Django模板
1,模板介绍(DTL)
实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和Jinja2。DTL是 Django Template Language 三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持Jinja2等其他模板引擎,但是作为Django内置的模板语言,和Django可以达到无缝衔接而不会产生一些不兼容的情况。
1,DTL与普通的HTML文件的区别
DTL模板是一种带有特殊语法的HTML文件,这个HTML文件可以被Django编译,可以传递参数进去,实现数据动态化。在编译完成后,生成一个普通的HTML文件,然后发送给客户端。
2,渲染模板
渲染模板有多种方式。这里讲下两种常用的方式。
①render_to_string:找到模板,然后将模板编译后渲染成Python的字符串格式。最后再通过HttpResponse类包装成一个HttpResponse对象返回回去。示例代码如下:
from django.template.loader import render_to_string
from django.http import HttpResponse
def index(request):
html = render_to_string('index.html')
return HttpResponse(html)
②使用render函数(最常用):直接将模板渲染成字符串和包装成HttpResponse对象一步到位完成。示例代码如下:
from django.shortcuts import render
def index(request): return render(request,'index.html')
备注:以前版本的python可能会使用render_to_response函数,其功能和render一模一样。前者即将淘汰。
3,模板查找路径配置
在项目的settings.py文件中。有一个TEMPLATES配置,这个配置包含了模板引擎的配置,模板查找路径的配置,模板上下文的配置等。模板路径可以在两个地方配置。
①DIRS:
这是一个列表,在这个列表中可以存放所有的模板路径,以后在视图中使用render或者render_to_string渲染模板的时候,会在这个列表的路径中查找模板。
'DIRS': [os.path.join(BASE_DIR, 'templates')] # os.path.join是将BASE_DIR和'templates'进行拼接,组成绝对路径。 # BASE_DIR位于settings.py文件'DIRS'的上方,代表的是当前项目所在的路径。 # 若自己修改路径,请加上r。例如:'DIRS': [r"C: emplates"],代表原生字符串,是什么就是什么,不会转义。
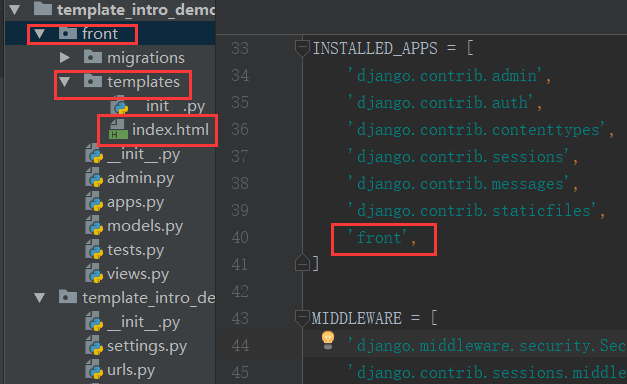
②APP_DIRS:
默认为True,这个设置为True后,若在'DIRS'中找不到相应的html模板文件,会在'INSTALLED_APPS'的安装了的APP下的templates文件夹中查找模板。
如若自行在相应APP中创建templates文件夹,并在该文件夹下添加html模板文件。
需要注意一下几点:
1,此时在相应APP下添加的templates模板文件夹,不能为别的名称,只能是templates。
2,需要在setting.py下的'INSTALLED_APPS'下添加该APP文件的名称,才能进行映射。
3,此时 'APP_DIRS': True

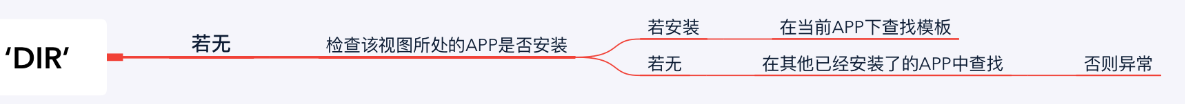
③查找顺序:
比如代码render('list.html')。先会在DIRS这个列表中依次查找路径下有没有这个模板,如果有,就返回。如果DIRS列表中所有的路径都没有找到,那么会先检查当前这个视图所处的app是否已经安装,如果已经安装了,那么就先在当前这个app下的templates文件夹中查找模板,如果没有找到,那么会在其他已经安装了的app中查找。如果所有路径下都没有找到,那么会抛出一个TemplateDoesNotExist的异常。

2,模板变量
DTL模板语法
1,变量:
模板中可以包含变量,Django在渲染模板的时候,可以传递变量对应的值过去进行替换。变量的命名规范和Python非常类似,只能是阿拉伯数字和英文字符以及下划线的组合,不能出现标点符号等特殊字符。变量需要通过视图函数渲染,视图函数在使用render或者render_to_string的时候可以传递一个context的参数,这个参数是一个字典类型。以后在模板中的变量就从这个字典中读取值的。示例代码如下:
# index.html模板代码
<p>{{ username }}</p>
# views.py代码
def profile(request):
context = {
'usrname': 'qiuma'
}
return render(request,'index.html',context=context)
2,变量的使用规则
1. 在模版中使用变量,需要将变量放到`{{ 变量 }}`中。
2,如果想要访问对象的属性,就会查找这个对象的username属性,或者是username这个方法,那么可以通过`对象.属性名`来进行访问,比如person.username,模板是按照以下方式进行解析的:
class Person(object):
def __init__(self,username):
self.username = username
def index(request):
p = Person('qiuma')
context = {
'person': p
}
