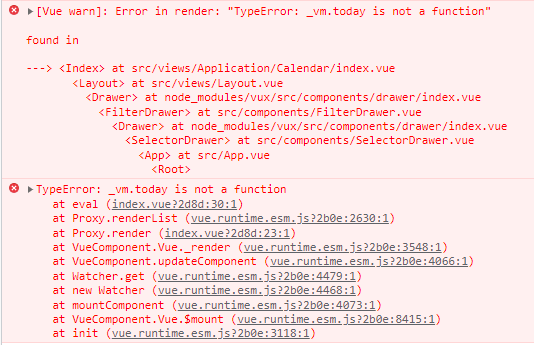
这样会报错
<p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = this return ( +date[defaultWeekIndex].date[index] === new Date().getDate() && +date[defaultWeekIndex].label.slice(5, 7) === new Date().getMonth() + 1 ) } }

today中返回一个函数就可以了:
computed: { today() { return function (index) { const { defaultWeekIndex, date } = this return ( +date[defaultWeekIndex].date[index] === new Date().getDate() && +date[defaultWeekIndex].label.slice(5, 7) === new Date().getMonth() + 1 ) } } }
此时,template中的index就传入today函数中了
推荐:闭包的实际应用