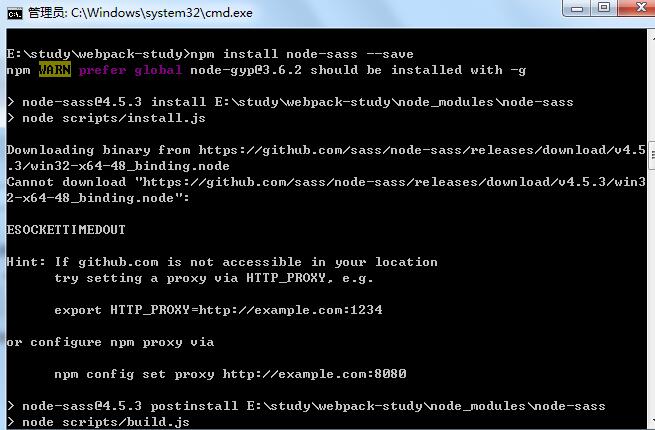
在安装sass-loader、node-sass 来在webpack中处理scss文件时,发现利用npm安装node-sass总是安装不成功,报错(部分截图):

导致问题原因:npm服务器在美国,还有就是某强大的防火墙作用。导致模块无法下载。
解决方法:是用淘宝镜像安装:
1 npm install -g cnpm --registry=https://registry.npm.taobao.org 2 cnpm install node-sass
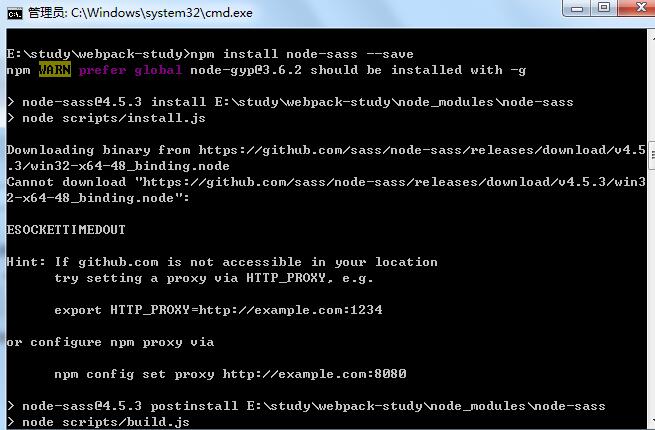
在安装sass-loader、node-sass 来在webpack中处理scss文件时,发现利用npm安装node-sass总是安装不成功,报错(部分截图):

导致问题原因:npm服务器在美国,还有就是某强大的防火墙作用。导致模块无法下载。
解决方法:是用淘宝镜像安装:
1 npm install -g cnpm --registry=https://registry.npm.taobao.org 2 cnpm install node-sass