return render(request,'index.html',context)
以后想要访问`person`的`username`,那么就是通过`person.username`来访问。
3,如果想要访问一个字典的key对应的value,就会查找这个字典的username这个key对应的值,那么只能通过`字典.key`的方式进行访问,不能通过`中括号[]`的形式进行访问。
context = {
'person': {
'username':'zhiliao'
}
}
那么以后在模版中访问`username`。就是以下代码`person.username`
4,因为在访问字典的`key`时候也是使用`点.`来访问,因此不能在字典中定义字典本身就有的属性名当作`key`,否则字典的那个属性将编程字典中的key了。
context = {
'person': {
'username':'zhiliao',
'keys':'abc'
}
}
以上因为将`keys`作为`person`这个字典的`key`了。因此以后在模版中访问`person.keys`的时候,返回的不是这个字典的所有key,而是对应的值。
5,如果想要访问列表或者元组,那么也是通过`点.`的方式进行访问,不能通过`中括号[]`的形式进行访问。这一点和python中是不一样的。示例代码如下:
{{ persons.1 }} # 不能使用{{persons[1]}}
从如果出现的是person.1,会判断persons是否是一个列表或者元组或者任意的可以通过下标访问的对象,如果是的话就取这个列表的第1个值。如果不是就获取到的是一个空的字符串。
不能通过中括号的形式访问字典和列表中的值,比如dict['key']和list[1]是不支持的!
因为使用点(.)语法获取对象值的时候,可以获取这个对象的属性,如果这个对象是一个字典,也可以获取这个字典的值。所以在给这个字典添加key的时候,千万不能和字典中的一些属性重复。比如items,items是字典的方法,那么如果给这个字典添加一个items作为key,那么以后就不能再通过item来访问这个字典的键值对了。
3,常用的模板标签
1,if标签
在pycharm中直接在html文件,敲下 if 后按 tab 键,即可自动生成 if 模板标签
if标签相当于Python中的if语句,有elif和else相对应,if标签有闭合标签,就是{% endif %},但是所有的标签都需要用标签符号 {%%} 进行包裹。if标签中可以使用==、!=、<、<=、>、>=、in、not in、is、is not等判断运算符。示例代码如下:
{% if "张三" in persons %}
<p>张三在列表中</p>
{% else %}
<p>张三不在列表中</p>
{% endif %}
views.py文件

from django.shortcuts import render def persons(request): context = { 'person':[ '张三', '李四' ] } return render(request,'index.html',context=context)
2,for...in...标签
for...in...类似于Python中的for...in...。可以遍历列表、元组、字符串、字典等一切可以遍历的对象。示例代码如下:
<ul>
{% for book in books %}
<li>
{{ book }}
</li>
{% endfor %}
</ul>
views.py文件

from django.shortcuts import render def index(request): context = { 'books':[ '三国演绎', '红楼梦', '西游记', '水浒传', ] } return render(request,'index.html',context=context)
如果想要反向遍历,那么在遍历的时候就加上一个reversed。示例代码如下:
<ul>
{% for book in books reversed %}
<li>
{{ book }}
</li>
{% endfor %}
</ul>
遍历字典的时候,需要使用items(键值对)、keys(键)和values(值)等方法。在DTL中,执行一个方法不能使用圆括号的形式。遍历字典示例代码如下:
<ul>
{% for key,value in person.items %} # 也可以单独for key in person.keys
<li>
{{ key }}={{ value }} # {{key}}
</li>
{% endfor %}
</ul>
views.py文件

from django.shortcuts import render def index(request): context = { 'person':{ 'username': 'qiuma', 'age': 18, 'hobby': 'skating' } } return render(request,'index.html',context=context)
在for循环中,DTL提供了一些变量可供使用。这些变量如下:
①forloop.counter:当前循环的下标。以1作为起始值。
②forloop.counter0:当前循环的下标。以0作为起始值。
③forloop.revcounter:当前循环的反向下标值。比如列表有5个元素,那么第一次遍历这个属性是等于5,第二次是4,以此类推。并且是以1作为最后一个元素的下标。
④forloop.revcounter0:类似于forloop.revcounter。不同的是最后一个元素的下标是从0开始。
⑤forloop.first:是否是第一次遍历。
⑥forloop.last:是否是最后一次遍历。
