相同点:
1、都是用来放静态资源的
2、如果资源在html中使用,都是可以的
<img src="../../../assets/images/002.jpg"> <img src="../../../../static/images/002.jpg">
3、资源通过import引入,都可以在html中使用
import assetsUrlImport from '../../../assets/images/002.jpg'
import staticUrlImport from '../../../../static/images/002.jpg'
data() { return { assetsUrlImport, staticUrlImport }
<img :src="assetsUrlImport"> <img :src="staticUrlImport">
不同点:
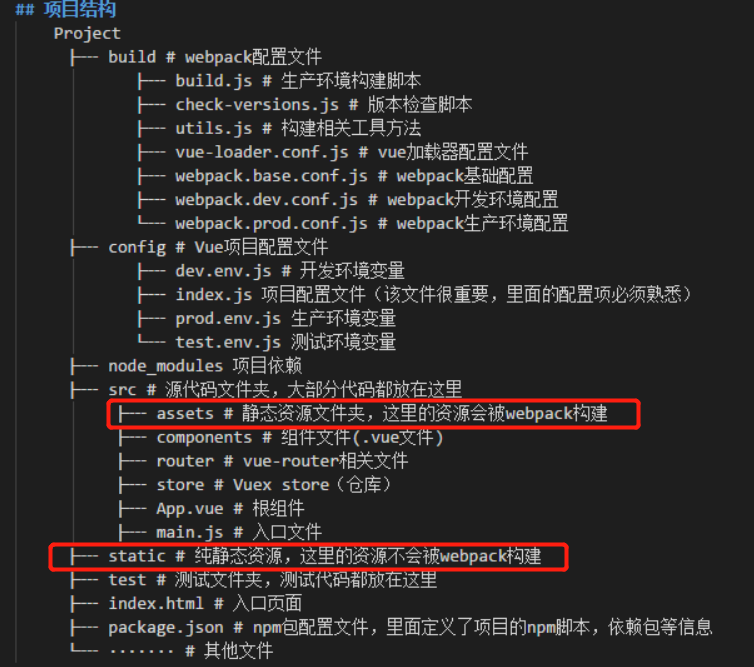
1、目录结构不同

2、assets中的资源会被webpack处理,打包后会在dist中合并成一个文件;static中的资源不会被webpack处理,打包后直接复制到dist(默认是dist/static)下
3、推荐assets中存放自己的资源(css、images、utils等),static中放第三方资源(pdf.js、iconfont等)
4、动态绑定中,assets的图片会加载失败,因为webpack使用commonJS规范,需要使用require引入图片(可以通过import的方式引入)
assetsUrl: '../../../assets/images/002.jpg', // 无法显示图片 assetsUrlRequire: require('../../../assets/images/002.jpg'), staticUrl: '../../../../static/images/002.jpg'
<img style="100px;" :src="assetsUrl"> <img style="100px;" :src="assetsUrlRequire"> <img style="100px;" :src="staticUrl">
