引入less
如果项目根目录中没有config文件夹,首先暴露出项目配置文件,项目下执行:
npm run eject
如果项目是从git仓库中pull下来的的话,必须确保本地项目与仓库中没有冲突,才能够eject成功,否则命令会报错,因为该操作是不可逆的,一旦暴露出配置文件后eject功能将被删除。
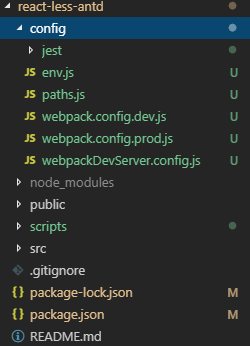
eject成功后项目下会多出两个文件夹,config和scripts,我们开发中一般只需关心config文件下的webpack.config.dev.js、webpack.config.prod.js、webpackDevServer.config.js,其他多出来的文价不要管他:
然后安装less和lessloader:
npm install less less-loader --save-dev
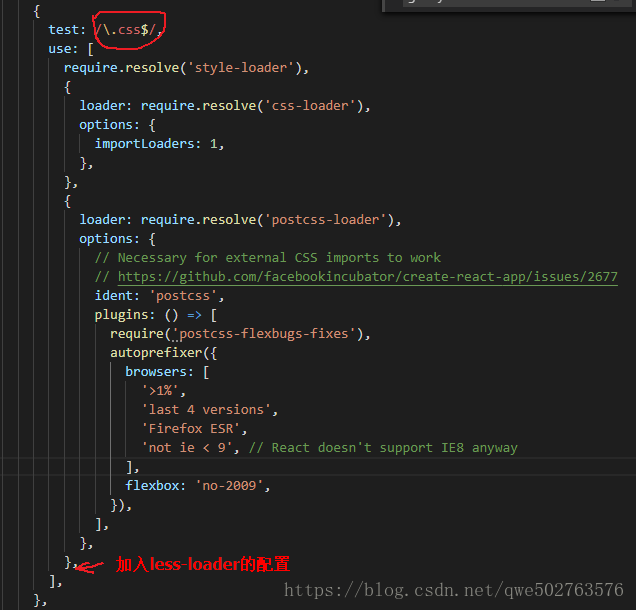
修改webpack.config.dev.js和webpack.config.prod.js,两个文件一样的地方修改,找到配置中的module.rules下面的test: /.css$/处的配置,需要改的地方:

将其改为:
{ test: /.(css|less)$/, use: [ require.resolve('style-loader'), { loader: require.resolve('css-loader'), options: { importLoaders: 1, }, }, { loader: require.resolve('postcss-loader'), options: { // Necessary for external CSS imports to work // https://github.com/facebookincubator/create-react-app/issues/2677 ident: 'postcss', plugins: () => [ require('postcss-flexbugs-fixes'), autoprefixer({ browsers: [ '>1%', 'last 4 versions', 'Firefox ESR', 'not ie < 9', // React doesn't support IE8 anyway ], flexbox: 'no-2009', }), ], }, }, { loader: require.resolve('less-loader') } ], },
然后就可以在项目中畅用less了,sass配置方法一样,只是安装的包不一样,node-sass和sass-loader----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
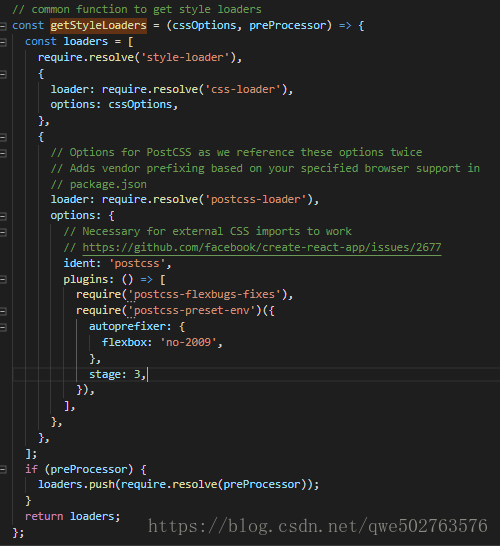
不过现在create-react-app默认安装版本是2.03了,其中有些改变,在新版本脚手架中css的rules.test的值被提取到外面声明为一个变量,并将css的rules.use同样提取为一个函数在外部声明,函数接受两个参数,第一个为传入css-loader的Options,第二个为可选,就是需要添加的loader,最后返回配置后的loader数组:

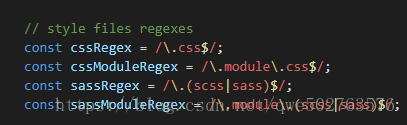
看到这里发现其实只是变换了写法而已,并且新版本脚手架中已经配置了sass了,依葫芦画瓢,最笨的办法就是也定义两个关于less的变量:
// style files regexes const cssRegex = /.css$/; const cssModuleRegex = /.module.css$/; const sassRegex = /.(scss|sass)$/; const sassModuleRegex = /.module.(scss|sass)$/; const lessRegex = /.less$/; const lessModuleRegex = /.module.less$/;
然后在oneOf数组最后复制sass的两个loader配置追加到后面,将变量对应的改为上面自己声明的变量,并将第二个参数'sass-loader'改为'less-loader':
{ test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders({ importLoaders: 2 }, 'less-loader'), }, { test: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'less-loader' ), },
然后重新运行即可,亲测!