⑦forloop.parentloop:如果有多个循环嵌套,那么这个属性代表的是上一级的for循环。

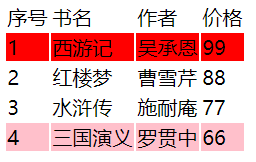
# views.py文件 from django.shortcuts import render def index(request): context = { 'books':[ { 'name': '西游记', 'author': '吴承恩', 'price': 99 }, { 'name': '红楼梦', 'author': '曹雪芹', 'price': 88 }, { 'name': '水浒传', 'author': '施耐庵', 'price': 77 }, { 'name': '三国演义', 'author': '罗贯中', 'price': 66 } ] } return render(request,'index.html',context=context) # index.html 文件 <body> <table> <thead> <tr> <td>序号</td> <td>书名</td> <td>作者</td> <td>价格</td> </tr> </thead> <tbody> {% for book in books %} {% if forloop.first %} <tr style = "background: red;"> {% elif forloop.last %} <tr style = "background: pink;"> {% else %} <tr> {% endif %} <td>{{ forloop.counter }}</td> <td>{{ book.name }}</td> <td>{{ book.author }}</td> <td>{{ book.price }}</td> </tr> {% endfor %} </tbody> </table> </body>

3,for...in...empty标签
这个标签使用跟for...in...是一样的,只不过是在遍历的对象如果没有元素的情况下,会执行empty中的内容。示例代码如下:
{% for person in persons %}
<li>{{ person }}</li>
{% empty %}
暂时还没有任何人
{% endfor %}
4,with标签
在模版中定义变量。有时候一个变量访问的时候比较复杂,那么可以先把这个复杂的变量缓存到一个变量上,以后就可以直接使用这个变量就可以了。示例代码如下:
context = {
"persons": ["张三","李四"]
}
{% with lisi=persons.1 %} # 等号两边不能有空格,否则报错
<p>{{ lisi }}</p>
{% endwith %}
# 李四
有几点需要强烈的注意:
①在with语句中定义的变量,只能在{%with%}{%endwith%}中使用,不能在这个标签外面使用。
②定义变量的时候,不能在等号左右两边留有空格。比如{% with lisi = persons.1%}是错误的。
③还有另外一种写法同样也是支持的:
{% with persons.1 as lisi %}
<p>{{ lisi }}</p>
{% endwith %}
# 李四
5,url标签
在模版中,我们经常要写一些url,比如某个a标签中需要定义href属性。当然如果通过硬编码的方式直接将这个url写死在里面也是可以的。但是这样对于以后项目维护可能不是一件好事。因此建议使用这种反转的方式来实现,类似于django中的reverse一样。示例代码如下:
<a href="{% url 'book:list' %}">图书列表页面</a>
如果url反转的时候需要传递参数,那么可以在后面传递。但是参数分位置参数和关键字参数。位置参数和关键字参数不能同时使用。示例代码如下:
# path部分
path('detail/<book_id>/',views.book_detail,name='detail')
# url反转,使用位置参数
<a href="{% url 'book:detail' 1 %}">图书详情页面</a>
# url反转,使用关键字参数
<a href="{% url 'book:detail' book_id=1 %}">图书详情页面</a>
如果想要在使用url标签反转的时候要传递查询字符串的参数,那么必须要手动在在后面添加。示例代码如下:
<a href="{% url 'book:detail' book_id=1 %}?page=1">图书详情页面</a>
如果需要传递多个参数,那么通过空格的方式进行分隔。示例代码如下:
<a href="{% url 'book:detail' book_id=1 page=2 %}">图书详情页面</a>
ctrl+D在pycharm中直接复制光标所在行到下一行。
代码示例:

# urls.py 文件 from django.urls import path from . import views urlpatterns = [ path('', views.index, name = 'index'), path('book/', views.book, name = 'book'), path('movie/', views.movie, name = 'movie'), path('city/', views.city, name = 'city'), path('login/', views.login, name = 'login'), path('book/detail/<book_id>', views.book_detail,name = 'detail') ] # views.py文件 