动态面包屑效果:
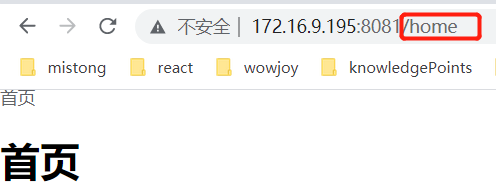
1、当路由为/home时,面包屑只展示一级

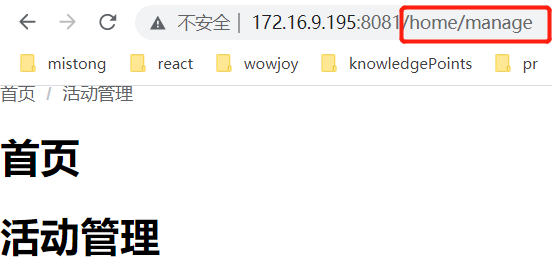
2、当路由为/home/manage时,面包屑显示一级和二级

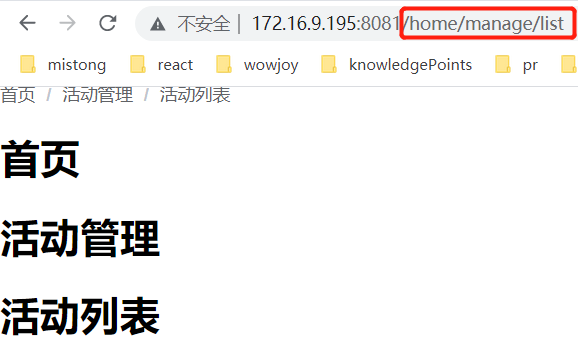
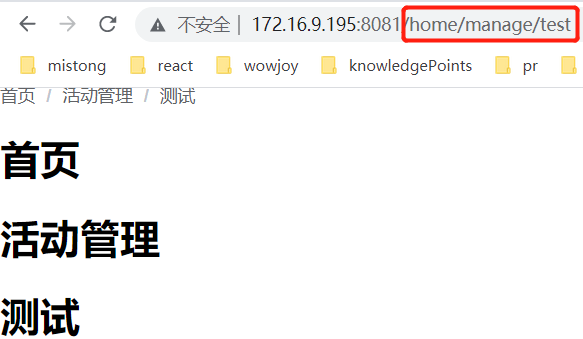
3、当路由为/home/manage/list或/home/manage/test时,面包屑显示一级、二级、三级


实现:
1、components/BreadCrumb.vue
<template> <el-breadcrumb separator="/"> <el-breadcrumb-item v-for="item in list" :key="item.path"> <router-link :to="item.path">{{item.meta.title}}</router-link> </el-breadcrumb-item> </el-breadcrumb> </template> <script> export default { computed: { list: (vm) => vm.$route.matched } } </script>
components/Home.vue
<template> <div> <h1>首页</h1> <router-view></router-view> </div> </template>
components/Manage.vue
<template> <div> <h1>活动管理</h1> <router-view></router-view> </div> </template>
components/List.vue
<template> <h1>活动列表</h1> </template>
components/Test.vue
<template> <h1>测试</h1> </template>
2、router/index.js
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import Home from '@/components/Home' import Manage from '@/components/Manage' import List from '@/components/List' import Test from '@/components/Test' const routes = [ { path: '/', redirect: '/home' }, { path: '/home', name: 'Home', component: Home, meta: { title: '首页' }, children: [ { path: 'manage', name: 'Manage', component: Manage, meta: { title: '活动管理' }, children: [ { path: 'list', name: 'List', component: List, meta: { title: '活动列表' } }, { path: 'test', name: 'Test', component: Test, meta: { title: '测试' } } ] } ] } ] const router = new VueRouter({ mode: 'history', routes }) export default router
3、App.vue
<template> <div id="app"> <BreadCrumb /> <router-view></router-view> </div> </template> <script> import BreadCrumb from '@components/BreadCrumb' export default { components: { BreadCrumb } } </script>
解释说明:
1、home为一级路由,manage为二级路由,list和test为三级路由
2、routes中对每个路由对象添加meta属性,设置title
3、BreadCrumb组件中通过vm.$route.matched获取到路由信息list,遍历该list生成动态面包屑