjselect").each(function(key,value){
selects[key] = $(this).val();
});
$(".tjtb_queryPattern").each(function(key,value){
patterns[key] = $(this).val();
});
$(".tjtb_luoji").each(function(key,value){
luojis[key] = $(this).val();
});
$(".tjtb_queryHow").each(function(key,value){
hows[key] = $(this).val();
});
var sql = "select * from t_dcwjxx where SFSH = " + status ;
if (hows[0]=="模糊"){
sql += " and " + selects[0] + " like '%" + patterns[0] + "%'";
}else if (hows[0]=="精准"){
sql += " and " + selects[0] + " = '" + patterns[0] + "'";
}
for (var i = 1; i < selects.length; i++) {
if (hows[i]=="模糊"){
sql += " " + luojis[i-1] + " " + selects[i] + " like '%" + patterns[i] + "%'";
}else if (hows[0]=="精准"){
sql += " " + luojis[i-1] + " " + selects[i] + " = '" + patterns[i] + "%'";
}
}
if (qsDate!=""){
sql += " and SUBMITDATE >=" + qsDate;
}
if (jzDate != ""){
sql += " and SUBMITDATE <=" + jzDate;
}
$("#tjtb_sqlInput").attr("value",sql);
$("#tjtbForm").submit();
}
function initChart(names,values) {
var myChart = echarts.init(document.getElementById('mychart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '统计图表'
},
tooltip: {},
legend: {
data:['统计']
},
xAxis: {
data: names,
axisLabel: {
interval:0,
rotate:-45
}
},
yAxis: {},
series: [{
name: '统计',
type: 'bar',
data: values
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
package web;
import dao.DCWJXXDao;
import domain.DCWJXX;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/tjcxFljs")
public class tjcxFljs extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String state = request.getParameter("state");
String way = request.getParameter("way");
String pattern = request.getParameter("pattern");
String how = request.getParameter("how");
String QXSJ = request.getParameter("QXSJ");
String JZSJ = request.getParameter("JZSJ");
DCWJXXDao dao = new DCWJXXDao();
List<DCWJXX> fljsList = new ArrayList<>();
String sql = "";
//如果是模糊查询
if (how.equals("模糊")){
sql = "select * from t_dcwjxx where " + way + " like '%" + pattern +"%' and SFSH = " + state ;
}else if (how.equals("精准")){
//如果是精准查询
sql = "select * from t_dcwjxx where " + way + " = '" + pattern +"' and SFSH = " + state ;
}
//如果起始时间不为空
if (!QXSJ.equals("")){
sql += " and SUBMITDATE >=" + QXSJ;
}
//如果截止时间不为空
if (!JZSJ.equals("")){
sql += " and SUBMITDATE <=" + JZSJ;
}
System.out.println(sql);
try {
fljsList = dao.queryBySql(sql);
} catch (SQLException e) {
e.printStackTrace();
}
System.out.println("分类检索查询后长度---" + fljsList.size());
request.setAttribute("fljsList",fljsList);
request.getRequestDispatcher("/templete/tongji.jsp#panel-1").forward(request,response);
}
}
//通过查询语句查询
public List<DCWJXX> queryBySql(String sql) throws SQLException {
QueryRunner qr = new QueryRunner(MyDataSoureUtils.getDataSource());
List<DCWJXX> query = qr.query(sql, new BeanListHandler<DCWJXX>(DCWJXX.class));
return query;
}
package web;
import dao.DCWJXXDao;
import domain.DCWJXX;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/tjcxZhjs")
public class tjcxZhjs extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String sql = request.getParameter("sql");
System.out.println("综合查询sql语句:" + sql );
DCWJXXDao dao = new DCWJXXDao();
List<DCWJXX> zhjsList = new ArrayList<>();
try {
zhjsList = dao.queryBySql(sql);
} catch (SQLException e) {
e.printStackTrace();
}
request.setAttribute("zhjsList",zhjsList);
request.setAttribute("locationId","zhjs");
request.getRequestDispatcher("/templete/tongji.jsp").forward(request,response);
}
}
- 综合检索dao与分类检索相同
- 统计图表servlet
package web;
import com.google.gson.Gson;
import dao.DCWJXXDao;
import domain.DCWJXX;
import domain.TbShuju;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
import java.util.*;
@WebServlet("/tjcxTjtb")
public class tjcxTjtb extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String sql = request.getParameter("sql");
String tjtb_what = request.getParameter("tjtb_what");
DCWJXXDao dao = new DCWJXXDao();
List<TbShuju> tbShujus = new ArrayList<>();
try {
tbShujus = dao.queryForTjtb(sql,tjtb_what);
} catch (SQLException e) {
e.printStackTrace();
}
List<String> name = new ArrayList<>();
List<Integer> value = new ArrayList<>();
for (TbShuju shujus : tbShujus) {
name.add(shujus.getName());
value.add(shujus.getValue());
}
request.setAttribute("name",new Gson().toJson(name));
request.setAttribute("value",new Gson().toJson(value));
request.setAttribute("locationId","tjtb");
request.getRequestDispatcher("/templete/tongji.jsp").forward(request,response);
}
}
//统计图表查询数据
public List<TbShuju> queryForTjtb(String sql, String tjtb_what) throws SQLException {
QueryRunner qr = new QueryRunner(MyDataSoureUtils.getDataSource());
String mysql = "select " + tjtb_what + " as name,count(*) as value from (" + sql + ") as t group by "+ tjtb_what;
List<TbShuju> query = qr.query(mysql, new BeanListHandler<TbShuju>(TbShuju.class));
return query;
}
今日遇到的问题
明日计划