from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request,'index.html') def login(request): next = request.GET.get('next') text = '登录页面,登录完成后要跳转的url是:%s' % next return HttpResponse(text) def book(request): return HttpResponse('读书页面') def movie(request): return HttpResponse('电影页面') def city(request): return HttpResponse('同城页面') def book_detail(request,book_id): text = '图书id是%s'%book_id return HttpResponse(text) # index.html 文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <style> .nav{ overflow: hidden; } .nav li{ float: left; list-style: none; margin: 0 20px; } </style> </head> <body> <ul class="nav"> <li><a href="{% url 'index' %}">首页</a></li> <li><a href="{% url 'book' %}">图书</a></li> <li><a href="{% url 'movie' %}">电影</a></li> <li><a href="{% url 'city' %}">同城</a></li> <li><a href="{% url 'detail' book_id='1' %}">最火的一篇文章</a></li> <li><a href="{% url 'login' %}?next=/">登录</a></li> </ul> </body> </html>
部分样式示例:![]()
6,spaceless标签
移除html标签中的空白字符。包括空格、tab键、换行等。示例代码如下:
{% spaceless %}
<p>
<a href="foo/">Foo</a>
</p>
{% endspaceless %}
那么在渲染完成后,会变成以下的代码:
<p><a href="foo/">Foo</a></p>
spaceless只会移除html标签之间的空白字符。而不会移除标签与文本之间的空白字符。看以下代码:
{% spaceless %}
<strong>
Hello
</strong>
{% endspaceless %}
这个将不会移除strong中的空白字符。
7,autoescape标签
开启和关闭这个标签内元素的自动转义功能。
1,DTL中默认已经开启了自动转义,自动转义是可以将一些特殊的字符。比如<转义成html语法能识别的字符,比如<会被转义成<,而>会被自动转义成>。模板中默认是已经开启了自动转义的。autoescape的示例代码如下:
# 传递的上下文信息
context = {
"info":"<a href='www.baidu.com'>百度</a>"
}
# 模板中关闭自动转义
{% autoescape off %}
{{ info }}
{% endautoescape %}
那么就会显示百度的一个超链接。如果把on成off,那么就会显示成一个普通的字符串。示例代码如下:
{% autoescape off %}
{{ info }}
{% endautoescape %}
8,verbatim标签
默认在DTL模板中是会去解析那些特殊字符的。比如{%和%}以及{{等。如果你在某个代码片段中不想使用DTL的解析引擎。那么你可以把这个代码片段放在verbatim标签中。示例代码下:
{% verbatim %}
{{if dying}}Still alive.{{/if}}
{% endverbatim %}
9,更多标签
请参考官方文档:https://docs.djangoproject.com/en/2.0/ref/templates/builtins/
4,内置常用过滤器
因为在DTL中,不支持函数的调用形式`()`,因此不能给函数传递参数,这将有很大的局限性。而过滤器其实就是一个函数,可以对需要处理的参数进行处理,并且还可以额外接收一个参数(也就是说,最多只能有2个参数)。
1,add
将传进来的参数添加到原来的值上面。这个过滤器会尝试将值和参数转换成整形然后进行相加。如果转换成整形过程中失败了,那么会将值和参数进行拼接。如果是字符串,那么会拼接成字符串,如果是列表,那么会拼接成一个列表。示例代码如下:
{{ value|add:"2" }}
如果value是等于4,那么结果将是6。如果value是等于一个普通的字符串,比如abc,那么结果将是abc2。add过滤器的源代码如下:
def add(value, arg):
"""Add the arg to the value."""
try:
return int(value) + int(arg)
except (ValueError, TypeError):
try:
return value + arg
except Exception:
return ''
2,cut
移除值中所有指定的字符串。类似于python中的replace(args,"")。示例代码如下:
{{ value|cut:" " }}
以上示例将会移除value中所有的空格字符。cut过滤器的源代码如下:
def cut(value, arg):
"""Remove all values of arg from the given string."""