不要忘记两个配置文件都要改哦!
按需引入antd组件
安装使用不多说了直接进入正题,如何按需加载,使用需要用到的组件:
import { Button } from 'antd'
安装按需引入所需要的插件:
npm install babel-plugin-import --save-dev
然后在package.json中babel属性下添加:
"plugins": [ ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }] ]
完整的应该是:
"babel": { "presets": [ "react-app" ], "plugins": [ ["import", { "libraryName": "antd", "libraryDirectory": "lib", "style": "css" }] ] },
当然这个不在package.json中配置也行,在.babelrl中配置也可以,或者在webpack.config.js中配置也可以,但是因为要同时改dev和prod两个文件会比较麻烦,pugins是个二维数组!!不要复制粘贴错了哦!
修改antd默认主题颜色
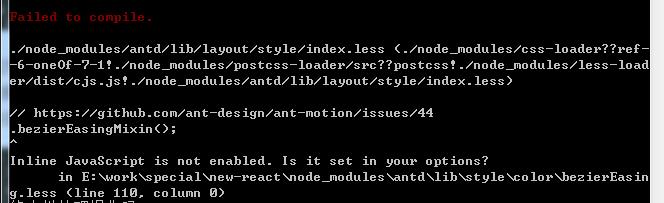
这样就实现了antd组件按需加载了,不需要再额外引入组件样式了,但是如果要更改antd主题颜色的话,这里这个style属性值就不能是"css"了。必须改成true,原因是因为值是css时按需加载时加载的就是antd编译后之后的css文件,要更改主题颜色是要更改less变量的,而true标识直接加载antd的less文件,注意,坑来了!!当你设为true时,你会发编译失败,页面中antd组件也会没有样式了,命令行抛出如下异常:
这是因为你还没配置less-loader的配置项,在之前我复制修改的那个地方只是引入使用了less-loader,并没有添加配置项,导致他就会出现这个异常,在网上找资料大概less的版本2.7.3以前不会出现这个问题,所以我们要先给less-loader一个修改antd主题颜色的配置,在create-react-app 2.0以前的配置方法:
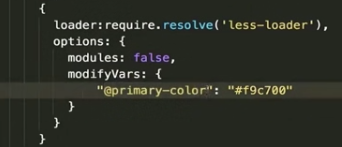
在最新的react脚手架版本中,上面也提到了,因新版本的配置文件中关于css的rules中的use值被提到外部声明成了一个配置函数,函数返回该样式文件类型所需要的loader数组,所以经过我如下修改并测试,成功修改主题颜色:
// common function to get style loaders const getStyleLoaders = (cssOptions, preProcessor) => { const loaders = [ require.resolve('style-loader'), { loader: require.resolve('css-loader'), options: cssOptions, }, { // Options for PostCSS as we reference these options twice // Adds vendor prefixing based on your specified browser support in // package.json loader: require.resolve('postcss-loader'), options: { // Necessary for external CSS imports to work // https://github.com/facebook/create-react-app/issues/2677 ident: 'postcss', plugins: () => [ require('postcss-flexbugs-fixes'), require('postcss-preset-env')({ autoprefixer: { flexbox: 'no-2009', }, stage: 3, }), ], }, }, ]; if (preProcessor) { let loader = require.resolve(preProcessor) if (preProcessor === "less-loader") { loader = { loader, options: { modifyVars: { 'primary-color': '#000000', 'link-color': '#1DA57A', 'border-radius-base': '2px', }, javascriptEnabled: true, } } } loaders.push(loader); } return loaders; };
其实也就是修改了该函数if(preProcessor)中的代码,其他地方并没有改,当然dev和prod两个文件同样都要改,以保证线上代码不会有问题,prod文件中这个if(preProcessor)中默认已经配置了一个options:
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: shouldUseSourceMap,
},
});
所以这个我们这样改:
if (preProcessor) { let loader = { loader: require.resolve(preProcessor), options: { sourceMap: shouldUseSourceMap, }, } if (preProcessor === "less-loader") { loader.options.modifyVars = { 'primary-color': '#000000', 'link-color': '#1DA57A', 'border-radius-base': '2px', } loader.options.javascriptEnabled = true } loaders.push(loader); }
现在可以开始来快乐的撸你的 代码咯。。。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------
转载至:https://blog.csdn.net/qwe502763576/article/details/83242823