safe = isinstance(value, SafeData)
value = value.replace(arg, '')
if safe and arg != ';':
return mark_safe(value)
return value
3,date
将一个日期按照指定的格式,格式化成字符串。示例代码如下:
# 数据
context = {
"birthday": datetime.now()
}
# 模版
{{ birthday|date:"Y/m/d" }}
那么将会输出2018/02/01。其中Y代表的是四位数字的年份,m代表的是两位数字的月份,d代表的是两位数字的日。
还有更多时间格式化的方式。见下表。
| 格式字符 | 描述 | 示例 |
| Y | 四位数字的年份 | 2018 |
| m | 两位数字的年份 | 01-12 |
| n | 月份,1-9前面没有0前缀 | 1-12 |
| d | 两位数字的天 | 01-31 |
| j | 天,但是1-9没有0前缀 | 1-31 |
| g | 小时,12格式的,1-9前面没有0前缀 | 1-12 |
| h | 小时,12格式的,1-9前面没有0前缀 | 01-12 |
| G | 小时,24小时格式的,1-9前面没有0前缀 | 1-23 |
| H | 小时,24小时格式的,1-9前面有0前缀 | 01-23 |
| i | 分钟,1-9前面有0前缀 | 00-59 |
| s | 秒,1-9前面有0前缀 | 00-59 |
代码示例:

# urls.py 文件 from django.urls import path from . import views urlpatterns = [ path('', views.index), path('date/', views.date_view) ] # views.py文件 from django.shortcuts import render from datetime import datetime # 导入datetime模块 def index(request): context = { 'info': "<a href='http://www.baidu.com'>百度</a>" } return render(request,'index.html',context=context) def date_view(request): context = { 'today': datetime.now() # 显示现在的时间 } return render(request,'date.html',context=context) # templates.date.html文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Date</title> </head> <body> {{ today|date:"Y/m/d H:i:s" }} {{ today|date:"Y-m-d" }} </body> </html> #2019/01/03 11:07:09 2019-01-03
4,default
如果值被评估为False。比如[],"",None,{}等这些在if判断中为False的值,都会使用default过滤器提供的默认值。如果value没有被评估为False值,则显示原有值。示例代码如下:
{{ value|default:"nothing" }}
如果value是等于一个空的字符串。比如"",那么以上代码将会输出nothing。
5,default_if_none
如果值是None,那么将会使用default_if_none提供的默认值。这个和default有区别,default是所有被评估为False的都会使用默认值。而default_if_none则只有这个值是等于None的时候才会使用默认值。示例代码如下:
{{ value|default_if_none:"nothing" }}
如果value是等于""也即空字符串,那么以上会输出空字符串。如果value是一个None值,以上代码才会输出nothing。
6,first
返回列表/元组/字符串中的第一个元素。示例代码如下:
{{ value|first }}
例如在value中定义一个列表,如果value是等于['a','b','c'],那么输出将会是a。
7,last
返回列表/元组/字符串中的最后一个元素。示例代码如下:
{{ value|last }}
如果value是等于['a','b','c'],那么输出将会是c。
8,floatformat
使用四舍五入的方式格式化一个浮点类型。如果这个过滤器没有传递任何参数。那么只会在小数点后保留一个小数,如果小数后面全是0,那么只会保留整数。当然也可以传递一个参数,标识具体要保留几个小数。
①如果没有传递参数:
| value | 模版代码 | 输出 |
| --- | --- | --- |
| 34.23234 | {{ value|floatformat }} | 34.2 |
| 34.000 | {{ value|floatformat }} | 34 |
| 34.260 | {{ value|floatformat }} | 34.3 |
②如果传递参数:
| value | 模版代码 | 输出 |
| --- | --- | --- |
| 34.23234 | {{value|floatformat:3}} | 34.232 |
| 34.0000 | {{value|floatformat:3}} | 34.000 |
| 34.26000 | {{value|floatformat:3}} | 34.260 |
9,join
类似与Python中的join,将列表/元组/字符串用指定的字符进行拼接,并且可以指定分隔符。示例代码如下:
{{ value|join:"/" }}
如果value是等于['a','b','c'],那么以上代码将输出a/b/c。

# urls.py 文件 from django.urls import path from . import views urlpatterns = [ path('', views.index), path('join/', views.join_view) ] # views.py文件 from django.shortcuts import render def index(request): context = { 'info': "<a href='http://www.baidu.com'>百度</a>" } return render(request,'index.html',context=context) def join_view(request): context = { 'value': [1, 2, 3] } return render(request,'join.html',context=context) # templates.join.html文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Join</title> </head> <body> {{ value|join:"/" }} </body> </html> # 1/2/3
10,length
获取一个列表/元组/字符串/字典的长度。示例代码如下:
{{ value|length }}
如果value是等于['a','b','c'],那么以上代码将输出3。如果value为None,那么以上将返回0。
11,lower
将值中所有的字符全部转换成小写。示例代码如下:
{{ value|lower }}
如果value是等于Hello World。那么以上代码将输出hello world。
12,upper
类似于lower,只不过是将指定的字符串全部转换成大写。
13,random
在被给的列表/字符串/元组中随机的选择一个值。示例代码如下:
{{ value|random }}
如果value是等于['a','b','c'],那么以上代码会在列表中随机选择一个。
14,safe
标记一个字符串是安全的。也即会关掉这个字符串的自动转义。示例代码如下:
{{value|safe}}
如果value是一个不包含任何特殊字符的字符串,比如<a>这种,那么以上代码就会把字符串正常的输入。如果value是一串html代码,那么以上代码将会把这个html代码渲染到浏览器中。
safe有点类似于autoescape off。
15,slice
类似于Python中的切片操作。示例代码如下:
{{ some_list|slice:"2:" }} # 切片→ 起始:结束:步长
以上代码将会给some_list从2开始做切片操作。
16,stringtags
删除字符串中所有的html标签。示例代码如下:
{{ value|striptags }}
如果value是<strong>hello world</strong>,那么以上代码将会输出hello world。
17,truncatechars
如果给定的字符串长度超过了过滤器指定的长度。那么就会进行切割,并且会拼接三个点来作为省略号。示例代码如下:
{{ value|truncatechars:5 }}
如果value是等于北京欢迎您~,那么输出的结果是北京...。可能你会想,为什么不会北京欢迎您...呢。因为三个点也占了三个字符,所以北京+三个点的字符长度就是5。
18,truncatechars_html
类似于truncatechars,只不过是不会切割html标签。示例代码如下:
{{ value|truncatechars:5 }}
如果value是等于<p>北京欢迎您~</p>,那么输出将是<p>北京...</p>。
5,自定义模板过滤器
虽然DTL给我们内置了许多好用的过滤器。但是有些时候还是不能满足我们的需求。因此Django给我们提供了一个接口,可以让我们自定义过滤器,实现自己的需求。
1,如何自定义一个模板过滤器
(6步)
1,模板过滤器必须放在app中,首先在这个app中,创建一个python包,叫做`templatetags`(不可别名,否则无法识别。用来存放模板标签和模板过滤器)。同时还要把这个过滤器所在的这个app名字添加到`settings.INSTALLED_APS`中,不然Django也找不到这个过滤器。
2,在这个`templatetags`包下面,创建一个python文件用来存储过滤器。比如app的名字叫做article,那么项目结构如下:
- article
- views.py
- urls.py
- models.py
- templatetags
- my_filter.py
3,在新建的python文件中,定义过滤器(也就是函数),这个函数的第一个参数永远是被过滤的那个值,并且如果在使用过滤器的时候传递参数,那么还可以定义另外一个参数。但是过滤器最多只能有2个参数。
4,在写完过滤器(函数)后,要使用`django.template.Library.filter`进行注册。
# article.templatetags.my_filter.py文件
from django import template
# 创建模板库对象,使用template下面的Library类。
register = template.Library()
# 过滤器函数
# 过滤器最多只能有两个参数
# 过滤器的第一个参数永远都是被过滤的那个参数(也就是竖线左边的那个参数)
def greet(value,word): # 第一个参数为被过滤的那个参数
return value + word
# 注册过滤器。将函数注册到模板库中
# 参数:第一个为过滤器的名字,第二个为过滤器对应的那个函数
register.filter("greet",greet)
5,在模板中使用`load`标签加载这个过滤器所在的模块的名字(也就是这个python文件的名字)
# 位于在html模板文件最上方
{% load my_filter %}
6,可以使用过滤器了。
7,`django.template.Library.filter`还可以当作装饰器来使用。如果`filter`函数没有传递任何参数,那么将会使用这个函数的名字来作为过滤器的名字。当然如果你不想使用函数的名字来作为过滤器的名字,也可以传递一个`name`参数。示例代码如下:
from django import template
register = template.Library()
@register.filter('my_greet')
def greet(value,word):
return value + word
# register.filter("greet",greet)
2,自定义时间计算过滤器:
有时候经常会在朋友圈、微博中可以看到一条信息发表的时间,并不是具体的时间,而是距离现在多久。比如刚刚,1分钟前等。这个功能DTL是没有内置这样的过滤器的,因此我们可以自定义一个这样的过滤器。示例代码如下:
# article.my_filter.py文件
from django import template
from datetime import datetime
register = template.Library()
@register.filter
def time_since(value):
if not isinstance(value,datetime): # 判断是否是datetime类型
return value
now = datetime.now()
# timedelay.total_seconds
timestamp = (now - value).total_seconds()
if timestamp < 60:
return '刚刚'
elif timestamp >= 60 and timestamp < 60*60:
minutes = int(timestamp/60)
return '%s分钟前' % minutes
elif timestamp >= 60*60 and timestamp < 60*60*24:
hours = int(timestamp/60/60)
return '%s小时前' % hours
elif timestamp >= 60*60*24 and timestamp < 60*60*24*30:
days = int(timestamp/60/60/24)
return '%s天前' % days
else:
return value.strftime("%Y/%m/%d %H:%M")
# register.filter('time_since',time_since)
"""
time距离现在的时间间隔
1.如果时间间隔小于1分钟以内,那么就显示“刚刚”
2.如果是大于1分钟小于1小时,那么就显示“xx分钟前”
3.如果是大于1小时小于24小时,那么就显示“xx小时前”
4.如果是大于24小时小于30天以内,那么就显示“xx天前”
5.否则就是显示具体的时间
2019/01/16 16:15
"""
在模版中使用的示例代码如下:
{% load time_filter %}
...
{% value|time_since %}
...
所有代码示例:

# article.templatetags.my_filter.py文件 #encoding: utf-8 from django import template from datetime import datetime register = template.Library() # 过滤器最多只能有两个参数 # 过滤器的第一个参数永远都是被过滤的那个参数(也就是竖线左边的那个参数) @register.filter('my_greet') def greet(value,word): return value + word # register.filter("greet",greet) @register.filter def time_since(value): """ time距离现在的时间间隔 1.如果时间间隔小于1分钟以内,那么就显示“刚刚” 2.如果是大于1分钟小于1小时,那么就显示“xx分钟前” 3.如果是大于1小时小于24小时,那么就显示“xx小时前” 4.如果是大于24小时小于30天以内,那么就显示“xx天前” 5.否则就是显示具体的时间 2017/10/20 16:15 """ if not isinstance(value,datetime): # 判断是否是datetime类型 return value now = datetime.now() # timedelay.total_seconds timestamp = (now - value).total_seconds() if timestamp < 60: return '刚刚' elif timestamp >= 60 and timestamp < 60*60: minutes = int(timestamp/60) return '%s分钟前' % minutes elif timestamp >= 60*60 and timestamp < 60*60*24: hours = int(timestamp/60/60) return '%s小时前' % hours elif timestamp >= 60*60*24 and timestamp < 60*60*24*30: days = int(timestamp/60/60/24) return '%s天前' % days else: return value.strftime("%Y/%m/%d %H:%M") # article.views.py文件 from django.shortcuts import render from datetime import datetime def index(request): context = { 'value': '张三', 'mytime': datetime(year=2019,month=1,day=16,hour=15,minute=50,second=0) } return render(request,'index.html',context=context) # urls.py文件 from django.urls import path from article import views urlpatterns = [ path('', views.index), ] # index.html文件 {% load my_filter %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ value|my_greet:" 你好" }} 发表时间: {{ mytime|time_since }} </body> </html>
6,模版结构优化
1,include引入模版
有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代码抽取出来,就类似于Python中的函数一样,以后想要使用这些代码的时候,就通过include包含进来。这个标签就是include。示例代码如下:
# header.html
<p>我是header</p>
# footer.html
<p>我是footer</p>
# main.html
{% include 'header.html' %}
<p>我是main内容</p>
{% include 'footer.html' %}
include标签寻找路径的方式。也是跟render渲染模板的函数是一样的。
默认include标签包含模版,会自动的使用主模版中的上下文,也即可以自动的使用主模版中的变量。如果想传入一些其他的参数,那么可以使用with语句。示例代码如下:
# header.html
<p>用户名:{{ username }}</p>
# main.html
{% include "header.html" with username='qiuma' %}
2,模板继承:
在前端页面开发中。有些代码是需要重复使用的。这种情况可以使用include标签来实现。也可以使用另外一个比较强大的方式来实现,那就是模版继承。模版继承类似于Python中的类,在父类中可以先定义好一些变量和方法,然后在子类中实现。模版继承也可以在父模版中先定义好一些子模版需要用到的代码,然后子模版直接继承就可以了。并且因为子模版肯定有自己的不同代码,因此可以在父模版中定义一个block接口,然后子模版再去实现。以下是父模版base.html的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<header>
<ul>
<li><a href="/">首页</a></li>
<li><a href="{% url 'company' %}">公司</a></li>
<li><a href="{% url 'school' %}">校园</a></li>
<li>{{ username }}</li>
</ul>
</header>
<div class="content">
{% block content %}
我是父模板中content的代码
{% endblock %}
</div>
<footer>
这是footer部分
</footer>
</body>
</html>
这个模版,我们取名叫做base.html,定义好一个简单的html骨架,然后定义好两个block接口,让子模版来根据具体需求来实现。子模板index.html然后通过extends标签来实现,示例代码如下:
{% extends 'base.html' %}
# extends标签必须是模板中的第一个标签
{% block content %}
<p>{{ block.super }}</p>
{# 继承父模板中的代码使用block.super#}
这是首页的代码
我是block外面的代码
{% endblock %}
{#在DTL中想要父模板渲染子模板中的代码,一定要将代码放在block中#}
需要注意的是:extends标签必须放在模版的最开始的位置。子模板中的代码必须放在block中,否则将不会被渲染。
如果在某个block中需要使用父模版的内容,那么可以使用{{block.super}}来继承。比如上例,子模板想要使用父模板中的“
我是父模板中content的代码”,即可使用 {{ block.super }} 来进行继承。
在定义block的时候,除了在block开始的地方定义这个block的名字,还可以在block结束的时候定义名字。比如{% block title %}{% endblock title %}。这在大型模版中显得尤其有用,能让你快速的看到block包含在哪里。

# front.views.py文件 from django.shortcuts import render def index(request): context = { 'username': 'qiuma' } return render(request,'index.html',context=context) def company(request): return render(request,'company.html') def school(request): return render(request,'schoool.html') # urls.py文件代码 from django.urls import path from front import views urlpatterns = [ path('', views.index,name='index'), path('company/', views.company,name='company'), path('school/', views.school,name='school'), ] # base.html代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <header> <ul> <li><a href="/">首页</a></li> <li><a href="{% url 'company' %}">公司</a></li> <li><a href="{% url 'school' %}">校园</a></li> <li>{{ username }}</li> </ul> </header> <div class="content"> {% block content %} 我是父模板中content的代码 {% endblock %} </div> <footer> 这是footer部分 </footer> </body> </html> # company.html代码 {% extends 'base.html' %} {% block content %} 我是公司页面的代码 {% endblock %} # index.html代码 {% extends 'base.html' %} # extends标签必须是模板中的第一个标签 {% block content %} <p>{{ block.super }}</p> {# 继承父模板中的代码使用block.super#} 这是首页的代码 我是block外面的代码 {% endblock %} {#在DTL中想要父模板渲染子模板中的代码,一定要将代码放在block中#} # school.html代码 {% extends 'base.html' %} {% block content %} 我是校园页面的代码 {% endblock %}
3,加载静态文件(7点)
建议全部放在主目录下static下,方面管理(4,5点)
在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等。因此在DTL中加载静态文件是一个必须要解决的问题。在DTL中,使用static标签来加载静态文件。要使用static标签,首先需要{% load static %}。加载静态文件的步骤如下:
1,首先确保django.contrib.staticfiles已经添加到settings.INSTALLED_APPS中。
2,确保在settings.py中设置了STATIC_URL。作用:在浏览器中请求静态文件的url。比如:127.0.0.1/static/xxx.jpg
3,在settings.py文件中已经安装了的app下创建一个文件夹叫做static,然后再在这个static文件夹下创建一个当前app的名字的文件夹,再把静态文件放到这个文件夹下。例如你的app叫做book,有一个静态文件叫做zhiliao.jpg,那么路径为book/static/book/zhiliao.jpg。(为什么在app下创建一个static文件夹,还需要在这个static下创建一个同app名字的文件夹呢?原因是如果直接把静态文件放在static文件夹下,那么在模版加载静态文件的时候就是使用zhiliao.jpg,如果在多个app之间有同名的静态文件,这时候可能就会产生混淆。而在static文件夹下加了一个同名app文件夹,在模版中加载的时候就是使用app/zhiliao.jpg,这样就可以避免产生混淆。)
ctrl+shift+r:不使用缓存加载一个页面
4,如果有一些静态文件是不和任何app挂钩的。那么可以在settings.py中添加STATICFILES_DIRS,以后DTL就会在这个列表的路径中查找静态文件。比如可以设置为:
STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static") ]
5,在模版中使用load标签加载static标签。比如要加载在项目的static文件夹下的style.css的文件。那么示例代码如下:
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
6,将static标签无需每次load,直接变为内置标签。如果不想每次在模版中加载静态文件都使用load加载static标签,那么可以在settings.py中的TEMPLATES/OPTIONS添加
'builtins':['django.templatetags.static']
这样以后在模版中就可以直接使用static标签,而不用手动的load了。
7,如果没有在settings.INSTALLED_APPS中添加django.contrib.staticfiles。那么我们就需要手动的将请求静态文件的url与静态文件的路径进行映射了。映射到主目录下的static文件夹下的文件。示例代码如下:
from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # 其他的url映射 ] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
备注:第七点只是为了增加对static的理解,如果在settings.INSTALLED_APPS中添加了django.contrib.staticfiles,无需考虑该情况。因为static返回的是一个列表,因此在static之前使用列表相加。
如需转载,请在评论区或私信联系博主 ---Qiuma
